在app.json配置了全局的页面配置

但是在单个页面的配置却不起作用,没有覆盖全局的配置,貌似是 版本更新,原来的一些配置又改了,但是mpvue的文档又没有说明。

网上找了一下原因,发现是
①mpvue-loader版本修改所致,所以首先需要升级一下 mpvue-loader的版本
例如:
npm install mpvue-loader@^1.1.4
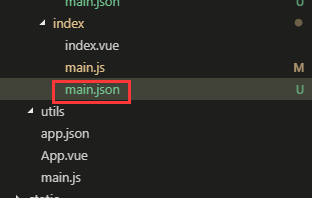
②在子页面下新增 json文件,把原来放在 js中的配置信息写在 json文件中。

注释掉或者去掉原来main.js中的分页面配置信息

最后把配置信息写在 main.json文件中

假如此时 编译报错,先 npm run build一下,然后 在npm run dev进行更新就可以了
卓越的云计算服务提供商,230万+用户正在享受阿里云"稳定,安全,低成本"的产品服务,金牌服务:免费体验,专业快速备案,7x24小时售后,服务器只选阿里云