版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/l1832876815/article/details/86555823
实训第四天笔记
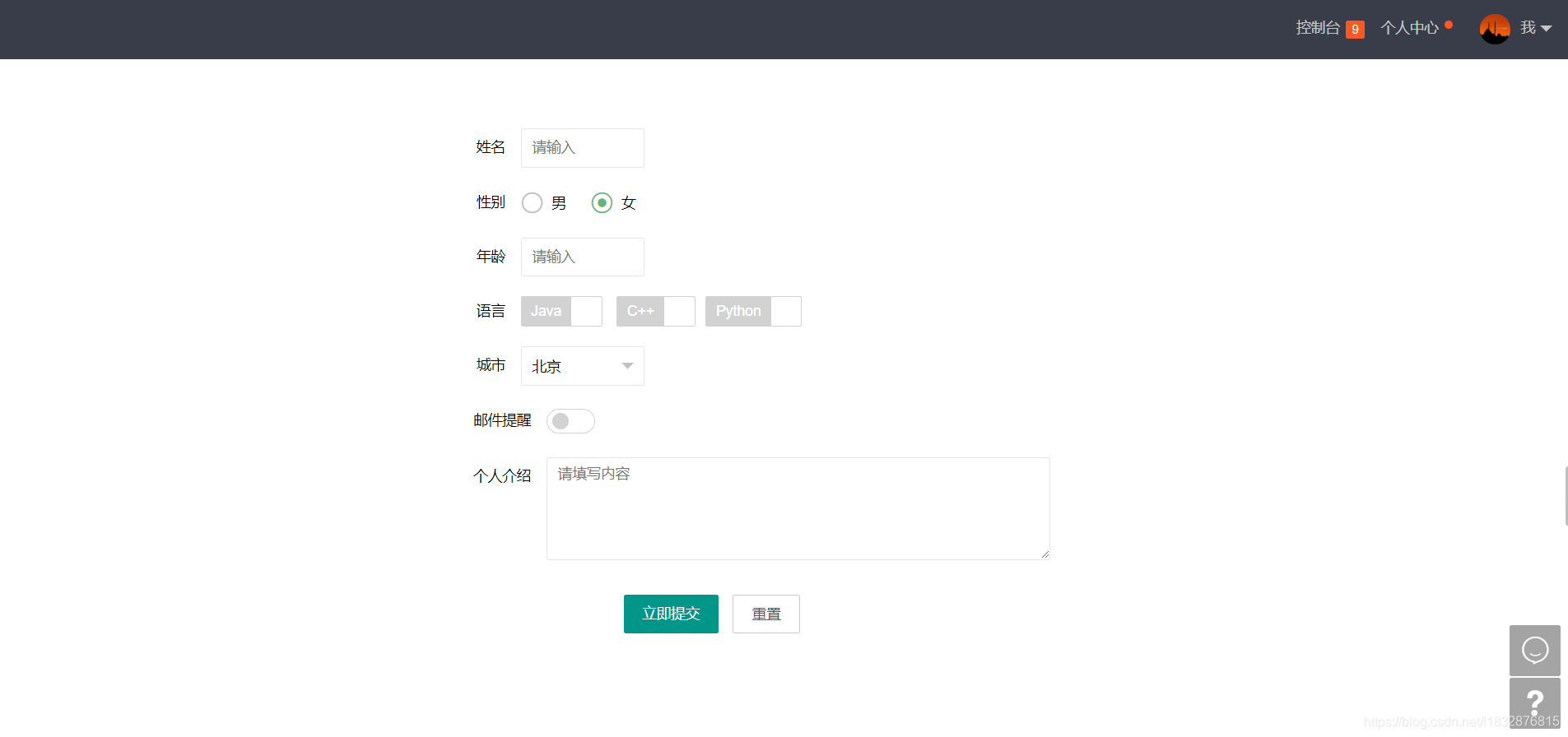
使用了layui的导航、工具集及表单框架实现的个人信息页面。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="../js/layui/css/layui.css">
<script src="../js/layui/layui.js"></script>
<style type="text/css">
#ce {
margin: 0px 0px 0px 400px;
}
</style>
</head>
<body>
<ul class="layui-nav" align="right">
<li class="layui-nav-item"><a href="">控制台<span
class="layui-badge">9</span></a></li>
<li class="layui-nav-item"><a href="">个人中心<span
class="layui-badge-dot"></span></a></li>
<li class="layui-nav-item"><a href=""><img
src="../image/1.jpg" class="layui-nav-img">我</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;">修改信息</a>
</dd>
<dd>
<a href="javascript:;">安全管理</a>
</dd>
<dd>
<a href="javascript:;">退了</a>
</dd>
</dl></li>
</ul>
<br>
<br>
<br>
<br>
<div id="ce">
<form class="layui-form">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item" style="left:">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block" style="width: 120px;">
<input type="text" name="" placeholder="请输入" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男"> <input
type="radio" name="sex" value="1" title="女" checked>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">年龄</label>
<div class="layui-input-block" style="width: 120px;">
<input type="text" name="" placeholder="请输入" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">语言</label>
<div class="layui-input-block">
<input type="checkbox" name="like[java]" title="Java"> <input
type="checkbox" name="like[C++]" title="C++"><input
type="checkbox" name="like[Python]" title="Python">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">城市</label>
<div class="layui-input-block" style="width: 120px;">
<select name="interest" lay-filter="aihao">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
<option value="青岛">青岛</option>
</select>
</div>
</div>
<div class="layui-form-item" style="margin: 0px 0px 0px 25px;">
<label class="layui-form-label">邮件提醒</label>
<div class="layui-input-block">
<input type="checkbox" lay-skin="switch">
</div>
</div>
<br>
<div class="layui-form-item layui-form-text"
style="margin: 0px 0px 0px 25px; width: 600px;">
<label class="layui-form-label">个人介绍</label>
<div class="layui-input-block">
<textarea placeholder="请填写内容" class="layui-textarea"></textarea>
</div>
</div>
<br> <br>
<div class="layui-form-item" style="margin: 0px 0px 0px 100px;">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
<!-- 更多表单结构排版请移步文档左侧【页面元素-表单】一项阅览 -->
</form>
</div>
<script src="../js/layui/layui.js"></script>
<script>
//Demo
layui.use('form', function() {
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data) {
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function() {
var element = layui.element;
});
</script>
<script>
layui.use('util', function() {
var util = layui.util;
//执行
util.fixbar({
bar1 : true,
bar2 : true,
click : function(type) {
console.log(type);
if (type === 'bar1') {
alert('点击了bar1')
}
}
});
});
</script>
</body>
</html>
效果展示