版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/LzzMandy/article/details/84111340

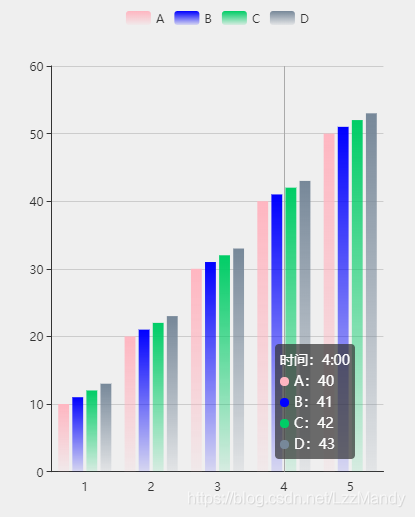
var legendData = ['A', 'B', 'C', 'D'];
var xData = ['1', '2', '3', '4', '5'];
var data1 = [10, 20, 30, 40, 50];
var data2 = [11, 21, 31, 41, 51];
var data3 = [12, 22, 32, 42, 52];
var data4 = [13, 23, 33, 43, 53];
var datas = [data1, data2, data3, data4];
var offsetcolor0 = ['rgb(255,182,193,1)', 'rgba(0,0,255,1)', 'rgb(0,205,102,1)', 'rgb(119,136,153,1)'];
var offsetcolor1 = ['rgb(255,182,193,.1)', 'rgba(0,0,255,.1)', 'rgb(0,205,102,.1)', 'rgb(119,136,153,.1)'];
// series值
var seriesData = [];
for (var i = 0; i < 4; i++) {
var seriesData0 = {
name: legendData[i],
type: 'bar',
data: datas[i],
itemStyle: { //折线颜色不取渐变色,取color设置值
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[{
offset: 0, //开始位置,从上向下
color: offsetcolor0[i]
},
{
offset: 1,
color: offsetcolor1[i]
}
]
)
}
},
};
// 填充到seriesData中
seriesData.push(seriesData0);
}
option = {
//定义线的颜色,series.type='line'取,series.type='bar'不取
grid: {
left: '20%',
right: '20%',
bottom: '20%',
},
tooltip: {
trigger: 'axis',
formatter: function(params) {
var name = '时间:' + params[0].name + ":00<br/>"; //x轴名称
var str = ''; //辅助变量,存储要展示的提示信息
// 获取到各系列的渐变色
var series_colors = [];
for (var i = 0; i < params.length; i++) { // params.length为4,代表4个系列,每次悬浮时触发tooltip样式
series_colors[i] = params[i].color.colorStops[0].color; //取到渐变色的值,也可以用offsetcolor0[i]代替
// 重定义marker值
params[i].marker = "<span style='display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:" + series_colors[i] + "'></span>";
str = str + params[i].marker + params[i].seriesName + ":" + params[i].value + "<br/>";
}
// 返回结果值
return name + str;
},
},
legend: {
data: legendData,
selectedMode:false,//禁止选图例
},
calculable: true,
xAxis: [{
type: 'category',
axisTick: {
show: false
},
data: xData
}],
yAxis: [{
type: 'value'
}],
series: [],
};
// 设置series值
option.series = seriesData;