版权声明:本文为博主原创文章,未经博主允许不得转载。http://mp.blog.csdn.net/configure#i https://blog.csdn.net/wangming520liwei/article/details/85007410
F12 console 可输入下面代码,测试接口
$.post('InvstAccountManagement.do?op=getPdf',
{ amount: 1234 }, function(response) {
console.log(response);
});页面完成加载前如何debug
在需要断点的地方加入一行
debugger;如何动态添加删除input框
<tr>
<td class="noborder"></td>
<td class="noborder">
<button type="button" id="add" class="add_btn">添加</button>
<div id="containter" style="white-space: nowrap;">
<div>关键字名:<input type="text" class="ui-input-half" name="parameters[0].field" minLength="0" maxLength="256" dataType="Require" />
中文含义:<input type="text" class="ui-input-half" name="parameters[0].value" minLength="0" maxLength="256" dataType="Require" /> <select id="unitType" name="parameters[0].unitType" >
<option value ="num">数量</option>
<option value ="time">时间</option>
<option value ="percent">百分比</option>
</select> <select id="unit" name="parameters[0].unit" >
</select> <button type="button" id="del" class="operate_btn">删除</button></div>
</div>
</td>
</tr> $(function(){
var inputsWrapper= $("#containter",'#<%=divID%>');
var FieldCount=1;
var MaxInputs= 100;
var x = inputsWrapper.length;
// 显示下拉
var appList = Jc().ajax({
type : 'json',
url : 'systemmanagement/appaction.do?op=queryforsuggestion'
});
$.each(appList.suggestions, function(i, obj) {
$("#appSystemNo",'#<%=divID%>').append("<option value='"+ obj.data +"'>" + obj.value+ "</option>");
});
$("#add",'#<%=divID%>').click(function(e){
if (x <= MaxInputs)
{
FieldCount++;
var index= FieldCount-1;
$("#containter",'#<%=divID%>').append('<div>关键字名:<input type="text" class="ui-input-half" name="parameters['+ index +'].field" minLength="0" maxLength="256" dataType="Require"/> 中文含义:<input type="text" class="ui-input-half" name="parameters['+ index +'].value" minLength="0" maxLength="256" dataType="Require" /> <select id="unitType'+ FieldCount +'" name="parameters['+ index +'].unitType" ><option value ="num">数量</option><option value ="time">时间</option><option value ="percent">百分比</option></select> <select id="unit'+ FieldCount +'" name="parameters['+ index +'].unit" ></select> <button type="button" id="del'+ FieldCount +'"class="operate_btn">删除</button></div>');
x++;
// 为新加的del按钮绑定删除事件
$("#del"+FieldCount,'#<%=divID%>').click(function(e){
if (x > 1) {
$(this).parent('div').remove();
x--;
}else{
Jc().modal($('#<%= divID %>'), {
type : 'warning',
text : '只有一个关键字,不允许删除'
});
}
return false;
});
$("#unitType"+FieldCount,'#<%=divID%>').change(function(e){
var unittype= $('#unitType'+FieldCount +' option:selected','#<%=divID%>').val();
console.log("unittype:"+unittype);
if(unittype == 'num'){
$("#unit"+FieldCount,'#<%=divID%>').empty();
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='次'>次</option>");
$("#unit"+FieldCount,'#<%=divID%>').val("次");
}else if(unittype == 'time'){
$("#unit"+FieldCount,'#<%=divID%>').empty();
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='minutes'>MINUTES</option>");
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='hours'>HOURS</option>");
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='seconds'>SECONDS</option>");
}else{
$("#unit"+FieldCount,'#<%=divID%>').empty();
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='percent'>%</option>");
$("#unit"+FieldCount,'#<%=divID%>').val("percent");
}
});
var unittype= $('#unitType'+FieldCount +' option:selected','#<%=divID%>').val();
if(unittype == 'num'){
$("#unit"+FieldCount,'#<%=divID%>').empty();
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='次'>次</option>");
$("#unit"+FieldCount,'#<%=divID%>').val("次");
}else if(unittype == 'time'){
$("#unit"+FieldCount,'#<%=divID%>').empty();
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='minutes'>MINUTES</option>");
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='hours'>HOURS</option>");
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='seconds'>SECONDS</option>");
}else{
$("#unit"+FieldCount,'#<%=divID%>').empty();
$("#unit"+FieldCount,'#<%=divID%>').append("<option value='percent'>%</option>");
$("#unit"+FieldCount,'#<%=divID%>').val("percent");
}
}
return false;
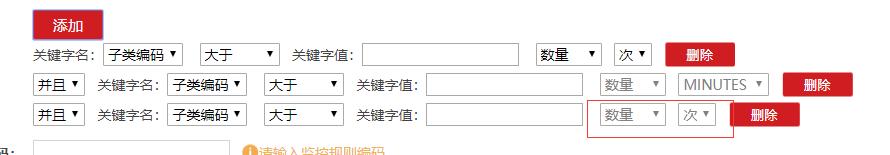
});效果如下: