小程序中的WXSS(css)选择器课程-相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
选择相邻兄弟
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 + p {margin-top:50px;}
</style>
</head>
<body>
<h1>This is a heading.</h1>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
</body>
</html>
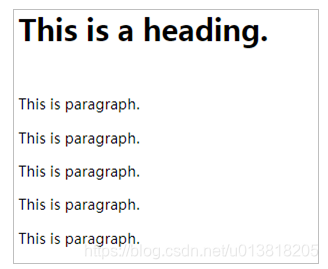
效果图

语法解释
相邻兄弟选择器使用了加号(+),即相邻兄弟结合符(Adjacent sibling combinator)。
注释:与子结合符一样,相邻兄弟结合符旁边可以有空白符。
请看下面这个文档树片段:
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
</div>
在上面的片段中,div 元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。这两个列表是相邻兄弟,列表项本身也是相邻兄弟。不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
请记住,用一个结合符只能选择两个相邻兄弟中的第二个元素。请看下面的选择器:
li + li {font-weight:bold;}
上面这个选择器只会把列表中的第二个和第三个列表项变为粗体。第一个列表项不受影响。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
li + li {font-weight:bold;}
</style>
</head>
<body>
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
</div>
</body>
</html>
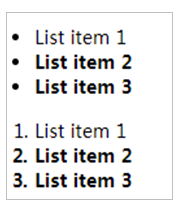
效果图

结合其他选择器
相邻兄弟结合符还可以结合其他结合符:
html > body table + ul {margin-top:20px;}
这个选择器解释为:选择紧接在 table 元素后出现的所有兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素。
小程序应用
Wxml代码
<view>
<view> 01 </view>
<view> 02 </view>
<text> 03 </text>
</view>
<view class='c01'>
<view> 01 </view>
<view> 02 </view>
<text> 03 </text>
</view>
Wxss代码
view +text {
color: red;
}
view + view {
color: blue;
}
.c01 view + text {
color:palevioletred;
}
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器课程
https://edu.csdn.net/course/detail/12854

