Overlayer(覆盖层)是一个很重要的机制,它可以在可缩放图片上显示额外的信息。
1,简单应用
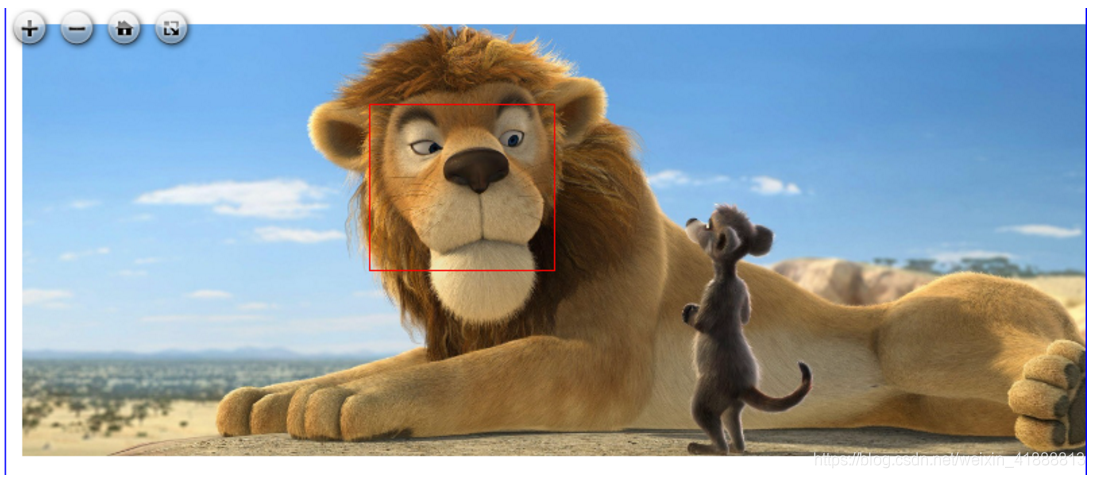
以下是我做出的一个小例子:

看这小老鼠头部的红色框内的部分就是一个分离出来的overlay。
介绍一下overlays:这是一个对象数组,定义了显示框viewer中固定的overlays层。overlays层通过这个选项来添加,之后这个块就从OpenSeadragon中去除了。
既然是数组,当然我们就可以定义很多个overlay。
下面结合这个Demo的核心代码来讲解:
var openSeadragon = new OpenSeadragon({
...
//定义覆盖层overlays
overlays: [{
id : "overlays-div", //设置overlay的id
x:0.6, //起始位置x
y:0.16, //起始位置y
width:0.1, //设置宽度
height:0.08, //设置高度
className:"highlight", //设置overlay的类名
}],
},
...
});这是在之前Demo的基础上添加的代码,“...”表示省略的代码,OpenSeadragon的简单配置和怎么显示在HTML中请参考:学习OpenSeadragon之一(一个显示多层图片的开源JS库)
overlays:[{...}]会生成一个新的 overlays对象,id和className分别是这个对象的id名和类名,我们可以通过这两个参数来找到访问它并且设置其样式。
x、y是overlays的左上角起点位置,这是相对于整个图片大小比例来说的,比例x=0 y=0就是整幅图片左上角。
不过经过我测试(开启调试模式比较),y的值是相对于宽度的比例来说的,例如整幅图的 宽=100 高=50, x=0.1 y=0.1,那么起点位置为(100*0.1,100*0.1)=(10,10),跟整幅图高度没有关系。
width和height分别是overlays的宽度和高度,也是相对于整幅图像宽的比例。
如果仅仅做以上修改,我们发现图像没有任何改变,这是因为我们仅仅得到了overlays对象却没有修改其样式。
因为修改overlays对象样式必须在head的style里修改(官方是这么说的),以下是这个例子的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenSeadragon_Demo1</title>
<script src="openseadragon.min.js"></script>
</head>
<style>
#overlays-div{
border: 1px solid red;
}
</style>
<body>
<h1>overlays</h1>
<div id="openSeadragon1" style="width:800px; height:350px; border:1px solid blue;"></div>
</body>
<script type="text/javascript">
var openSeadragon = new OpenSeadragon({
id: "openSeadragon1", //指定显示的div
prefixUrl: "./images/", //库中按钮等图片所在文件夹
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集
Url: "./ccc_files/", //图片库地址
Overlap: "1", //相邻图片重合的像素
TileSize: "256", //单个切片(正方形)的边长
Format : "jpg", //切片格式
//图片总大小
Size:{
Height: "1181",
Width: "2953",
},
},
//定义覆盖层overlays
overlays: [{
id : "overlays-div", //设置overlay的id
x:0.6, //起始位置x
y:0.16, //起始位置y
width:0.1, //设置宽度
height:0.08, //设置高度
className:"highlight", //设置overlay的类名
}],
},
//debugMode : true, //开启调试模式
});
</script>
</html>2.像素设置 overlays的位置和长宽
可以用像素值设置overlays的位置和长宽,只要将x,y换成px,py即可:
overlays: [{
id : "overlays-div", //设置overlay的id
px:950, //起始位置x
py:220, //起始位置y
width:500, //设置宽度
height:450, //设置高度
className:"highlight", //设置overlay的类名
}],效果:

之所以设置了宽500 高450的像素看上去却没那么大,是因为这是按照图片放大到最大分辨率时候的像素,它会随图片缩小而缩小,以确保比例是一定的。
3,重点:将overlays定义在已经定义的div中
上面的例子是定义一个id没有被创建的overlays,这样会自动创建一个新的overlays,例如上图的红框。
我们也可以指定一个已经被定义的div为overlays,这样做的好处是,我们可以往overlays里面添加文字、图片等所有HTML里的内容,然后再将其放入整个图片框viewer中。

核心代码:
<body>
<h1>overlays</h1>
<div id="openSeadragon1" style="width:800px; height:350px; border:1px solid blue;"></div>
<div id="overlays-div" class="overlays" >
随便百度一张图片作为overlays
<img src="http://e.hiphotos.baidu.com/image/pic/item/21a4462309f790528c5b54390ff3d7ca7bcbd574.jpg"
alt="">
</div>
</body>
<script>
var openSeadragon = new OpenSeadragon({
...
overlays: [{
id : "overlays-div", //设置overlay的id
px:2300, //起始位置x
py:0, //起始位置y
width:800, //设置宽度
height:1181, //设置高度
className:"overlays", //设置overlay的类名
}],
},
...
});
</script>4.使用addOverlay函数和removeOverlay函数实现overlay的创建与销毁
OpenSeadragon给我们提供了内置函数对overlay进行操作。
以下用一个外部按钮按下,就显示overlay,再次按下就销毁overlay的例子来说明:
按下“显示overlays”前:

按下“显示overlays”后:

再次按下“销毁overlays后”图片消失。
核心代码就是对addOverlay和removeOverlay的调用,以下是这个demo的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮操作overlays的创建与销毁</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
<h1>按钮操作overlays的创建与销毁</h1>
<button id="button">显示overlays</button>
<div id="openSeadragon1" style="width:800px; height:350px; border:1px solid blue;"></div>
</body>
<script type="text/javascript">
var openSeadragon = new OpenSeadragon({
id: "openSeadragon1", //指定显示的div
prefixUrl: "./images/", //库中按钮等图片所在文件夹
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",//指令集
Url: "./ccc_files/", //图片库地址
Overlap: "1", //相邻图片重合的像素
TileSize: "256", //单个切片(正方形)的边长
Format : "jpg", //切片格式
//图片总大小
Size:{
Height: "1181",
Width: "2953",
},
},
},
});
var overlay = false; //overlay标记位,存在为true,不存在为false
var btn = document.getElementById('button'); //获取按钮DOM对象
btn.onclick = //按下按钮,执行创建或者销毁overlays
function() {
if (overlay) {
openSeadragon.removeOverlay("overlays-div"); //根据id,销毁移除overlay
//改变按钮提示状态
btn.innerHTML = "显示overlays";
} else {
var elt = document.createElement("div"); //创建一个div对象作为overlays
elt.id = "overlays-div"; //设置div对象的id
//执行添加overlay的函数
openSeadragon.addOverlay({
element: elt, //overlay的元素名称(上面创建的div)
location: new OpenSeadragon.Rect(0.75, 0.1, 0.2, 0.2), //设置overlay在view上的位置
});
//为overlays添加图片
elt.innerHTML = "<img src='http://e.hiphotos.baidu.com/image/pic/item/21a4462309f790528c5b54390ff3d7ca7bcbd574.jpg'>";
//改变按钮提示状态
btn.innerHTML = "销毁overlays";
}
overlay = !overlay; //标记位取反
};
</script>
</html>官方demo参考:
http://openseadragon.github.io/examples/ui-overlays/
来源于: