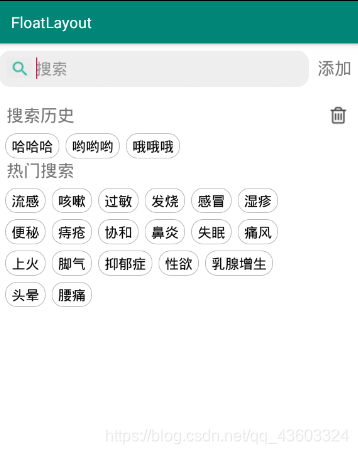
效果如下

自定义View组合控件header_View
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@+id/search_edit"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="6"
android:drawableLeft="@drawable/b"
android:drawablePadding="5dp"
android:paddingLeft="10dp"
android:layout_marginTop="10dp"
android:hint="搜索" />
<TextView
android:id="@+id/cancel_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:text="添加" />
</LinearLayout>
组合控件标题MyHeaderView
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.day4.R;
public class MyXHView extends LinearLayout {
private EditText mSearch;
private TextView mCancel;
public MyXHView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.header_view, this);
mSearch = findViewById(R.id.search_edit);
mCancel = findViewById(R.id.cancel_text);
mSearch.setBackgroundResource(R.drawable.edit_style);
}
public String getEditStr() {
return mSearch.getText().toString();
}
public TextView getCancel() {
return mCancel;
}
public EditText getEditSearch() {
return mSearch;
}
}
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical"
tools:context=".MainActivity">
<!--自定义的标题栏-->
<com.example.day4.weight.MyXHView
android:id="@+id/header_View"
android:layout_width="match_parent"
android:layout_height="80dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="搜索历史"
android:textSize="20sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:id="@+id/delete_btn"
android:src="@drawable/a" />
</RelativeLayout>
<com.example.day4.weight.MyFloatLayout
android:id="@+id/MyFloat_Layout_History"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:textColor="@color/colorPrimaryDark" ></com.example.day4.weight.MyFloatLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textSize="20sp"
android:text="热门搜索" />
<com.example.day4.weight.MyFloatLayout
android:id="@+id/MyFloat_Layout"
android:layout_width="match_parent"
app:textColor="@color/colorPrimaryDark"
android:layout_height="wrap_content"></com.example.day4.weight.MyFloatLayout>
</LinearLayout>
创建流式布局类FlowLayout 继承LinearLayout
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.example.day4.R;
import java.util.ArrayList;
/**
* 获取两种屏幕宽和高的方式
* 最常用的是 DisplayMetrics
* WindowManager 不常用了 我查看已经加上删除线 过时
*/
public class MyFloatLayout extends LinearLayout {
private int mScreenWidth;
private String mColor;
public MyFloatLayout(Context context, AttributeSet attrs) {
super(context, attrs);
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
// WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
// Display display = manager.getDefaultDisplay();
// display.getWidth();
mScreenWidth = metrics.widthPixels;
//设置这个布局垂直显示
setOrientation(VERTICAL);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.GroupDemoView);
if (typedArray!=null){
mColor= (String) typedArray.getText(R.styleable.GroupDemoView_textColor);
}
}
public void removeChildView(){
//移除所有子控件
removeAllViews();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
}
public void setData(ArrayList<String> datas) {
LinearLayout linearLayout = getLin();
for (int i = 0; i < datas.size(); i++) {
final String data = datas.get(i);
int numWidth = 0;
//得到一行LinearLayout到底有多少子控件 因为我要计算每个子控件加在一起的宽度
int childCount = linearLayout.getChildCount();
//这个for循环只是计算一行LinearLayout的所有子控件的宽的和
for (int j = 0; j < childCount; j++) {
//通过index得到每一个子控件
TextView tv = (TextView) linearLayout.getChildAt(j);
LayoutParams layoutParams = (LayoutParams) tv.getLayoutParams();
int leftMargin = layoutParams.leftMargin;
//测量这个tv的高和宽
tv.measure(getMeasuredWidth(), getMeasuredHeight());
numWidth += tv.getMeasuredWidth() + leftMargin + tv.getPaddingLeft() + tv.getPaddingRight();
}
TextView dataText = getText();
dataText.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(),data,Toast.LENGTH_SHORT).show();
}
});
//设置属性
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.leftMargin = 10;
params.topMargin = 10;
dataText.setLayoutParams(params);
dataText.setText(data);
dataText.measure(getMeasuredWidth(), getMeasuredHeight());
int dataTextWidth = dataText.getMeasuredWidth() + dataText.getPaddingLeft() + dataText.getPaddingRight();
//考虑到一个字符串很长,就直接超过整个屏幕的高了
if (dataTextWidth >= mScreenWidth) {
String s = data.substring(0, 4);
dataText.setText(s + "...");
dataText.measure(getMeasuredWidth(), getMeasuredHeight());
dataTextWidth = dataText.getMeasuredWidth();
}
if (mScreenWidth >= numWidth + dataTextWidth) {
linearLayout.addView(dataText);
} else {
//这里面对LinearLayout重新赋值 通过getLin换行
linearLayout = getLin();
linearLayout.addView(dataText);
}
}
}
private TextView getText() {
TextView textView = new TextView(getContext());
textView.setTextSize(16);
textView.setTextColor(Color.parseColor(mColor) );
textView.setBackgroundResource(R.drawable.text_style);
textView.setPadding(10, 5, 10, 5);
return textView;
}
//初始化子LinearLayo
private LinearLayout getLin() {
LinearLayout linearLayout = new LinearLayout(getContext());
//LayoutParams控制组件大小的一个工具类
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
linearLayout.setLayoutParams(params);
//this本类对象
this.addView(linearLayout);//只要重新添加View了自动换行了
return linearLayout;
}
}
MyOpenHelper 类 创建数据库
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MyOpenHelper extends SQLiteOpenHelper {
public MyOpenHelper(Context context) {
super(context, "mydata", null, 1);
}
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("create table liu(id Integer primary key autoincrement,name text)");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
封装Dao层 增删改查
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.widget.Toast;
import java.util.ArrayList;
public class MyDao {
private MyOpenHelper helper;
private SQLiteDatabase mData;
private Context mContext;
public MyDao(Context context) {
mContext = context;
helper = new MyOpenHelper(context);
mData = helper.getWritableDatabase();
}
public void insertSqlite(String name) {
ContentValues contentValues = new ContentValues();
contentValues.put("name", name);
mData.insert("liu", null, contentValues);
Toast.makeText(mContext, "插入成功", Toast.LENGTH_SHORT).show();
}
public ArrayList<String> selectName() {
ArrayList<String> list = new ArrayList<>();
Cursor cursor = mData.query("liu", null, null, null, null, null, null, null);
while (cursor.moveToNext()) {
String name = cursor.getString(cursor.getColumnIndex("name"));
list.add(name);
}
return list;
}
public void delete() {
mData.execSQL("delete from liu");
}
}
调用类 处理功能
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import com.example.day4.sqlitedemo.MyDao;
import com.example.day4.weight.MyFloatLayout;
import com.example.day4.weight.MyXHView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String[] data = {"流感", "咳嗽", "过敏", "发烧", "感冒", "湿疹", "便秘", "痔疮", "协和", "鼻炎", "失眠", "痛风", "上火", "脚气", "抑郁症", "性欲", "乳腺增生", "头晕", "腰痛"};
private MyFloatLayout MyFloat_Layout;
private ArrayList<String> mList = new ArrayList<>();
private ArrayList<String> mHistory = new ArrayList<>();
private MyDao myDao;
private MyXHView header_View;
private ImageView delete_btn;
private MyFloatLayout MyFloat_Layout_History;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myDao = new MyDao(this);
mHistory = myDao.selectName();
initData();
initView();
if (!mHistory.isEmpty()) {
MyFloat_Layout_History.setData(mHistory);
}
}
private void initData() {
for (int i = 0; i < data.length; i++) {
mList.add(data[i]);
}
}
private void initView() {
header_View = (MyXHView) findViewById(R.id.header_View);
header_View.getCancel().setOnClickListener(this);
delete_btn = (ImageView) findViewById(R.id.delete_btn);
delete_btn.setOnClickListener(this);
MyFloat_Layout_History = (MyFloatLayout) findViewById(R.id.MyFloat_Layout_History);
MyFloat_Layout = (MyFloatLayout) findViewById(R.id.MyFloat_Layout);
MyFloat_Layout.setData(mList);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.cancel_text:
String name = header_View.getEditStr().trim();
//判空处理
if (name.equals("")) {
Toast.makeText(MainActivity.this, "输入不能为空", Toast.LENGTH_SHORT).show();
} else {
myDao.insertSqlite(header_View.getEditStr().trim());
//自己封装了一个方法删除子控件
MyFloat_Layout_History.removeChildView();
mHistory.add(name);
MyFloat_Layout_History.setData(mHistory);
header_View.getEditSearch().setText("");
}
break;
case R.id.delete_btn:
myDao.delete();
MyFloat_Layout_History.removeChildView();
//记得清空历史记录
mHistory.clear();
break;
}
}
}


以上就是全部代码
项目路径 原代码