文章目录
1.flask项目静态文件的导入
导入css样式
两种方法: 任选一种
- <link href="/static/css/bootstrap.css" rel="stylesheet">
- <link href="{{ url_for('static', filename="css/bootstrap.css") }}"
rel="stylesheet">
2.flask链接的导入
两种方法:
- <a href="/register/">注册</a>
- <a href="{{ url_for('login') }}">登录</a>
# 根据视图函数动态的去查找路径;
- <a href="{{ url_for('delete', username="root") }}">删除</a> === /delete/root/
3.消息闪现
1. 如何实现闪现?
1). flash消息这种功能,是Flask的核心特性。用于在下一个响应中显示一个消息,让用户知道状态发生了变化。
可以使确认消息,警告或者错误提醒。
flash("闪现的消息")
2). 工作原理:
闪现系统使得在一个请求结束的时候记录一个信息,然后在且仅仅在下一个请求中访问这个数据。
2. html代码中如何调用闪现内容?
仅调用flash()函数并不能把消息显示出来,程序使用的模板要渲染这些消息。
Flask把get_flashed_messages()函数开放给模板,用来获取并渲染消息
{#让每个页面都可以获取闪现信息闪现#}
{% for item in get_flashed_messages() %}
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span
aria-hidden="true">×</span></button>
{{ item }}
</div>
{% endfor %}
4.Flask中集成bootstrap
1. 什么是Bootstrap?
Bootstrap(http://getbootstrap.com/)是 Twitter 开发的一个开源框架,
它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容
所有现代 Web 浏览器。
2. Flask中如何集成Bootstrap?
使用 pip 安装Flask-Bootstrap 的 Flask 扩展,简化集成的过程。
from flask.ext.bootstrap import Bootstrap
bootstrap = Bootstrap(app)
3. Flask-Bootstrap实现了什么?
- 利用 Jinja2 的模板继承机制,让程序扩展一个具有基本页面结构的基模板,其中
就有用来引入 Bootstrap 的元素。
{ % extends "bootstrap/base_other.html" % }
- 基模板中定义了可在衍生模板中重定义的块。
块名 说 明
doc 整个 HTML 文档
html_attribs <html> 标签的属性
html <html> 标签中的内容
head <head> 标签中的内容
title <title> 标签中的内容
metas 一组 <meta> 标签
styles 层叠样式表定义
body_attribs <body> 标签的属性
body <body> 标签中的内容
navbar 用户定义的导航条
content 用户定义的页面内容
scripts 文档底部的 JavaScript 声明
- 程序需要向已经有内容的块中添加新内容,必须使用 Jinja2 提供的 super() 函数。
{% block scripts %}
{{ super() }}
<script type="text/javascript" src="my-script.js"></script>
{% endblock %}
5用户session信息保存
cookie: 客户端浏览器的缓存;
session: 服务端缓存;
1. session的作用是什么?
Session 对象存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的 Web 页之间跳转时,
存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户请求来自应用程序的
Web 页时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。当会话过期或被放弃后,
服务器将终止该会话。Session 对象最常见的一个用法就是存储用户的首选项。
from flask import Flask, session
import random
app = Flask(__name__)
app.config['SECRET_KEY'] = random._urandom(24)
# 设置是24位的字符, 每次运行服务器的secret_key都是不同的,
# 服务器重启后会清除上一次存储的session信息值;
2. 设置session值;
@app.route('/')
def index():
# 如何设置session的key-value值
session['name'] = 'westos'
return "hello world"
@app.route('/get/')
def get():
# 3). *********如何获取session?
return session.get('name')
@app.route('/delete/')
def delete():
# 4). ************如何删除?
print(session.get('name'))
session.pop('name')
print(session.get('name'))
return 'delete'
7.判断用户是否登录的装饰器
from _curses import flash
from functools import wraps
from flask import session, redirect, url_for
def is_login(f):
"""用来判断用户是否登录成功"""
@wraps(f)
def wrapper(*args, **kwargs):
# 判断session对象中是否有seesion['user'],
# 如果包含信息, 则登录成功, 可以访问主页;
# 如果不包含信息, 则未登录成功, 跳转到登录界面;;
if session.get('user', None):
return f(*args, **kwargs)
else:
flash("用户必须登录才能访问%s" % (f.__name__))
return redirect(url_for('login'))
return wrapper
8判断用户是否为管理员的装饰器
from _curses import flash
from functools import wraps
from flask import session, redirect, url_for
def is_login(f):
"""用来判断用户是否登录成功"""
@wraps(f)
def wrapper(*args, **kwargs):
# 判断session对象中是否有seesion['user'],
# 如果包含信息, 则登录成功, 可以访问主页;
# 如果不包含信息, 则未登录成功, 跳转到登录界面;;
if session.get('user', None):
return f(*args, **kwargs)
else:
flash("用户必须登录才能访问%s" % (f.__name__))
return redirect(url_for('login'))
return wrapper
新建一个flask文件,会自动生成两个目录和一个app.py文件,templates存储网页html文件,static存储样式。

9.代码实现
1.APP.py
import os
from flask import Flask, render_template, request, redirect, url_for, flash, session
from functools import wraps
users = [
{
'username': 'root',
'password': 'root'
},
{
'username': 'hello',
'password': 'root'
},
]
# 实现用户注册, 用户登录, 用户注销, 用户查看;
app = Flask(__name__)
app.config['SECRET_KEY'] = 'westos'
def is_login(f):
"""用来判断用户是否登录成功"""
@wraps(f)
def wrapper(*args, **kwargs):
# 判断session对象中是否有seesion['user'],
# 如果包含信息, 则登录成功, 可以访问主页;
# 如果不包含信息, 则未登录成功, 跳转到登录界面;;
if session.get('user', None):
return f(*args, **kwargs)
else:
flash("用户必须登录才能访问%s" % (f.__name__))
return redirect(url_for('login'))
return wrapper
def is_admin(f):
"""用来判断用户是否登录成功"""
@wraps(f)
def wrapper(*args, **kwargs):
# 判断session对象中是否有seesion['user']等于root,
# 如果包含信息, 则登录成功, 可以访问主页;
# 如果不包含信息, 则未登录成功, 跳转到登录界面;;
if session.get('user', None) == 'root':
return f(*args, **kwargs)
else:
flash("只有管理员root才能访问%s" % (f.__name__))
return redirect(url_for('login'))
return wrapper
# 面试常问: 复习: 1. 装饰器的工作原理; 2. 如果有多个装饰器, 运行流程是怎样的?
@app.route('/')
@is_login
def index():
return render_template('index.html')
@app.route('/register/', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
username = request.form.get("username", None)
password = request.form.get('password', None)
# 当所有的信息遍历结束, 都没有发现注册的用户存在, 则将注册的用户添加到服务器, 并跳转登录界面;
for user in users:
if user['username'] == username:
return render_template('register.html', message="用户%s已经存在" % (username))
else:
users.append(dict(username=username, password=password))
# return redirect('/login/')
# 出现一个闪现信息;
flash("用户%s已经注册成功, 请登录....." % (username), category='info')
return redirect(url_for('login'))
return render_template('register.html')
@app.route('/login/', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form.get("username", None)
password = request.form.get('password', None)
# 当所有的信息遍历结束, 都没有发的用户存在, 则将注册的用户添加到服务器, 并跳转登录界面;
for user in users:
if user['username'] == username and user['password'] == password:
# 将用户登录的信息存储到session中;
session['user'] = username
return redirect(url_for('index'))
else:
# 出现一个闪现信息;
flash("用户%s密码错误, 请重新登录....." % (username))
return redirect(url_for('login'))
return render_template('login.html')
@app.route('/logout/')
def logout():
# 将用户存储到session中的信息删除;
session.pop('user')
flash("注销成功........")
return redirect(url_for('login'))
@app.route('/delete/<string:username>/')
def delete(username):
for user in users:
# 用户存在, 则删除;
if username == user['username']:
users.remove(user)
flash("删除用户%s成功" % (username))
else:
flash("用户%s不存在" % (username))
# 删除成功, 跳转到/list/路由中.....
return redirect(url_for('list'))
@app.route('/list/')
@is_login
@is_admin
def list():
return render_template('list.html',
users=users)
@app.route('/upload/', methods=['POST', 'GET'])
def upload():
if request.method == 'POST':
# 获取用户上传的文件对象
f = request.files['faceImg']
# 获取上传文件的文件名
# print(f.filename)
# 获取当前项目的目录位置;
basepath = os.path.dirname(__file__)
# print(__file__) # /root/PycharmProjects/day34/app.py
# print(basepath) # /root/PycharmProjects/day34
# /root/PycharmProjects/day34/static/img/face/xxx.png
# 拼接路径, 保存到本地的位置;
filepath = os.path.join(basepath, 'static', 'img', 'face', f.filename)
# 保存文件
f.save(filepath)
flash("上传文件%s成功" %(f.filename))
return redirect(url_for('upload'))
else:
return render_template('upload.html')
if __name__ == '__main__':
app.run()
2.base.html
base.html :相当于一个模板,把每个页面都有的html代码放进去,就不需要重复。例如这里放了导航栏和闪现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>西部开源-{% block title %} {% endblock %}</title>
<!--倒入本地的BOotstrap样式, 也可以倒入网络上的;-->
<link href="/static/css/bootstrap.css" rel="stylesheet">
<style>
.navbar {
font-size: 130%;
background: whitesmoke;
margin-top: 10px;
padding-top: 5px;
box-shadow: 2px 2px 2px 2px lightgray;
height: 60px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Todo</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页 <span class="sr-only">(current)</span></a></li>
<li><a href="{{ url_for('list') }}">用户信息</a></li>
<li><a href="#">监控</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">电影</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{# 分类讨论:
1. 如果没有登录, 显示登录和注册按钮;
2. 如果登录成功, 显示用户名称和注销按钮
#}
{% if not session.user %}
<li><a href="{{ url_for('login') }}">登录</a></li>
<li><a href="{{ url_for('register') }}">注册</a></li>
{% else %}
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">当前用户:{{ session.user }} <span class="caret"></span></a>
<ul class="dropdown-menu">
<li role="separator" class="divider"></li>
<li><a href="{{ url_for('logout') }}">注销</a></li>
</ul>
</li>
{% endif %}
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{#让每个页面都可以获取闪现信息闪现#}
{% for item in get_flashed_messages() %}
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span
aria-hidden="true">×</span></button>
{{ item }}
</div>
{% endfor %}
{#中间的部分需要修改#}
{% block content %}
{% endblock %}
{#<!--导入外部的js样式;-->#}
{#<script src="/static/js/bootstrap.min.js"></script>#}
{#<script src="/static/js/jquery.min.js"></script>#}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<br/>
<hr/>
</body>
</html>
3.base_other.py
网络导入样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>西部开源-{% block title %} {% endblock %}</title>
<!--倒入本地的BOotstrap样式, 也可以倒入网络上的;-->
{# <link href="/static/css/bootstrap.css" rel="stylesheet">#}
<link href="https://bootswatch.com/4/simplex/bootstrap.min.css" rel="stylesheet">
<style>
.navbar {
font-size: 130%;
background: whitesmoke;
margin-top: 10px;
padding-top: 5px;
box-shadow: 2px 2px 2px 2px lightgray;
height: 60px;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="{{ url_for('index') }}">Todos</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarColor02"
aria-controls="navbarColor02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor02">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="{{ url_for('index') }}">主页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('list') }}">用户信息</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">监控</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新闻</a>
</li>
</ul>
<ul class="navbar-nav media-right">
{% if not session.user %}
<li class="nav-item">
<a class="nav-link" href="{{ url_for('login') }}">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('register') }}">注册</a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{{ url_for('logout') }}">注销</a>
</li>
{% endif %}
</ul>
</div>
</nav>
{#中间的部分需要修改#}
{% block content %}
{% endblock %}
{#<!--导入外部的js样式;-->#}
{#<script src="/static/js/bootstrap.min.js"></script>#}
{#<script src="/static/js/jquery.min.js"></script>#}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<br/>
<hr/>
</body>
</html>
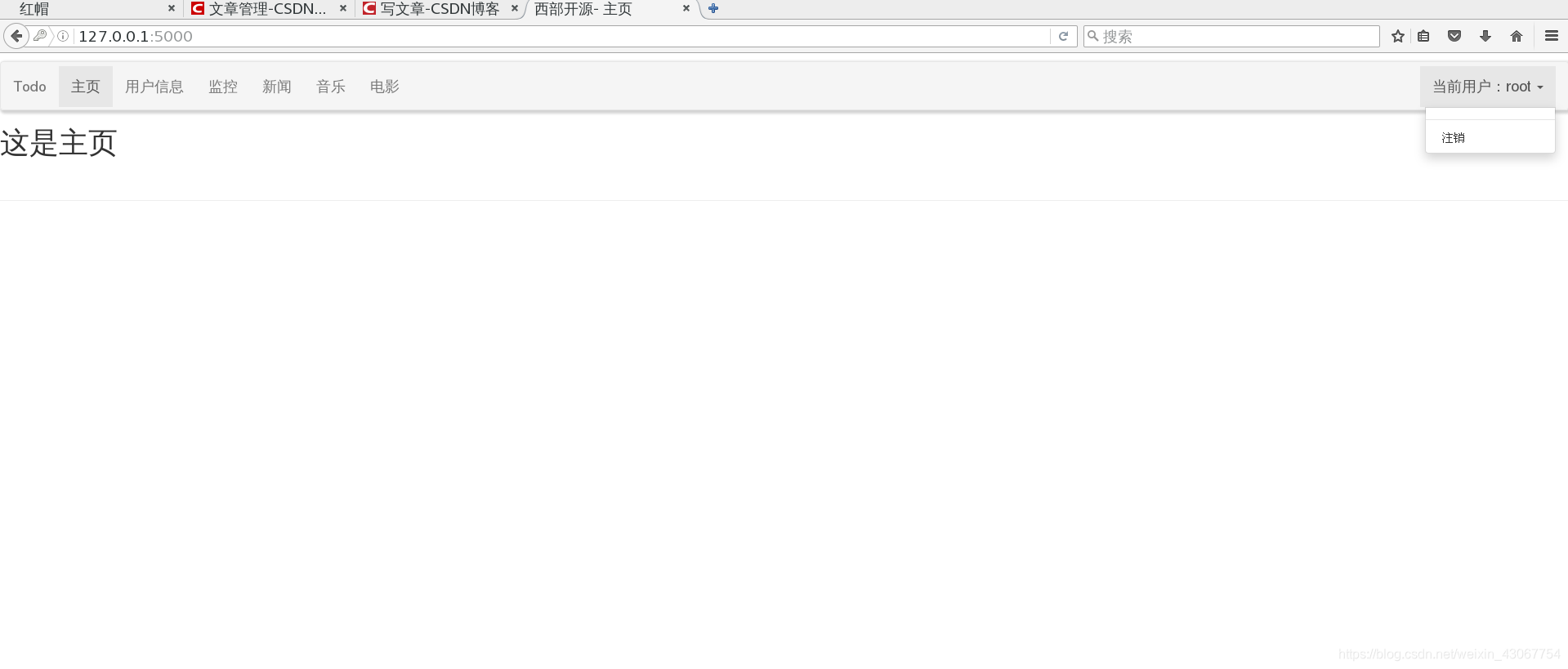
4.index.py 主页
继承base.html
{% extends 'base.html' %}
{% block title %} 主页 {% endblock %}
{% block content %}
<h1>这是主页</h1>
{% endblock %}
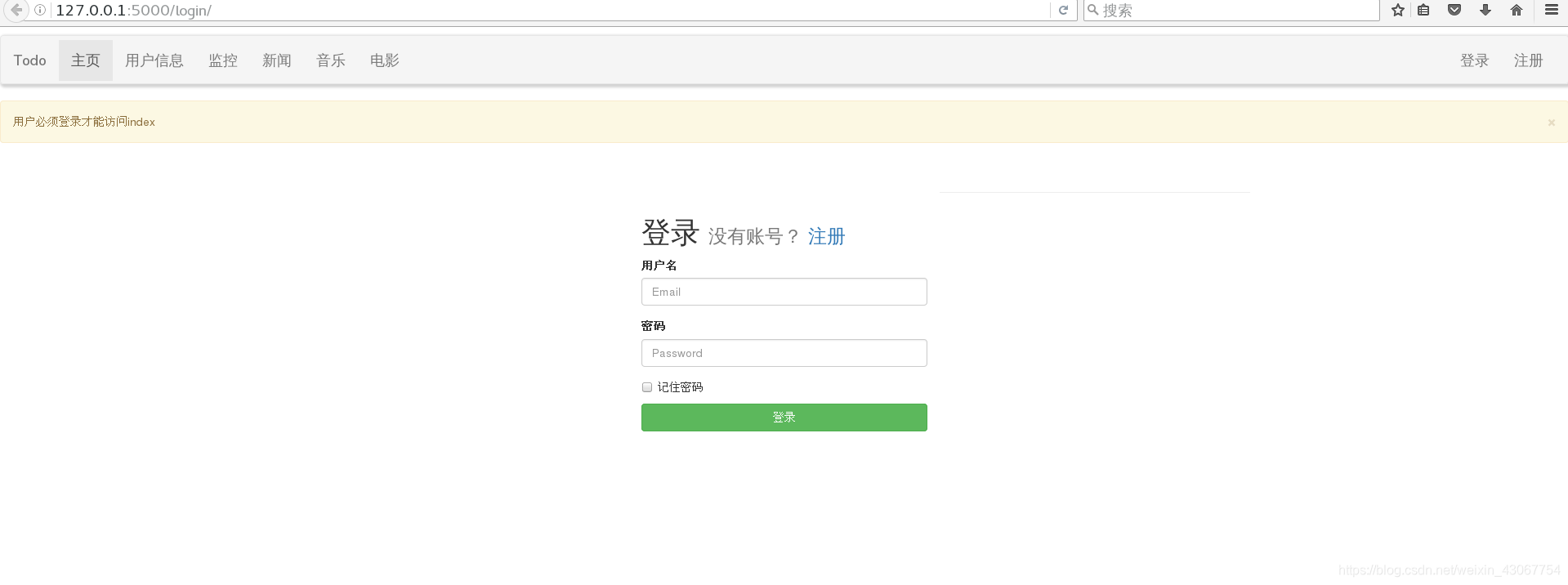
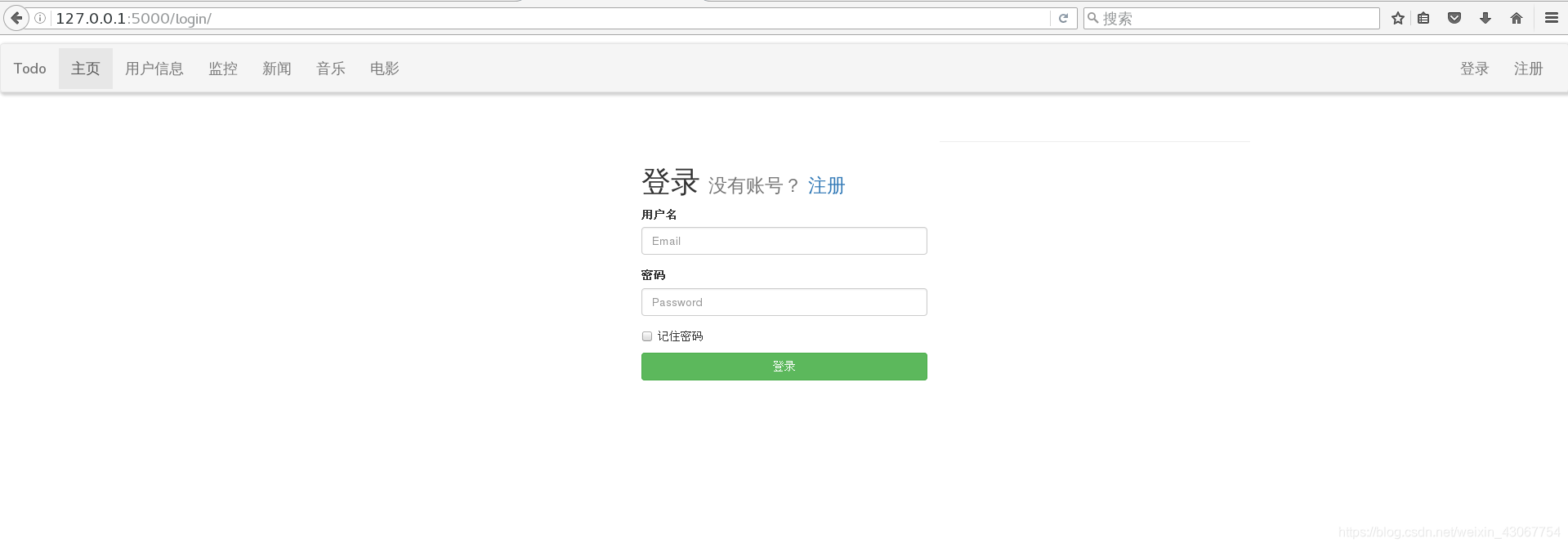
点开主页没有登陆自动跳转到登陆界面

登陆root用户跳转主页

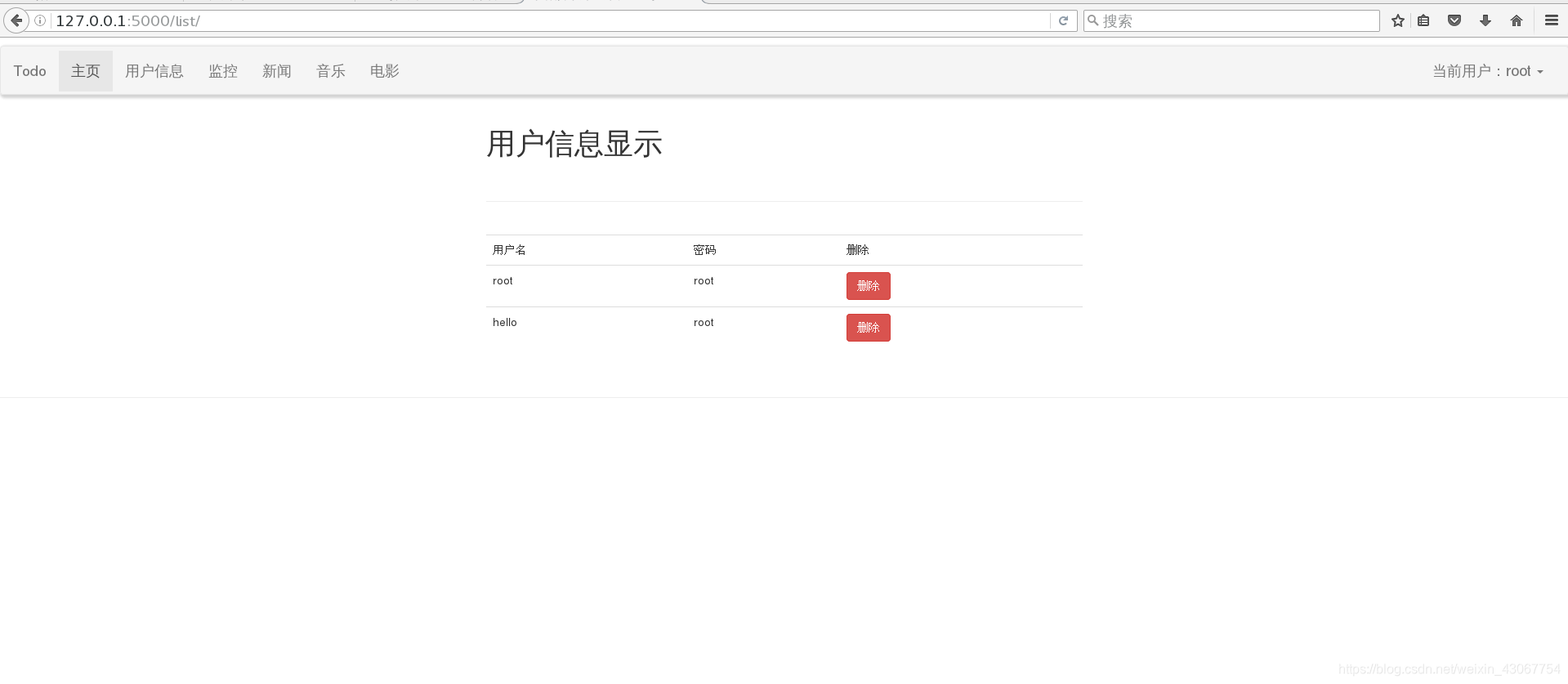
5.list.html查看用户信息
list.html 查看用户信息:登陆用户名密码,还添加了删除功能,并且只能root用户登陆时才可以看
{% extends 'base.html' %}
{% block title %} 用户显示{% endblock %}
{% block content %}
<div class="container">
<div class="col-lg-8 col-lg-offset-2">
<h1>用户信息显示</h1>
<br/>
<hr/>
<br/>
<table class="table table-hover">
<tr>
<td>用户名</td>
<td>密码</td>
<td>删除</td>
</tr>
{% for user in users %}
<tr>
{# user是一个字典, 获取字典的key值, user.keyname #}
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
{# 寻找删除的按钮 #}
<td>
{# <a href="/delete/{{ user.username }}/" class="btn btn-default btn-danger " role="button">删除</a>#}
<a href="{{ url_for('delete', username=user.username) }}"
class="btn btn-default btn-danger " role="button">删除</a>
</td>
</tr>
{% endfor %}
</table>
</div>
</div>
{% endblock %}

删除hello用户

6.login.html :登陆页面
{% extends 'base.html' %}
{% block title %} 登录页面{% endblock %}
{% block content %}
<!--<button type="button" class="btn btn-danger">失败</button>-->
<!--实现登录界面-->
<div class="container">
<div class="col-lg-4 col-lg-offset-4" style="margin-top: 50px">
<h1>
登录
<small>
没有账号?
{# <a href="/register/">注册</a>#}
<a href="{{ url_for('register') }}">注册</a>
</small>
</h1>
<form action="{{ url_for('login') }}" method="POST">
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input name='username' type="text" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input name='password' type="password" class="form-control" id="exampleInputPassword1"
placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="submit" class="btn btn-success btn-block">登录</button>
</form>
</div>
{% endblock %}

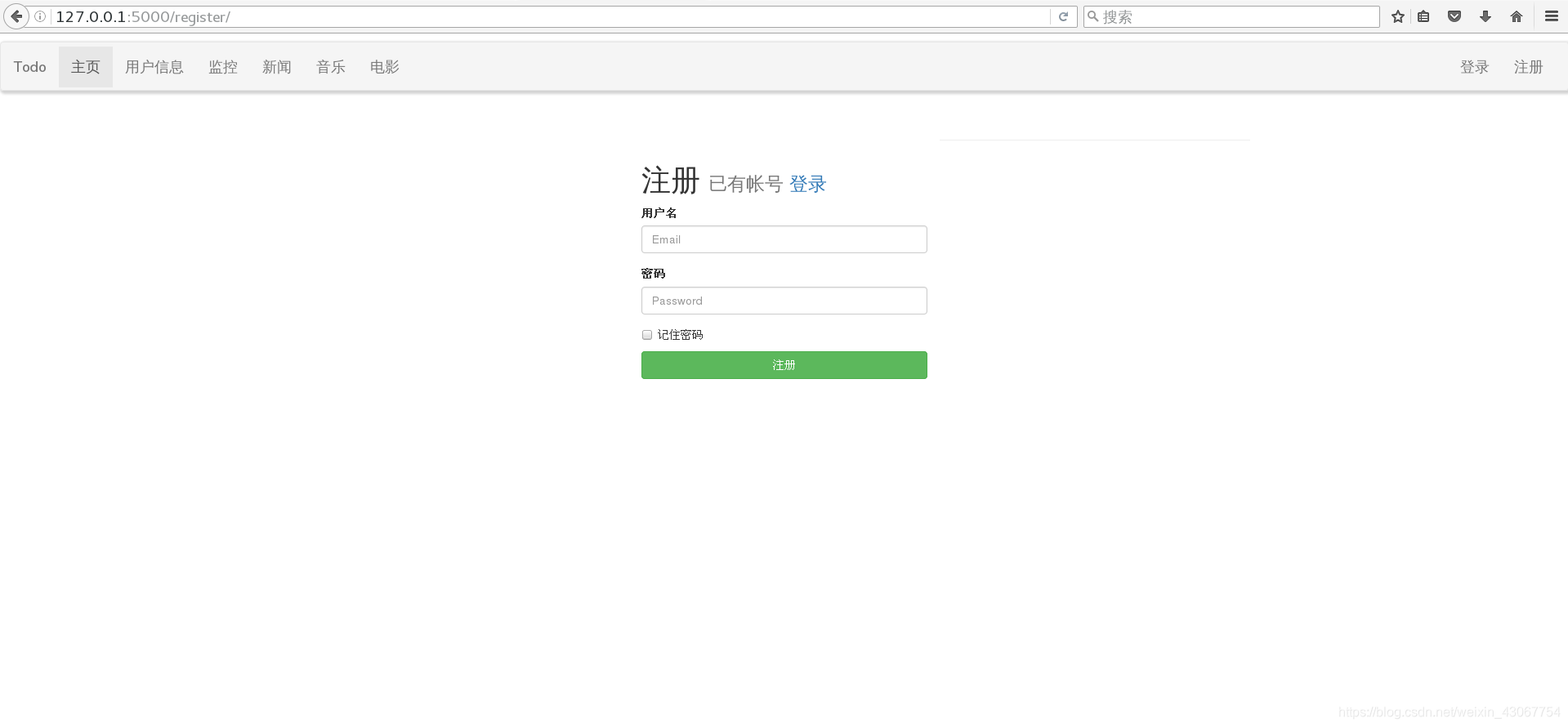
7.register.html 注册页面
注册页面和登陆类似
{% extends 'base.html' %}
{% block title %} 注册页面{% endblock %}
{% block content %}
<!--<button type="button" class="btn btn-danger">失败</button>-->
<!--实现登录界面-->
<div class="container">
<div class="col-lg-4 col-lg-offset-4" style="margin-top: 50px">
<h1>
注册
<small>
已有帐号
{# <a href="/login/">登录</a>#}
<a href="{{ url_for('login') }}">登录</a>
</small>
</h1>
{# action : 将表单填写的数据提交到那个URL里面进行处理, #}
{# url_for('register') : 根据视图函数寻找对应的url地址,/register/ #}
{# method =['post', 'get'] , 这种是错误的, 提交数据只能选择一种HTTP请求方法; #}
<form action="{{ url_for('register') }}" method="post">
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
{# name="username" ====> 将name里面的值username作为key值, 表单里面填写的内容作为value值, 提交到request.form #}
{# type="text" : 要求填写的是一个字符串; #}
<input name="username" type="text" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input name="password" type="password" class="form-control" id="exampleInputPassword1"
placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="submit" class="btn btn-success btn-block">注册</button>
</form>
{% if message %}
<h5 style="color: red">{{ message }}</h5>
{% endif %}
</div>
{% endblock %}

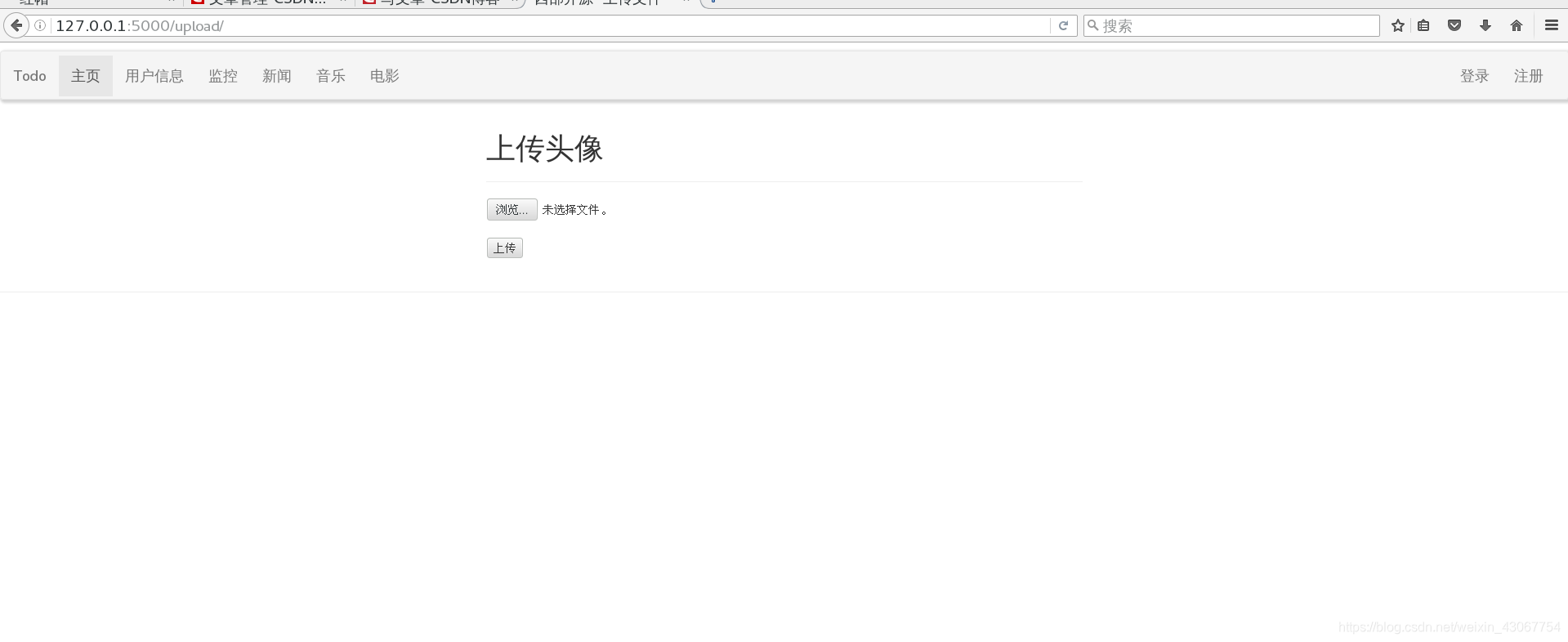
8.upload.html 上传头像页面
上传文件头像的页面
{% extends 'base.html' %}
{% block title %} 上传文件 {% endblock %}
{% block content %}
<div class="container">
<div class="col-lg-8 col-lg-offset-2">
<h1>上传头像</h1>
<hr/>
{# enctype="multipart/form-data"用于接收特殊的数据, 包括视频, 图片, 音乐.....,
默认只能接收text/plain #}
<form action="{{ url_for('upload') }}" method="post" enctype="multipart/form-data">
<input name="faceImg" type="file"><br/>
<input type="submit" value="上传">
</form>
</div>
</div>
{% endblock %}
在static里新建img目录新建一个face目录保存头像。