登录和注册的xml都是差不多,我就不写了,我现在没用数据库,用文件储存用户信息。
loginActivity
public class LoginActivity extends AppCompatActivity {
private EditText phone, password;
private Button login;
private SharedPreferences preferences;
private SharedPreferences.Editor editor;
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
phone = (EditText) findViewById(R.id.phone_input);
password = (EditText) findViewById(R.id.password_input);
login = (Button) findViewById(R.id.btn_login);
preferences = getSharedPreferences("UserInfo", MODE_PRIVATE);
editor = preferences.edit();
final String name = preferences.getString("userPhone",null);
if (name != null) {
phone.setText(name);
}
final String passwords = preferences.getString("userPassword", null);
if (passwords != null) {
password.setText(passwords);
}
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(getFile(phone.getText().toString(),password.getText().toString())){
editor.putInt("isLogin",1);
editor.apply();
Intent intent = new Intent(LoginActivity.this,MustActivity.class);
startActivity(intent);
LoginActivity.this.finish();
}else{
Toast.makeText(getApplicationContext(),"手机号或密码错误",Toast.LENGTH_SHORT).show();
}
}
});
}
private boolean getFile(String name,String password){
BufferedReader reader = null;
StringBuilder sb = new StringBuilder("");
boolean isRight = false;
try {
String sdCardDir = Environment.getExternalStorageDirectory().getAbsolutePath();//获取SDCard目录
File dir = new File(sdCardDir + "/" + getPackageName());
FileInputStream input = new FileInputStream(dir+"/userInfo.txt");
reader=new BufferedReader(new InputStreamReader(input));
String line = "";
while ((line=reader.readLine())!=null) {
String [] result = line.split("@");
if(result[0].equals(name) &&result[1].equals(password)){
isRight = true;
}else{
isRight = false;
}
}
reader.close();
} catch (FileNotFoundException e1) {
e1.printStackTrace();
} catch (IOException e1) {
e1.printStackTrace();
}
return isRight;
}
}

底部我做了个导航栏,上面利用Fragment和下面的点击监听相对,就能完成导航功能了。
xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:background="@drawable/whtrain"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintVertical_weight="1"
android:id="@+id/content"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@+id/linearLayout"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.49"
/>
<LinearLayout
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="75dp"
android:background="#daffffff"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="48dp" app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.52"
android:id="@+id/linearLayout">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
>
<ImageView
android:id="@+id/item1"
android:layout_marginTop="10dp"
android:layout_width="100dp"
android:layout_height="40dp"
android:src="@drawable/filesearch"/>
<TextView android:layout_width="100dp"
android:layout_height="20dp"
android:gravity="center"
android:text="订票"
/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
>
<ImageView
android:id="@+id/item2"
android:layout_marginTop="10dp"
android:layout_width="100dp"
android:layout_height="40dp"
android:src="@drawable/user"/>
<TextView android:layout_width="100dp"
android:layout_height="20dp"
android:gravity="center"
android:text="我的"
/>
</LinearLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
下面是Activity代码:
package com.dianmo.flash;
public class MustActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView item1,item2;
private FragmentManager fragmentManager;
private ImageView[] ivs;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_must);
fragmentManager = getSupportFragmentManager();
item1 = (ImageView) findViewById(R.id.item1);
item1.setOnClickListener(this);
item2 = (ImageView) findViewById(R.id.item2);
item2.setOnClickListener(this);
ivs = new ImageView[]{item1,item2};
android.support.v4.app.FragmentTransaction transaction = fragmentManager.beginTransaction();//创建一个事务
transaction.replace(R.id.content, new FragmentA());
transaction.commit();//事务一定要提交,replace才会有效
setCheck(0);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.item1: {
android.support.v4.app.FragmentTransaction transaction = fragmentManager.beginTransaction();//创建一个事务
transaction.replace(R.id.content, new FragmentA());
transaction.commit();//事务一定要提交,replace才会有效
setCheck(0);//自定义方法
break;
}
case R.id.item2: {
android.support.v4.app.FragmentTransaction transaction = fragmentManager.beginTransaction();//创建一个事务
transaction.replace(R.id.content, new FragmentB());
transaction.commit();//事务一定要提交,replace才会有效
setCheck(1);//自定义方法
break;
}
default:break;
}
}
public void setCheck(int itemId){
//这个方法设置底部导航栏选中时的效果
for (int i = 0; i < 2; i++) {
ivs[i].setColorFilter(Color.BLACK);
// tvs[i].setTextColor(Color.parseColor("#0f0f0f"));
}
ivs[itemId].setColorFilter(Color.parseColor("#FFD9682F"));
// tvs[itemId].setTextColor(Color.GREEN);
}
}
注意类一定要implements View.OnClickListener
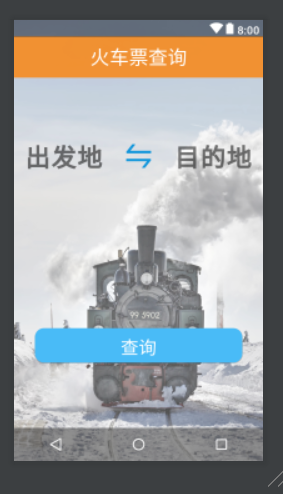
下面我们来设计Fragment
在Fragment中,我们要把代码写到OnActivityCreated中,而且大部分的方法都要靠getActivity()来获取。

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.dianmo.flash.Fragment.FragmentA">
<!-- TODO: Update blank fragment layout -->
<LinearLayout android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout android:layout_width="match_parent"
android:layout_marginTop="24dp"
android:layout_height="60dp"
android:gravity="center"
android:background="#dffc8c1b"
>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="28dp"
android:text="火车票查询"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#52ffffff"
>
<LinearLayout android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<LinearLayout android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="horizontal">
<LinearLayout android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center">
<TextView
android:text="出发地"
android:layout_width="130dp"
android:layout_height="50dp"
android:id="@+id/start_input"
android:textSize="36sp"
android:textStyle="bold"
android:textAlignment="center"
android:layout_marginTop="30dp"
/>
</LinearLayout>
<LinearLayout android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:layout_gravity="center"
android:orientation="vertical">
<ImageView android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="26dp"
android:src="@drawable/swap"
android:id="@+id/turn"
/>
</LinearLayout>
<LinearLayout android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center">
<TextView
android:text="目的地"
android:layout_width="120dp"
android:layout_height="50dp"
android:id="@+id/end_input"
android:textStyle="bold"
android:textAlignment="center"
android:textSize="36sp"
android:layout_marginTop="30dp"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<LinearLayout android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:gravity="center"
android:layout_gravity="center"
>
<Button
android:background="@drawable/shape"
android:text="查询"
android:textColor="#ffffff"
android:textSize="26dp"
android:layout_width="300dp"
android:layout_height="50dp"
android:id="@+id/check_btn"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</FrameLayout>
Activity代码:
package com.dianmo.flash.Fragment;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.dianmo.flash.R;
import com.dianmo.flash.SelectActivity;
import com.dianmo.flash.ShowActivity;
import static android.content.Context.MODE_PRIVATE;
/**
* A simple {@link Fragment} subclass.
*/
public class FragmentA extends Fragment {
private Button check;
private SharedPreferences sp;
private SharedPreferences.Editor editor;
private Bundle bd = new Bundle();
private TextView start , end;
private ImageView turn;
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
sp = this.getActivity().getSharedPreferences("cityInfo",MODE_PRIVATE);
editor =sp.edit();
start = (TextView) getActivity().findViewById(R.id.start_input);
turn = (ImageView) getActivity().findViewById(R.id.turn);
end = (TextView) getActivity().findViewById(R.id.end_input);
check = (Button) getActivity().findViewById(R.id.check_btn);
start.setText(sp.getString("start","出发地"));
end.setText(sp.getString("end","目的地"));
start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(),SelectActivity.class);
bd.putInt("key",100);
intent.putExtras(bd);
startActivity(intent);
getActivity().finish();
}
});
turn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String s1 = start.getText().toString();
String s2 = end.getText().toString();
editor.putString("start",s2);
editor.putString("end",s1);
editor.apply();
start.setText(s2);
end.setText(s1);
}
});
end.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(),SelectActivity.class);
bd.putInt("key",101);
intent.putExtras(bd);
startActivity(intent);
getActivity().finish();
}
});
check.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String s1 = start.getText().toString();
String s2 = end.getText().toString();
if(s1.equals(s2)){
Toast.makeText(getActivity(),"出发地和目的地不得相同",Toast.LENGTH_SHORT).show();
}else{
Intent intent = new Intent(getActivity(),ShowActivity.class);
bd.putString("start",s1);
bd.putString("end",s2);
intent.putExtras(bd);
startActivity(intent);
getActivity().finish();
}
}
});
}
public FragmentA() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank, container, false);
}
}
按照这样的格式写几个Fragment,再到activity中加入switch case语句即可。