for相关循环也衍生了多种,有普通for循环、for...in...循环、for...of...循环。
普通for循环
var arr=[1,2,3,4];
for(var i=0; i<arr.length; i++){...}for...in...循环
var arr=["Tony","Tom","Jack","Mali"];
for(var i in arr){
console.log(i); //返回结果0,1,2,3
}for...in...循环不仅仅用于数组遍历,还适用于json。
var json={
"student":"Tony",
"teacher":"Tom",
"class":"终极一班",
"school":"红花小学"
};
for(var i in json){...}for...of...循环
var arr=["Tony","Tom","Jack","Mali"];
for(var i of arr){
console.log(i); //返回结果Tony,Tom,Jack,Mali
}for...of...循环所得结果是数组的value值,而for...in...循环所得是索引值。那么for...of...循环又如何得到index索引值呢?
var arr=["Tony","Tom","Jack","Mali"];
for(var i of arr.keys()){
console.log(i); //0,1,2,3
}那得到key-value形式的结果
var arr=["Tony","Tom","Jack","Mali"];
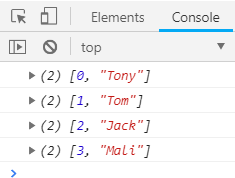
for(var i of arr.entries()){
console.log(i);
}所得结果:

数组的遍历都可以实现,那for...of...循环json会怎么样呢?
var json={
"student":"Tony",
"teacher":"Tom",
"class":"终极一班",
"school":"红花小学"
};
for(var i of json){
console.log(json[i]); //报错json is not iterable
}事实证明,for...of...循环不能遍历json。其实,for...of...循环最大的用途是为了循环Map对象。
那Map对象又为何物呢?
Map对象,和json相似,定义的格式上也是一种key-value形式。Map对象为了和for...of...循环配合而生的。
定义Map对象
var map=new Map();set方法设置Map对象内容
map.set("student","Tony");
map.set("teacher","Tom");get方法设置Map对象内容
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
console.log(map.get("class")); //返回 初三五班delete方法删除Map对象内容
map.delete("teacher");遍历Map对象
在写for...of...循环之前,我们来测验一下for..in..循环是否可以适用Map对象。
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
for(var name in map){
console.log(name); //无效果
}试验可知,for...in..循环Map对象。之前也说了Map对象的产生就是为了更好的发挥for...of...循环的作用。
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
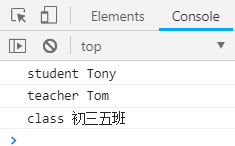
for(var name of map){
console.log(name);
}所得结果:

for...of...循环遍历Map对象的其他用法
返回key-value形式结果
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
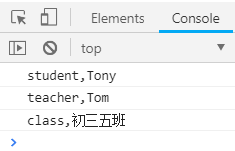
for(var [name,value] of map){
console.log(name,value);
}
for...of...循环的完整写法
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
for(var name of map.entries()){
console.log(name);
}
只返回key结果
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
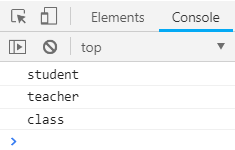
for(var name of map.keys()){
console.log(name);
}
只返回value结果
var map = new Map();
map.set("student","Tony");
map.set("teacher","Tom");
map.set("class","初三五班");
for(var val of map.values()){
console.log(val);
}