版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_24147051/article/details/83543797

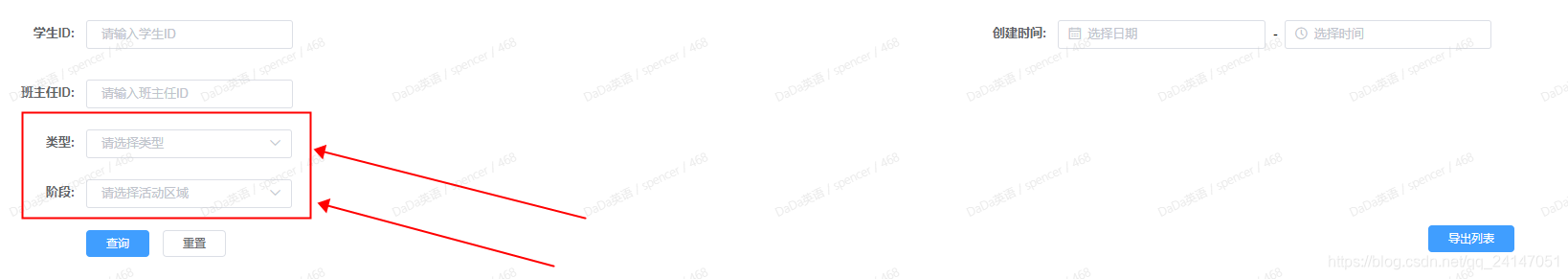
(图一)

(图二)
如上图所示,当选择类型时,阶段选择内部需要显示该类型里面的阶段。
大概可以这样子理解:
{
类型1:{
阶段M: XXX
},
类型2:{
阶段N: XXX,
阶段E: XXX
}
}
代码分析:
<el-form-item label="类型:">
<el-select
v-model="form.type"
clearable
placeholder="请选择类型"
@change = "getStep">
<el-option
v-for="item in stage" //遍历stage里面的值
:key="item.name"
:value="item.name"
/>
</el-select>
</el-form-item>
<el-form-item label="阶段:">
<el-select
v-model="form.step"
clearable
placeholder="请选择活动区域"
@change = "getStage">
<el-option
v-for="item in stageStep" //根据stage对应的每一项,对应的阶段内容stageStep进行遍历
:key="item.type"
:value="item.name"/>
</el-select>
</el-form-item>
JS 代码:
data() {
return {
form: {
step: 0,
stage: 0
},
stage: {},
stageStep: {}
};
},
mounted() {
// 调用接口获取总数据 并给 this.stage 赋值
},
methods: {
getStep(value) { //获取类型数据
if (!(JSON.stringify(this.stage) === "{}")) {
Object.keys(this.stage).forEach(key => {
if (this.stage[key].name === value) {
this.stageStep = this.stage[key].stage;
}
});
}
},
getStage(value) { //获取选择类型后对应的数据
if (!(JSON.stringify(this.stage) === "{}")) {
this.stageStep.forEach(val => {
if (val.name === value) {
this.form.stage = val.type;
}
});
}
}
}
调用接口返回值参考:
{
"code": 0,
"data": {
"return_call": {
"type": 1,
"name": "班主任满意度 ",
"stage": [
{
"type": 1,
"name": "Welcome Call",
"url": "https://jinshuju.net/f/PJYBgQ"
},
{
"type": 2,
"name": "首课提醒",
"url": "https://jinshuju.net/f/PJYBgQ"
},
{
"type": 3,
"name": "首课回访",
"url": "https://jinshuju.net/f/PJYBgQ"
},
{
"type": 4,
"name": "月常规回访",
"url": "https://jinshuju.net/f/PJYBgQ"
}
]
}
}
}