因为这个文章开的有点晚,不可能说从头教学vue的使用,所以大概还是记录一下我的学习路线吧:
一开始是想学一个前端框架,最后选择了vue,一开始是看了表严肃的vue课程,b站有,讲的相当好,就算打个小广告吧,哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
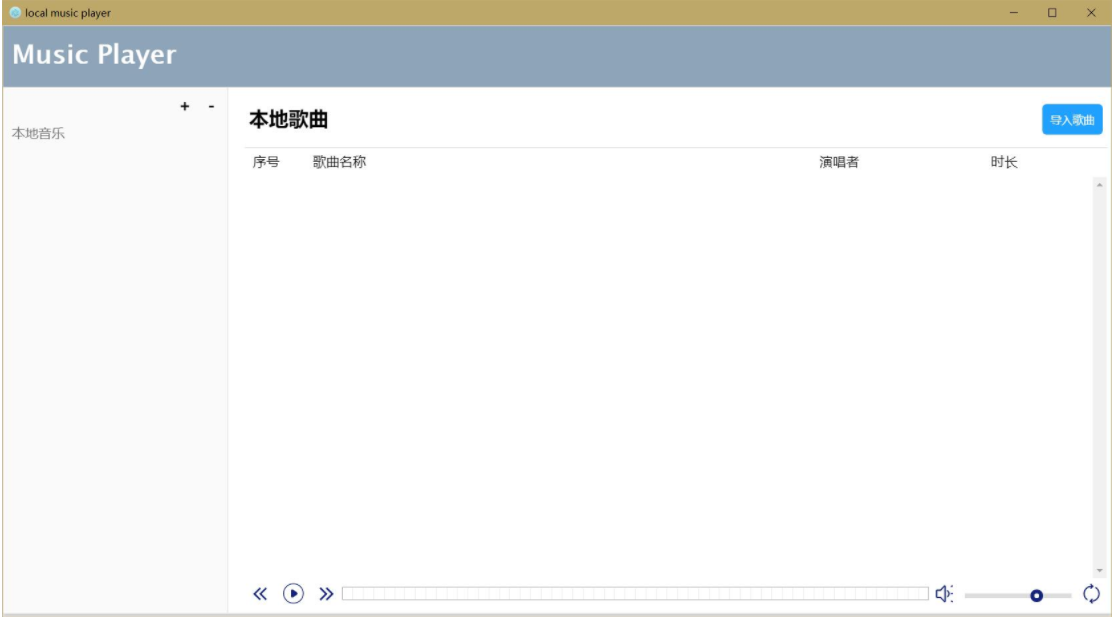
1.第一次是寒假学了electron,flex,和一些乱七八糟的前端知识,在看vue文档的时候,就打算把它们综合起来做一个小应用——本地播放器(桌面端哦)!没错,我的第一次vue代码就开始了
第一次的应用是很裸的一个index.js写了全部的vue东西,结构有点,不过很容易理解,经历了各种奇怪的坑,最后也算成功了https://github.com/liwenchi123000/Local-Music-Player
附上地址,有帮助的话可以star一下哈

2.第二次是学习了webpack的基本用法,没有用脚手架,可能是因为竞赛关系吧,学各种东西不喜欢直接帮你配好的,感觉很无聊,webpack启动,配置什么的在另一篇文章里
所以第二次是webpack + 单文件组件 + 媒体查询(这个就用了一行代码....但也算用了新的东西对吧)模仿vue官方示例Todo的样子(真的只是样子像哦),做了一个Todo应用由于使用了媒体查询,电脑浏览器和手机都能很好的显示,这也算我第1.5次接触自己编写响应式页面
附上地址https://github.com/liwenchi123000/Todo,有帮助的话可以star一下哈


3.接下来打算再把之前的Todo结合vuex重新写一遍
4.还打算用vue全家桶 + websoket写一个下棋游戏。。。