<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style>
div{padding: 40px;}
#div1{background: red;}
#div2{background: olive;}
#div3{background: rosybrowned;}
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
function fn1(){
alert(this.id);
}
oDiv1.addEventListener('click',fn1,true);
oDiv2.addEventListener('click',fn1,true)
oDiv3.addEventListener('click',fn1,true)
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>
注意:和事件冒泡的区别






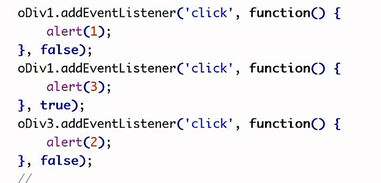
弹出顺序:3-2-1