版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/acoolgiser/article/details/84978009
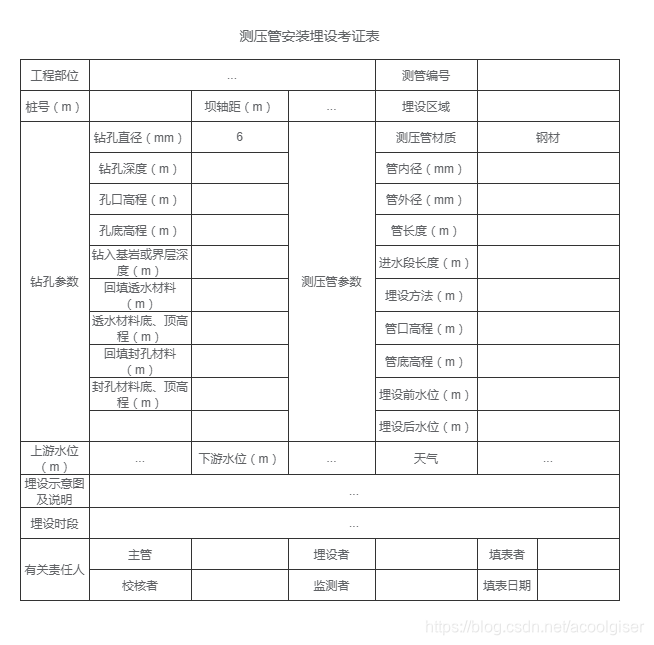
效果图:

代码:
<template>
<table class="table table-striped table-bordered">
<tr>
<td class="column">工程部位</td>
<td colspan="3" class="value">{{tableData.工程部位}}</td>
<td class="column">测管编号</td>
<td colspan="3" class="value">{{tableData.测管编号}}</td>
</tr>
<tr>
<td class="column">桩号(m)</td>
<td class="value">{{tableData.桩号}}</td>
<td class="column">坝轴距(m)</td>
<td class="value">{{tableData.坝轴距}}</td>
<td class="column">埋设区域</td>
<td colspan="3" class="value">{{tableData.埋设区域}}</td>
</tr>
<tr>
<td rowspan="10" class="column">钻孔参数</td>
<td class="column">钻孔直径(mm)</td>
<td class="value">{{tableData.钻孔参数.钻孔直径}}</td>
<td rowspan="10" class="column">测压管参数</td>
<td class="value">测压管材质</td>
<td colspan="3" class="value">{{tableData.测压管参数.测压管材质}}</td>
</tr>
<tr>
<td class="column">钻孔深度(m)</td>
<td class="value">{{tableData.钻孔参数.钻孔深度}}</td>
<td class="column">管内径(mm)</td>
<td colspan="3" class="value">{{tableData.测压管参数.管内径}}</td>
</tr>
<tr>
<td class="column">孔口高程(m)</td>
<td class="value">{{tableData.钻孔参数.孔口高程}}</td>
<td class="column">管外径(mm)</td>
<td colspan="3" class="value">{{tableData.测压管参数.管外径}}</td>
</tr>
<tr>
<td class="column">孔底高程(m)</td>
<td class="value">{{tableData.钻孔参数.孔底高程}}</td>
<td class="column">管长度(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.管长度}}</td>
</tr>
<tr>
<td class="column">钻入基岩或界层深度(m)</td>
<td class="value">{{tableData.测压管参数.钻入基岩或界层深度}}</td>
<td class="column">进水段长度(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.进水段长度}}</td>
</tr>
<tr>
<td class="column">回填透水材料(m)</td>
<td class="value">{{tableData.测压管参数.回填透水材料}}</td>
<td class="column">埋设方法(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.埋设方法}}</td>
</tr>
<tr>
<td class="column">透水材料底、顶高程(m)</td>
<td class="value">{{tableData.测压管参数.透水材料底顶高程}}</td>
<td class="column">管口高程(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.管口高程}}</td>
</tr>
<tr>
<td class="column">回填封孔材料(m)</td>
<td class="value">{{tableData.测压管参数.回填封孔材料}}</td>
<td class="column">管底高程(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.管底高程}}</td>
</tr>
<tr>
<td class="column">封孔材料底、顶高程(m)</td>
<td class="value">{{tableData.测压管参数.封孔材料底顶高程}}</td>
<td class="column">埋设前水位(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.埋设前水位}}</td>
</tr>
<tr>
<td class="column"></td>
<td class="value"></td>
<td class="column">埋设后水位(m)</td>
<td colspan="3" class="value">{{tableData.测压管参数.埋设后水位}}</td>
</tr>
<tr>
<td class="column">上游水位(m)</td>
<td class="value">{{tableData.上游水位}}</td>
<td class="column">下游水位(m)</td>
<td class="value">{{tableData.下游水位}}</td>
<td class="column">天气</td>
<td colspan="3" class="value">{{tableData.天气}}</td>
</tr>
<tr>
<td class="column">埋设示意图及说明</td>
<td colspan="6" class="value">{{tableData.埋设示意图及说明}}</td>
</tr>
<tr>
<td class="column">埋设时段</td>
<td colspan="6" class="value">{{tableData.埋设时段}}</td>
</tr>
<tr>
<td rowspan="2" class="column">有关责任人</td>
<td class="column">主管</td>
<td class="value">{{tableData.主管}}</td>
<td class="column">埋设者</td>
<td class="value">{{tableData.埋设者}}</td>
<td class="column">填表者</td>
<td class="value">{{tableData.填表者}}</td>
</tr>
<tr>
<td class="column">校核者</td>
<td class="value">{{tableData.校核者}}</td>
<td class="column">监测者</td>
<td class="value">{{tableData.监测者}}</td>
<td class="column">填表日期</td>
<td class="value">{{tableData.填表日期}}</td>
</tr>
</table>
</template>
<script>
export default {
data() {
return {
tableData:{
工程部位:'...',
测管编号:'',
桩号:'',
坝轴距:'...',
埋设区域:'',
钻孔参数:{
钻孔直径:'6',
钻孔深度:'',
孔口高程:'',
孔底高程:'',
钻入基岩或界层深度:'',
回填透水材料:'',
透水材料底顶高程:'~',
回填封孔材料:'',
封孔材料底顶高程:'~'
},
测压管参数:{
测压管材质:'钢材',
管内径:'',
管外径:'',
管长度:'',
进水段长度:'',
埋设方法:'',
管口高程:'',
管底高程:'',
埋设前水位:'',
埋设后水位:''
},
上游水位:'...',
下游水位:'...',
天气:'...',
埋设示意图及说明:'...',
埋设时段:'...',
有关责任人:{
主管:'',
埋设者:'',
填表者:'',
校核者:'',
监测者:'',
填表日期:'2018-10-10'
}
}
};
},
props: [''],
watch:{
},
computed: {
},
created() {
},
}
</script>
<style scoped>
.table{
border-collapse: collapse;
border-spacing: 0;
background-color: transparent;
display: table;
width: 100%;
max-width: 100%;
margin-bottom: 22px;
}
.table td{
text-align:center;
vertical-align:middle;
font-size: 9px;
}
.table-bordered {
border: 1px solid #ddd;
}
*{
margin: 0px;
padding: 0px;
}
.column{
width:100px;
height:30px;
border:1px solid #333;
}
.value{
width:150px;
height:30px;
border:1px solid #333;
}
</style>总结:
对于table中的th,tr,td 可以设置rowspan,colspan属性,使得具有任何复杂包含、重叠、组合关系的表格都能做出来。