案例一:相对布局
- 相对布局(重点)
1.1 相对布局窗口内子组件的位置总是相对兄弟组件、父容器来决定的,因此叫相对布局
1.2 如果A组件位置是由B组件的位置决定的,Android要求先定B组件,再定义A组件
如果A组件位置是由B组件的位置决定的,Android要求先定B组件,再定义A组件
如果A组件位置是由B组件的位置决定的,Android要求先定B组件,再定义A组件
注1:注意XML中组件的顺序,不然会报错
注2:android新版本中组件的定义顺序没有关系
1.3 RelativeLayout支持的二个xml属性
1.3.1 android:gravity :设置该布局容器内各子组件的对齐方式
1.3.2 android:ignoreGravity:设置哪个组件不受gravity属性的影响
1.4 控制子组件布局的内部类RalativeLayout.LayoutParams
此内部类的属性分二类
1.4.1 boolean
相对父元素
alignParent…
center…(只有在父元素中才存在水平或垂直居中等)
1.4.2 id型
@+id和@id的区别
@+id/x1(添加新ID)
@id/x1(引用此ID)
相对于指定元素(根据ID指定)
1.5 layout_toRightOf,layout_toLeftOf(是一种靠拢动作)
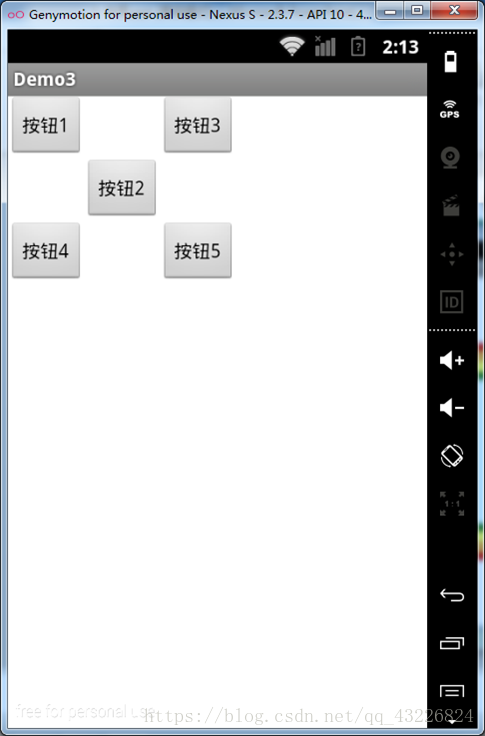
图例:
//相对布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="200dp"
android:layout_height="200dp"
tools:context=".Main3Activity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
<Button
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"
android:text="按钮2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="按钮3"/>
<Button
android:layout_width="wrap_content"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"
android:text="按钮4"/>
<Button
android:layout_width="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"
android:text="按钮5"/>
</RelativeLayout>
案例二:网格布局
–4的跨行出现的问题,因为4的向下没有东西拦住了
2. 网格布局
2.1 常用属性
GridLayout布局相关属性:rowCount //表格的行数
columnCount//表格的列
GridLayout中子控件相关属性:layout_gravity=“fill_horizontal|fill_vertical”
2.2 Space标签的作用:挡住控件,让其不超出网格的范围
图例:
//网格布局做的计算器
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:rowCount="5"
android:columnCount="4"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"/>
<Button
android:layout_width="wrap_content"
android:layout_gravity="fill_horizontal"
android:layout_columnSpan="2"
android:layout_height="wrap_content"
android:text="0"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."/>
<Button
android:layout_width="wrap_content"
android:layout_rowSpan="2"
android:layout_gravity="fill_vertical"
android:layout_height="wrap_content"
android:text="+"/>
<Button
android:layout_width="wrap_content"
android:layout_gravity="fill_horizontal"
android:layout_columnSpan="3"
android:layout_height="wrap_content"
android:text="="/>
<Space />
</GridLayout>