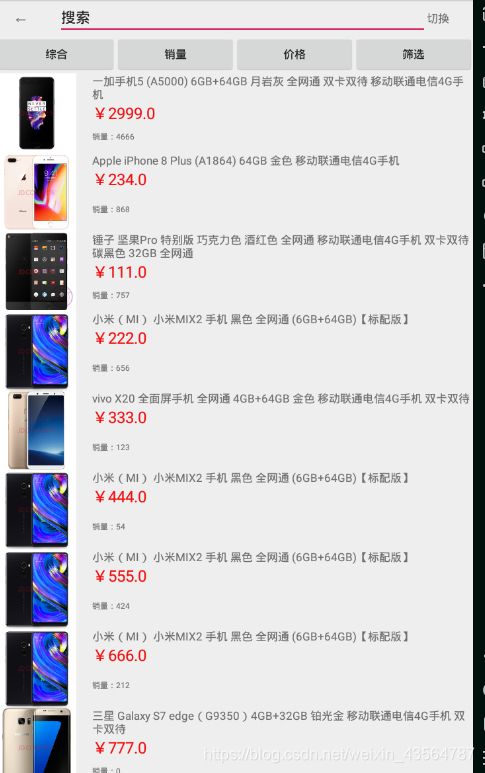
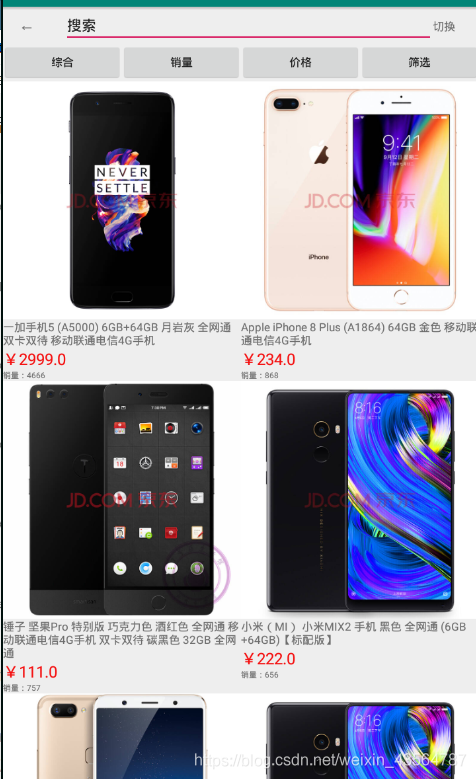
效果图:


上面两幅图分别是点击右上角按钮后显示两种不同布局的效果。简单的流程可以概括为:第一次进入页面,有个默认的布局(竖直的线性布局),点击按钮,由竖直的线性布局切换到网格布局,再次点击切换到竖直的线性布局。
分析:
可以看到商品展示的形式都是以列表的方式来展现,我用的是RecyclerView,这种列表并不复杂,配合Adapter数据适配器就实现了。
看到这个需求时,问了朋友,他说使用了两个Adapter、两个布局实现了这个效果。当时听了,我的内心是崩溃的。这样的设计方案在实际的App开发中是绝对不行的。如果单纯的为了实现这个功能,那么可以理解。但是实际应用当中,数据都来自服务器,那么我们为了这么一个切换功能,还要去多请求一次服务器吗,多存储一些不必要的字段吗?显然这种设计方案是不行的。
RecyclerView强大的功能也支持了可以在不同布局之间的切换功能(LinearLayout,GridLyout,Stragged等等)。说到这,相信大家都想到了RecyclerView的布局管理器:LayoutManager。没错!就是它了
这是网格布局的管理器:

这是线性布局的管理器

RecyclerView的setLayoutanager()方法可以让其布局在不同的排列方式间进行切换,常见的:从线性布局到网格布局、瀑布流。上面我们要实现的效果,其实就是从网格布局到线性布局的一个切换。看到这,相信大家都明白了,原来这一个方法就能搞定了,不过还别高兴的太早了。如果是简单的格式切换,利用上面的方式就已经完成了这种效果,但是我项目的效果在切换前和切换后的Item布局是不一样的,所以可以参考多布局的思路,RecyclerView的Adapter中有一个getItemViewType(int position)方法,来区别每一个Item的布局。我们需要重写该方法来实现不同的布局方式。在重写该方法时,返回值为Int型。利用该方法的返回值,我们就可以在onCreateViewHolder方法中去根据该返回值加载不用的布局了,然后在onBindViewHolder方法中同样根据不同的type去绑定对应布局的对应控件。
基本的实现流程,到这里就介绍完了,下面是具体的实现
第一步:在adapter中重写getItemViewType()方法;添加setType(int type)方法
/**
* 点击切换的时候调用过这个方法
* 商品排列的方式 1:垂直列表排列 2:网格
*
* @param type
*/
public void setType(int type) {
this.type = type;
}
@Override
public int getItemViewType(int position) {
return type;
}
第二步:在onCreateViewHolder()方法中根据自己设置的布局类型切换item布局
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = null;
RecyclerView.ViewHolder holder = null;
switch (i) {
case Line:
view = LayoutInflater.from(context).inflate(R.layout.xrecyclelin_item, null);
holder = new LineHolder(view);
break;
case Grid:
view = LayoutInflater.from(context).inflate(R.layout.xrecyclegrid_item, null);
holder = new GridHolder(view);
break;
}
return holder;
}
第三步:在点击切换布局图片时
// 切换
if (c) {
c = false;
// 1: 设置布局类型
goodAdapter.setType(2);
// 2:设置布局类型
RecyclerView.LayoutManager manager = new GridLayoutManager(this, 2);
recycler.setLayoutManager(manager);
// 3: 刷新适配器
goodAdapter.notifyDataSetChanged();
} else {
c = true;
goodAdapter.setType(1);
LinearLayoutManager manager = new LinearLayoutManager(this);
recycler.setLayoutManager(manager);
goodAdapter.notifyDataSetChanged();
}
到此列表的布局切换就全部搞定了。
github地址:https://github.com/victorlj/RecycleViewDome