版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/fengyuzhengfan/article/details/79382900
期待已久的新课上线啦!解锁React Native开发新姿势,一网打尽React Native最新与最热技术,点我Get!!!
概述
在过去的一年中React Native经历了从v0.40到v0.52的十几次的版本迭代,我们看到在这十几次的版本迭代中React Native的组件库在不断地壮大,在新引进的组件中既有FlatList、SectionList等具有更高性能的列表组件,也有与时俱进的用于适配全屏幕的SafeAreaView组件,同时呢,一些性能较差、无法适应React Native未来发展的一些老的组件,如:ListView、Navigator等组件也逐渐退出了沙场。
本文将向大家总结React Native在过去的一年中的重要变更,以及新组件,新API的适配建议。通过本文希望能帮助你快速的了解React Native在过去一年中的重要更新,如何让你的APP去更快的应用React Native新的特性,让React Native新的组件及特性来提高你应用的性能与体验。
同时呢也为大家精心准备了《React Native实战课程》,此课程会持续更新。
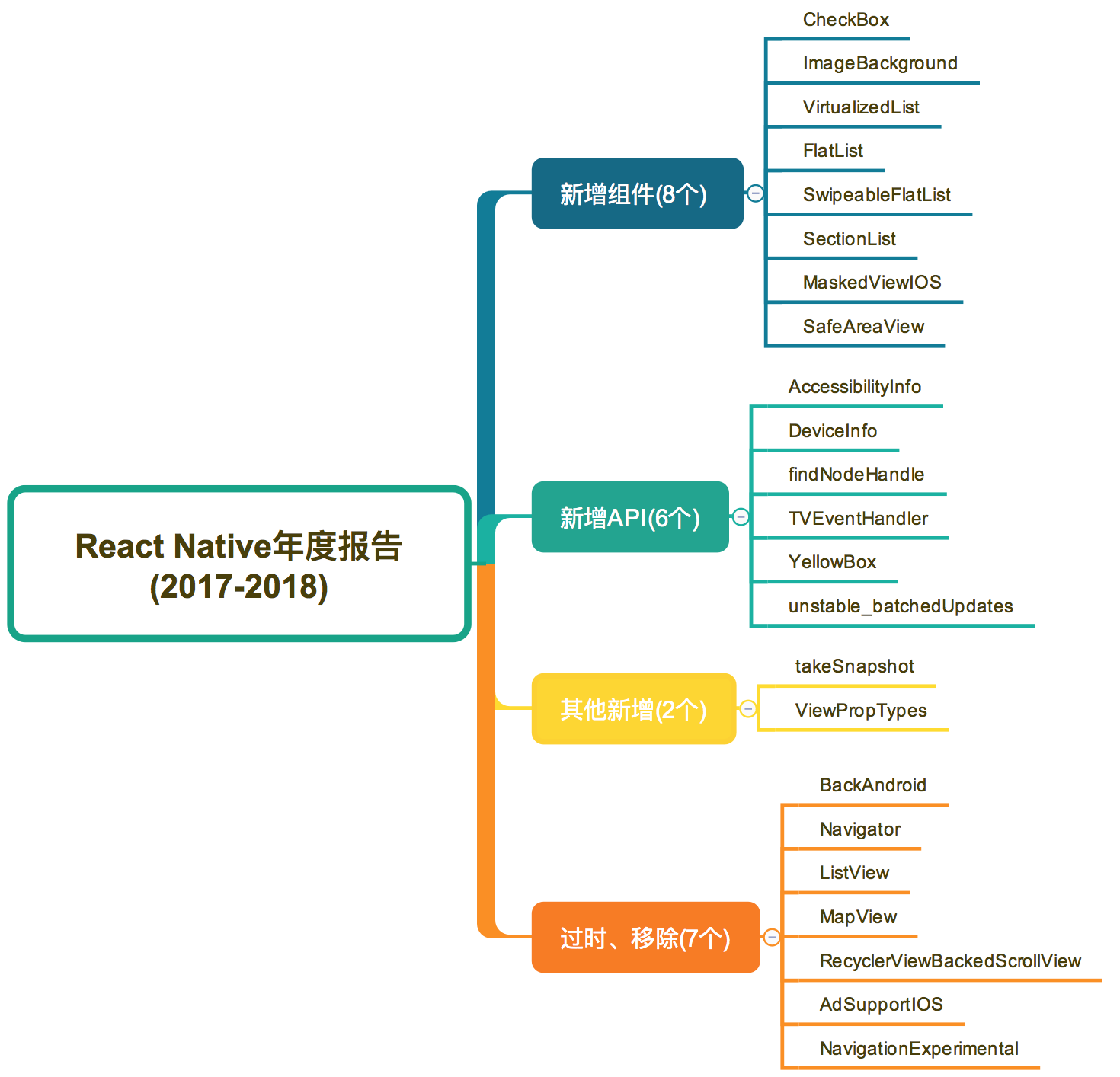
图解React Native年度报告

-
新增组件(8个)
-
新增API(5个)
-
其他新增(2个)
- ViewPropTypes
- takeSnapshot
-
过时、移除(7个)
- BackAndroid
- Navigator
- ListView
- MapView
- RecyclerViewBackedScrollView
- AdSupportIOS
- NavigationExperimental
变更组件、API说明
新增组件说明
| 组件 | 最低支持版本 | 说明 |
|---|---|---|
| CheckBox | 0.49 | 一个用在React Native上的复选框组件,(目前仅支持Android,未来会对iOS做支持) |
| ImageBackground | 0.46 | 新增的背景图片组件,它是一个容器组件,支持包含其他组件 |
| VirtualizedList | 0.43 | FlatList 和 SectionList 的底层实现。 |
| FlatList | 0.43 | 基于VirtualizedList的高性能简单列表组件。 |
| SwipeableFlatList | 0.50 | 一个带滑动显示更多菜单的FlatList组件; |
| SectionList | 0.43 | 基于VirtualizedList的高性能分组(section)列表组件。 |
| MaskedViewIOS | 0.48 | 可以为组件添加一个透明的遮罩; |
| SafeAreaView | 0.50 | 用于包裹其他View,它会自动应用填充布局中不足的一部分,但不包括navigation bars, tab bars, toolbars等视图。 |
新增API说明
| 组件 | 最低支持版本 | 说明 |
|---|---|---|
| AccessibilityInfo | 0.47 | 一个用于判断屏幕阅读器是否处于激活状态的API。 |
| DeviceInfo | 0.44 | 一个类专门提供屏幕尺寸,字体缩放等信息的API。 |
| BackHandler | 0.44 | 监听设备上的后退按钮事件(Android、Apple TV)。 |
| findNodeHandle | 0.45 | 用于获取组件的本地节点句柄的API。 |
| TVEventHandler | 0.43 | 一个用于接受Apple TV远程事件(如遥控器的事件)的API。 |
| [YellowBox](https://facebook.github.io/react-native/docs/debugging.html#in-app-errors-and-waReact Nativeings) | 0.44 | 通过这个API可以屏蔽指定的警告。 |
其他变更说明
| 组件 | 最低支持版本 | 说明 |
|---|---|---|
| ViewPropTypes | 0.44 | View 中的 propTypes 被移到 ViewPropTypes中。 |
| takeSnapshot | 0.44 | 将 takeSnapshot 方法从 UIManager 移动到 ReactNative。 |
过时、移除说明
| 组件 | 最低支持版本 | 说明 |
|---|---|---|
| BackAndroid | 0.44 | 使用功能更丰富的BackHandler代替; |
| Navigator | 0.43 | 使用react-navigation代替; |
| ListView | 0.43 | 使用FlatList代替; |
| MapView | 0.43 | 使用react-native-maps代替此地图组件; |
| RecyclerViewBackedScrollView | 0.42 | 这个组件是很久之前为了解决 scroll-back-when-data-is-added 这个bug而添加的,但是现在已经直接通过ScrollView内部代码解决了这个问题。 |
| AdSupportIOS | 0.48.4 | 使用react-native-deprecated-modules或react-native-idfa代替; |
| NavigationExperimental | 0.44.3 | 使用react-navigation代替; |
以上便是同时React Native 2017-2018的年度报告,另外你也可以通过学习《React Native实战课程》来获得React Native的更多实战经验及技巧;