版权声明:本文纯属原创,未经同意请勿转载。 https://blog.csdn.net/beiluo77/article/details/88261042
用jQuery做页面预加载
在网页加载之前出现如进度条这一类的小动画是一种很好看的特效,使用jQuery可以很方便的做出这种效果。
我在这里使用的是
$(selector).animate(styles,speed,easing,callback)
这个语句
其中,1、style就是CSS的样式,比如margin,width等
2、speed指的是:规定动画的速度。默认是 “normal”,同样的,它的值也和hide()
这些函数中的speed相同,可能的值有 毫秒 (比如 1500),“slow”,“normal”,"fast"
3、easing指规定在不同的动画点中设置动画速度的 easing 函数,内置的 easing 函数有swing,linear等
4、callback是指animate 函数执行完之后,要执行的函数
$({property: 0}).animate({property: 100}, {
duration: 3000,
step: function() {
var percentage = Math.round(this.property);
$('#progress').css('width', percentage+"%");
if(percentage == 100) {
$("#progress").addClass("done");//完成,隐藏进度条
$(".container").show();
}
}
});
以上是我的jQuery代码(要记得引入jQuery.js)
h5代码很简单,定义一个简单进度条,进度条完成后显示页面,该页面我用一张图片代表
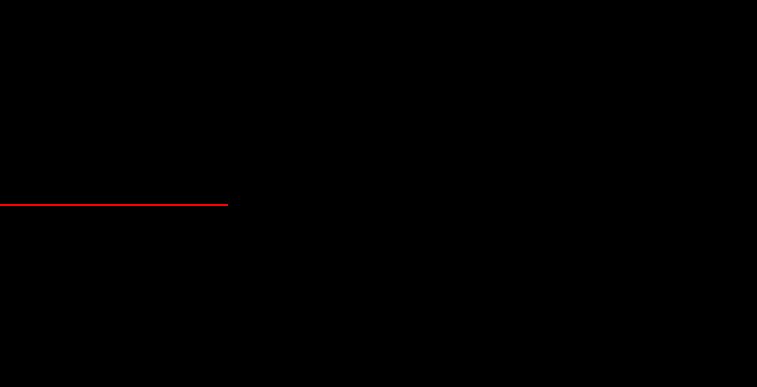
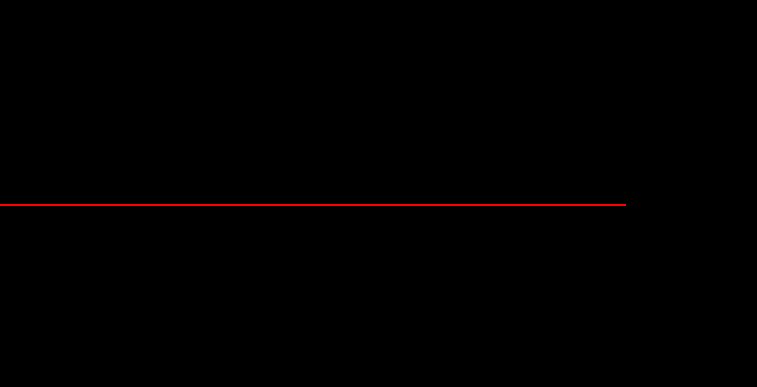
<div id="progress">
</div>
<div class="container">
<img src="img/3.jpg" />
</div>
接下来是CSS代码,调整图片等的位置
body {
margin: 0;
background: #000000;
}
#progress {
position: absolute;
top: 50%;
height: 2px;
background: red;
transition: opacity 500ms linear;
}
#progress.done { opacity: 0 }
.container{
display: none;
}
html和css里面的代码都比较随性,可以随意改动,做出其他一些好看的动效出来。
最后放上效果图,简单的页面预加载就完成了