Img标签与background
开发工具与关键技术:DW
作者:汪秋霞
撰写时间:2019/1/17
Img标签与background
Img标签和background都可以在文档中加入图像。下面我们对两者进行一些比较。
-
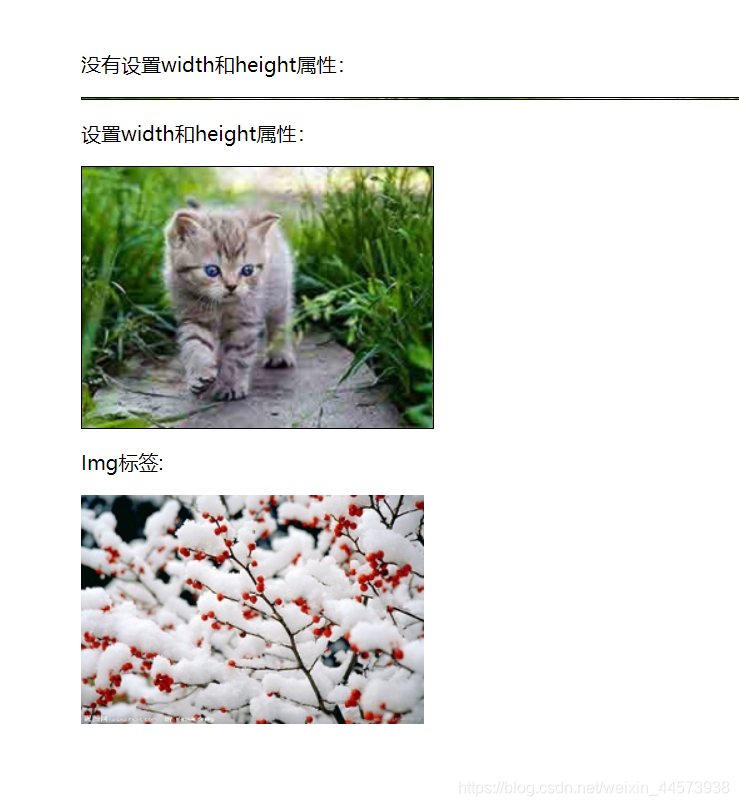
Img标签在没有设置height 和 width 属性的情况下,图像依然可以在浏览器中被加载显示。而在设置background属性之后,没有设置height 和 width属性的情况下,图像不能显示在浏览器中。
代码截图:
页面显示截图:
-
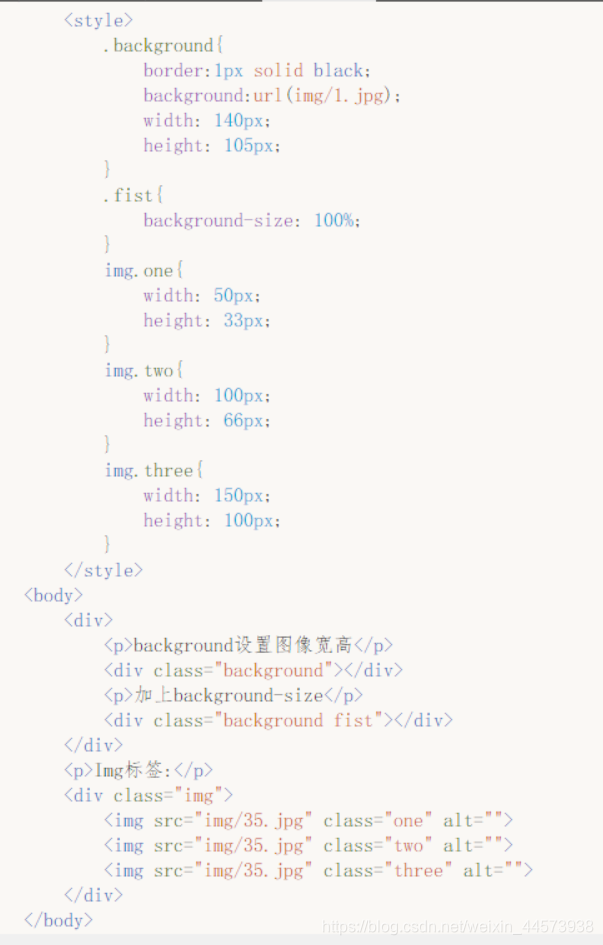
Img标签可以通过height和width属性设置并调整图像尺寸。background设置的图像不可以通过height和width属性调整图像尺寸,height和width属性只能决定background图像可显示的区域大小,但background可以通过加上background-size规定背景图片的尺寸,。
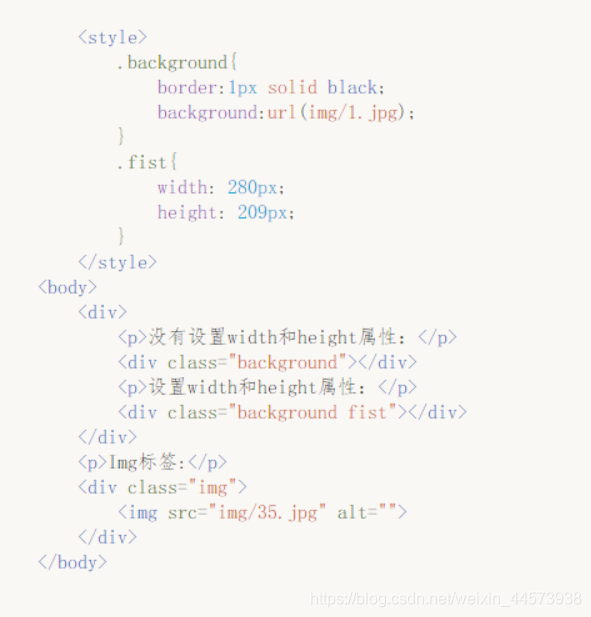
代码截图:

页面显示截图:

注:Img标签还可以直接在标签里指定height 和 width 属性,其效果于在css语法内设置的height 和 width 属性一样。
代码截图:

(提示:请不要通过 height 和 width 属性来缩放图像。如果通过 height 和 width 属性来缩小图像,那么用户就必须下载大容量的图像(即使图像在页面上看上去很小)。正确的做法是,在网页上使用图像之前,应该通过软件把图像处理为合适的尺寸。同时需要注意的是,不管它最终显示的尺寸到底是多大,而且,如果图像的宽高没有保持其原来的宽度和高度比例,图像会发生扭曲。此提示来自W3School) -
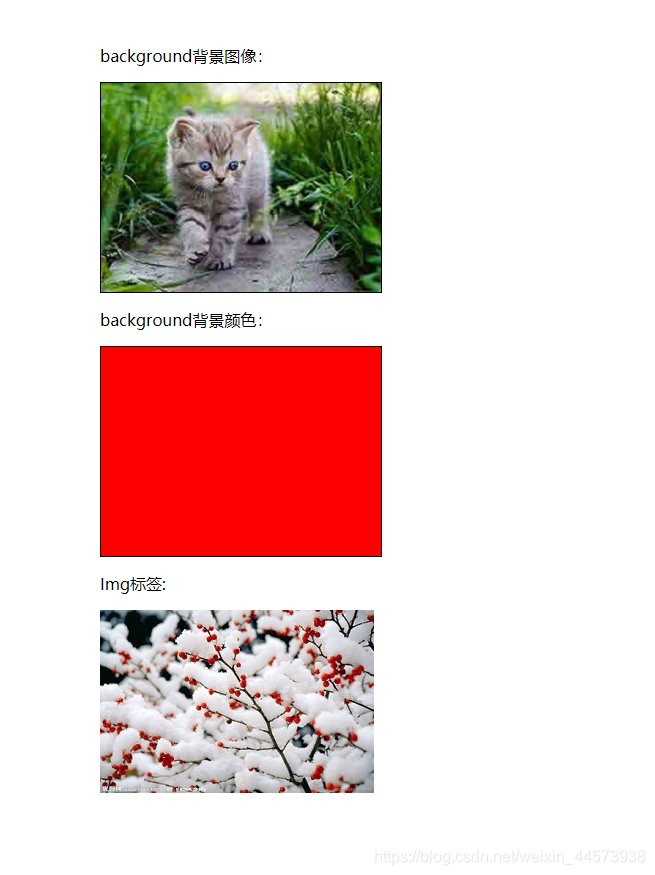
Img标签只可以为页面背景配置图像,css背景中的background既可以通过url运用图像作为页面背景,也可以运用纯色作为背景
代码截图:

页面显示截图: