添加Express服务端目录
1、前提:电脑安装mysql数据库
2、在项目根目录下创建一个server文件夹。然后里面创建下面三个文件:
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: '3306'
}
}
index.js----Express服务器入口文件
// node 后端服务器
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');sqlMap.js----SQL语句映射文件,以供api逻辑调用
// sql语句
var sqlMap = {
// 用户
user: {
add: 'insert into user(id, name, age) values (0, ?, ?)'
}
}
api/userApi.js ---- 测试用api示例(server文件夹下面创建一个api文件夹,把userApi.js放入api文件夹中)
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var sql = $sql.user.add;
var params = req.body;
console.log(params);
conn.query(sql, [params.username, params.age], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
module.exports = router;
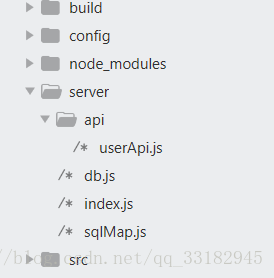
具体目录如下:
3、编写完成之后,就可以在项目根目录下安装依赖 npm install express mysql body-parser
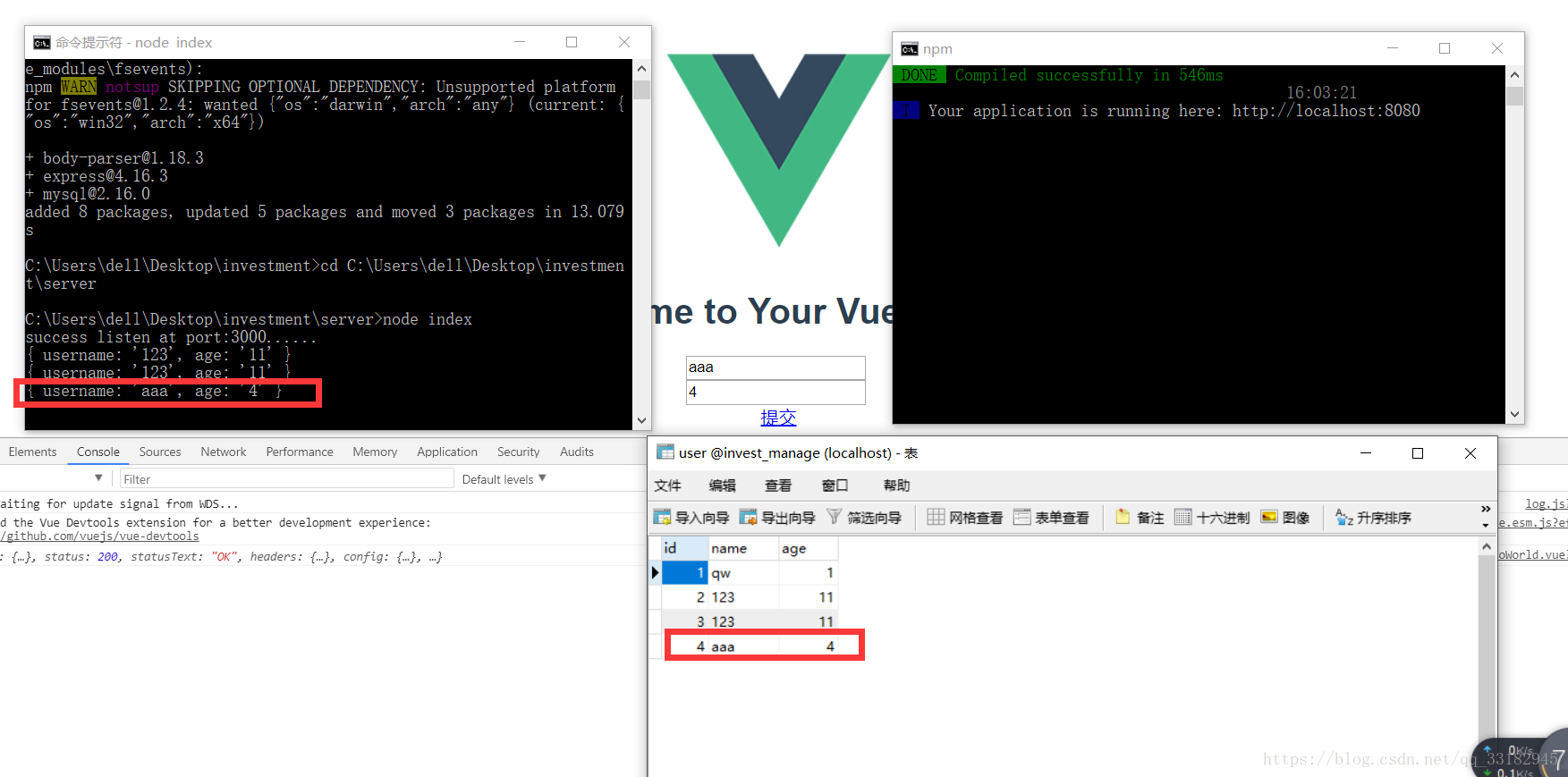
4、切换到server文件夹下执行node index , 出现以下说明服务端启动成功。
三、编写vue测试文件
1、由于这里只是为了测试,所以直接在vue-cli生成的HelloWorld.vue中编写即可。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="text" name="username" v-model="userName"> <br>
<input type="text" name="age" v-model="age"> <br>
<a href="javascript:;" @click="addUser">提交</a>
</form>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App',
userName: '',
age: ''
}
},
methods: {
addUser() {
var name = this.userName;
var age = this.age;
this.$http.post('/api/user/addUser', {
username: name,
age: age
},{}).then((response) => {
console.log(response);
})
}
}
}
</script>
四、设置代理与跨域
1、完成上面3步之后,执行npm run dev,然后输入一组数据,点击保存,你会发现会报一个错误:vue-resource.common.js?e289:1071 POST http://localhost:8080/api/user/addUser 404 (Not Found).
这是由于直接访问8080端口,是访问不到的,所以这里需要设置一下代理转发映射.
vue-cli的config文件中有一个proxyTable参数,用来设置地址映射表,可以添加到开发时配置(dev)中
dev: {
// ...
proxyTable: {
'/api': {
target: 'http://127.0.0.1:3000/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// ...
}
即请求/api时就代表http://127.0.0.1:3000/api/(这里要写ip,不要写localhost),
changeOrigin参数接收一个布尔值,如果为true,这样就不会有跨域问题了。
2、访问 http://localhost:8080/ 把值填上点击提交会报 HelloWorld.vue?18db:26 Uncaught TypeError: Cannot read property 'post' of undefined
解决:
1、在项目根目录安装axios:npm install --save axios
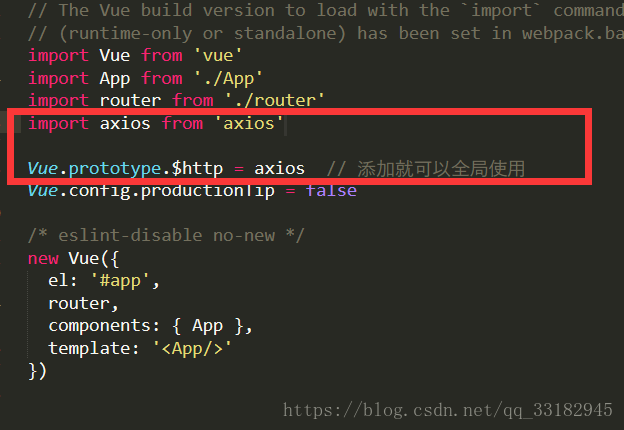
2、在项目main.js中添加:
import axios from 'axios'
Vue.prototype.$http = axios
记得启动server:定位到server 执行 node index.js
以下内容是调通的: