版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/Fabulous1111/article/details/85963986
1、问题
使用npx create-nuxt-app创建Nuxt.js项目,项目默认使用require引入依赖,如下:

平时习惯使用import,改为import Koa from 'koa'会报SyntaxError: Unexpected identifier,即不识别import错误。
2、原因
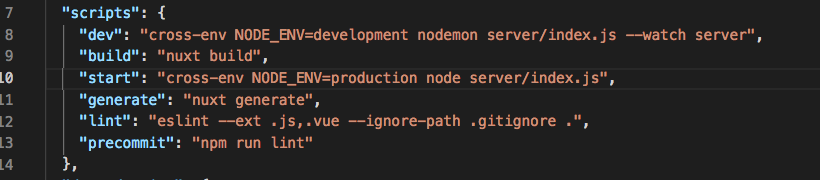
通过package.json可以看到,使用npx create-nuxt-app创建出来的Nuxt.js项目在npm run dev时直接使用node编译index.js,我们之前写的项目之所以可以,是因为有用babel去处理,也就是说,node本身是不支持这种语法的。

3、解决方法
前提:已安装babel-cli,还没安装可通过npm install -g babel-cli安装
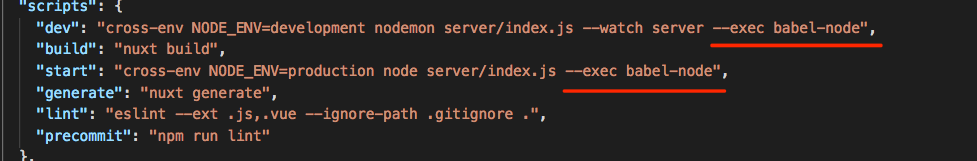
①、修改package.json,结合babel处理

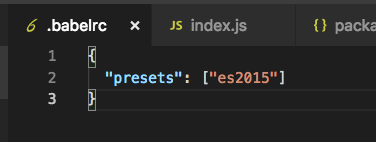
②、项目根目录创建babel配置文件并配置

③、安装babel-preset-es2015

④、重新运行项目