版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/hlx20080808/article/details/86160081
进行表单数据的验证可谓是很有必要的,我们都会在网页上先进行一下表单验证,然后服务器端再次进行验证,来确保用户提交数据的准确性,与减轻服务器的压力.
表单页面:
<body>
<form action="index.html" method="get">
<p>tel:<input type="text" name="tel" id="tel" value="" maxlength="11" />
<span id="telErr"></span></p>
<p>age:<input type="text" name="age" id="age" value="" />
<span id="ageErr"></span></p>
<input type="submit" id="submit" value="注册">
</form>
</body>界面如下:

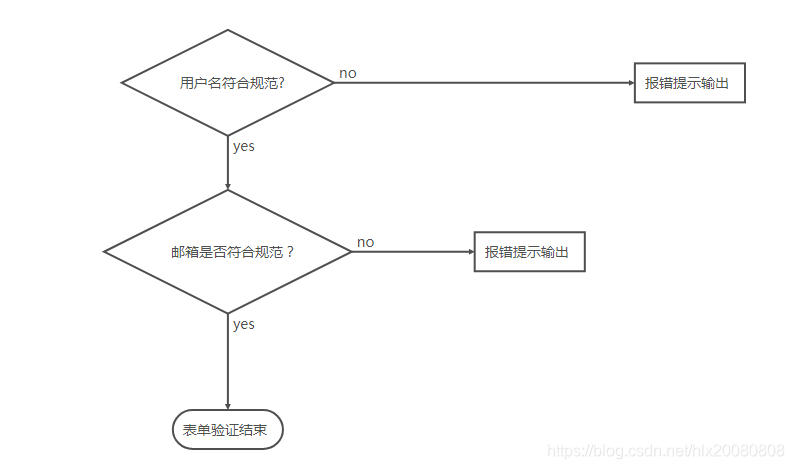
表单验证流程图:

JQuery来验证:
1》失去焦点事件
2》表单提交事件
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
//表单提交
$("form").submit(function() {
//首先执行需要把blur方法执行一遍
$("form input").trigger("blur");
//显示的错误信息 判断错误信息的长度 只要长度大于0就阻止提交判断错误提示
// alert($("#telErr").html().length+"\n"+$("#ageErr").html().length);
if($("#telErr").html().length>0|| $("#ageErr").html().length>0){
return false;
}else{
return true;
}
});
$("#tel").blur(function() {
//正则表达式
var reg = /^1[398]\d{9}$/;
//获得数据
var tel = $(this).val();
if(tel == "") {
$("#telErr").html("手机号码不能为空!");
return;
} else if(!reg.test(tel)) {
$("#telErr").html("手机号码必须是1开头的11位!");
return;
}
//清空
$("#telErr").html("");
return true;
});
$("#age").blur(function() {
//正则表达式
// var reg = /^\d$/; //0-9
// var reg = /^[1-9]\d$/; //10-99 [1-9][0-9]
// var reg = /^120|1[0-1]\d$/; //100-119 1[0-1][0-9] / 120
var reg = /^120$|^((1[0-1]|[1-9])?\d)$/; //0-120
//获得数据
var age = $(this).val();
//判断
if(age == "") {
$("#ageErr").html("年龄不能为空!");
return;
} else if(!reg.test(age)) {
$("#ageErr").html("年龄必须在0-120之间");
return;
}
//清空
$("#ageErr").html("");
return true;
});
});
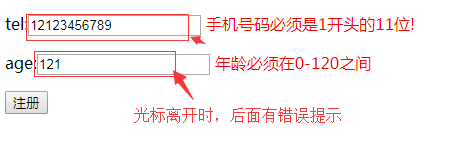
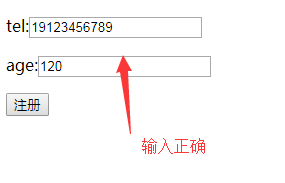
</script>效果如下:

扫描二维码关注公众号,回复:
4910946 查看本文章




提交到index.html页面哦!