版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/T_Struggle/article/details/85044183
1.单图上传
<input name="icon" type="file" value="" /><img src="" height="100px">
<script type="text/javascript">
//预览图片
$("[name='icon']").change(function(){
$(this).siblings('img').attr('src',URL.createObjectURL($(this)[0].files[0]));
});
</script> 
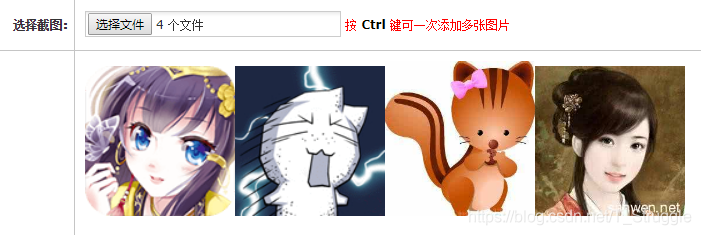
2.多图上传
选择截图:
<input type="file" name="img[]" value="" class="imgInput" style=" width:250px" multiple="multiple">
<span style="color: red"> 按 <b style="color: black">Ctrl</b> 键可一次添加多张图片</span>
<img src="" class="img">
<div><span id="showimg"></span></div>
<script type="text/javascript">
//多图预览
$(".imgInput").change(function(){
var imgNum = $(this)[0].files.length; //图片数量
for(var i=0; i<imgNum; i++){
$("#showimg").append("<img src='"+URL.createObjectURL($(".imgInput")[0].files[i])+"' width=150px>");
}
});
</script>
注:input多图时file的name属性要改成数组形式'name="img[]"',并加上‘multiple="multiple"’ 属性。