1 标题标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> <h4>标题标签</h4> <h5>标题标签</h5> <h6>标题标签</h6> </body> </html>

2、段落标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <h1>标题标签</h1> <p>这是段落标签</p> </body> </html>

3、列表标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <h3>有序列表</h3> <ol> <li>填写信息</li> <li>收电子邮件</li> <li>注册成功</li> </ol> </ol> </body> </html>

4、无序列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <h3>新人上路指南</h3> <ul> <li>如何激活会员名</li> <li>如何注册贵美会员</li> <li>注册密码要求</li> <li>认证成功有什么提示</li> </ul> </ol> </body> </html>

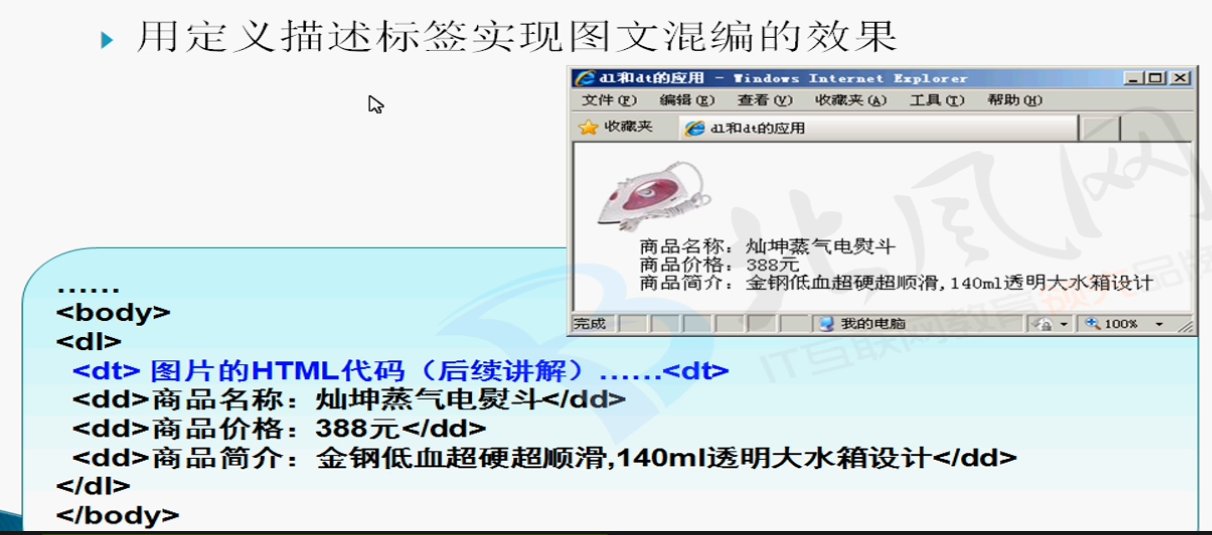
5、定义标签


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <dl> <dt>咖啡</dt> <dd>一种黑色热饮料,原料据说是咖啡豆,非洲盛产这种原料</dd> <dd>可以提神,刺激神经</dd> </dl> </body> </html>


6、table标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>块级标签</title> </head> <body> <table border="1"> <tr> <td>百度</td> <td>新浪</td> <td>天涯</td> </tr> <tr> <td>腾讯</td> <td>阿里</td> <td>研究院</td> </tr> </table> </body> </html>