问题描述:
在做项目的过程中,需要完成修改密码后重新登录的功能,但是前端页面使用了IFrame的框架,修改页面内嵌在的index.html中,
重新登录的页面就内嵌到原来的页面中。
问题如图所示:
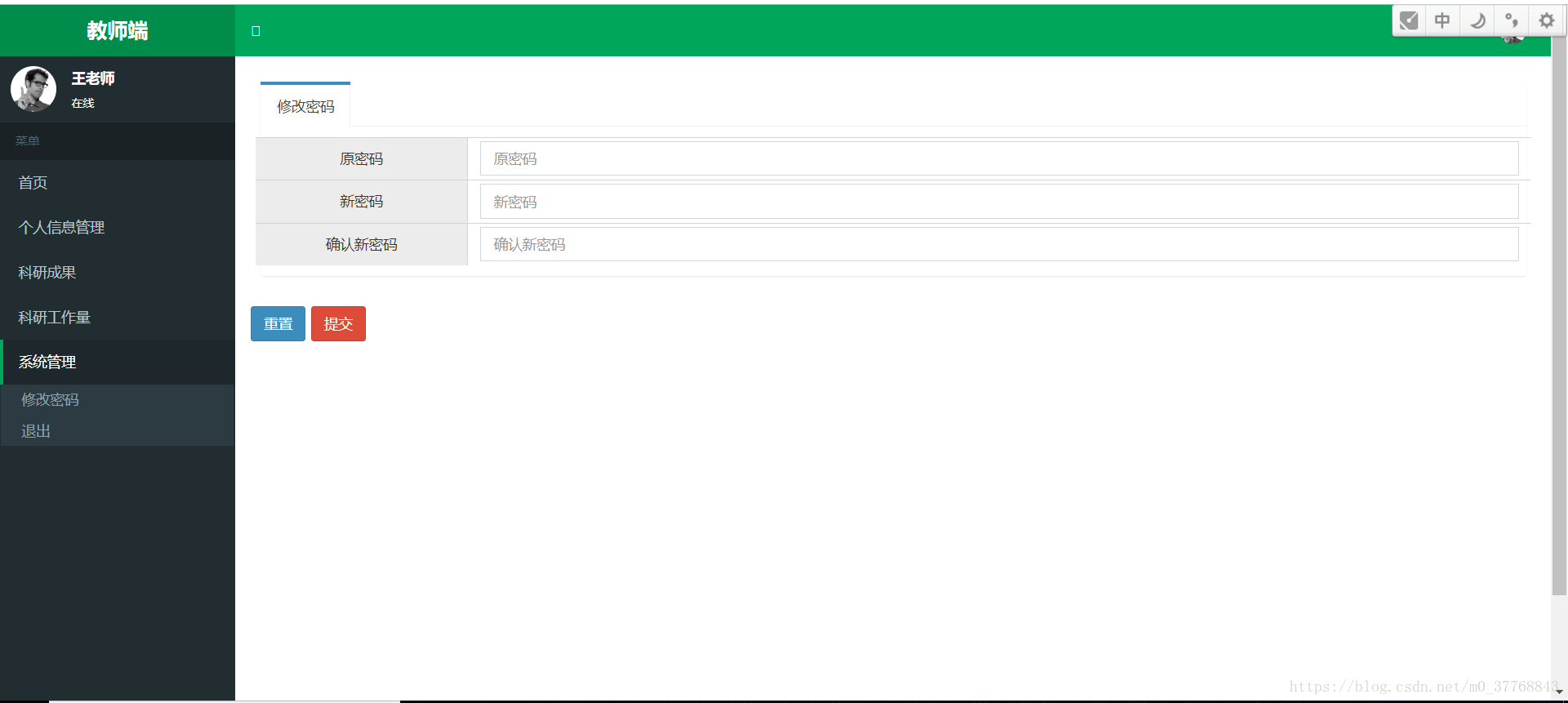
修改密码成功后:
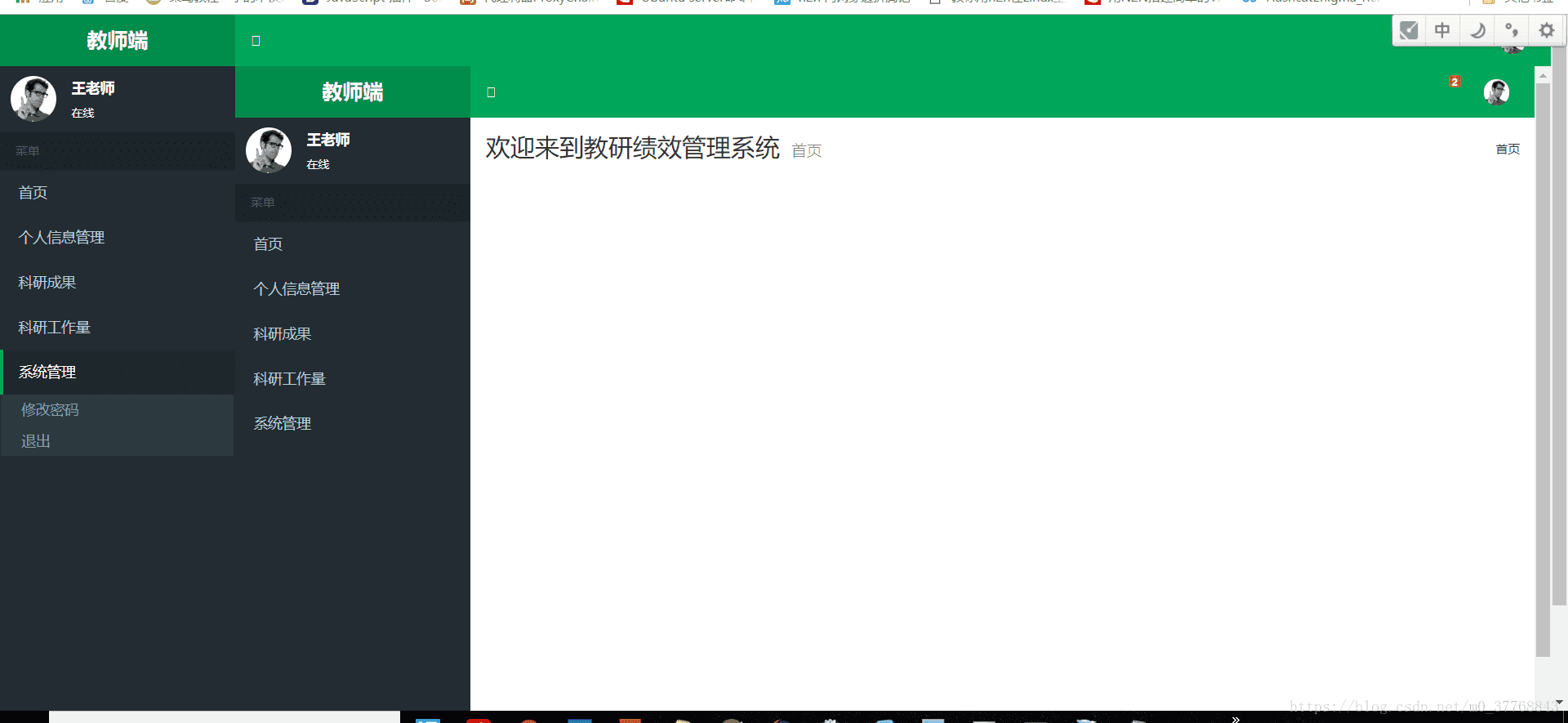
出现问题,修改密码页面跳转到的登录页面内置到了子页面中
登录后出现了如下页面:
前端使用的是AngularJs,后台使用的springSecurity做的安全控制
原来代码:
password.html
<a data-toggle="modal" class="btn btn-danger"
ng-click="alterPassword(oldPassword,newPassword,password)">提交修改</a>Service.js
//修改密码
this.alterPassword=function(oldPassword,newPassword){
return $http.get('../teacher/alterPassword.do?oldPassword='+oldPassword+'&newPassword='+newPassword);
}Controller.js
//修改用户密码
$scope.alterPassword=function(oldPassword,newPassword,password){
if(newPassword!=password){
alert("两次密码输入的不一致!");
return;
}
teacherService.alterPassword(oldPassword,newPassword).success(
function(response){
alert(response.message);
//重新查询
location.href="../logout";
}
);
}修改后代码:
//修改用户密码
$scope.alterPassword=function(oldPassword,newPassword,password){
if(newPassword!=password){
alert("两次密码输入的不一致!");
return;
}
teacherService.alterPassword(oldPassword,newPassword).success(
function(response){
alert(response.message);
//重新查询
/*location.href="../logout";*/
windows.parent.location.href="../logout";
}
);
}修改后,index.html的(主页面)直接跳转至的login.html页面
问题完美解决。
解决方法有两个:
(1)在<a> </a>标签中跳转,设置标签的目标属性为_parent;
<a target="_parent" href="../logout">安全退出</a>(2)在js中使用window.location.href跳转,让父页面跟着一起跳转,即在window.location.href = url改为window.parent.location.href = url;(window可省略)
我根据项目采用的是第二种