项目中碰到不同分辨率下,一些样式显得很乱,用户使用的手机分辨率肯定五花八门,所以做自适应是非常有必要的。
举个栗子

比如上图,在浏览器中我用的iphone6/7/8的分辨率,375 x 667,看着一切是正常的,然后我们换成分辨率比较低一点的

发现下方的一串文字被顶到下方去了,超出屏幕的高度,虽然拖动页面也可以看到下方的文字,但是显得很不和谐。
由于这一行的margin-top是固定值,所以高度缩小的情况下,就会出现这种问题,所以我们在代码里面处理一下
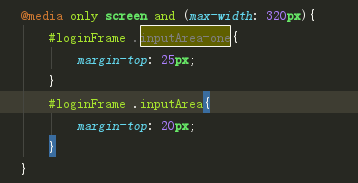
加上这一句,然后里面重新写一遍这个样式。然后看效果
这个@media only screen and (max-width: 320px)效果就出来了
only(限定某种设备)
screen 是媒体类型里的一种,电脑屏幕
意思是当屏幕的宽度小于320px时,应用里面的css
所以就可以在分辨率不同的情况下,应用不同的样式
还有@media only screen and (min-width: 321px) and (max-width : 375px),去区间
或者@media only screen and (min-width: 376px) 大于375的