版权声明:未经本人同意不得私自转载 https://blog.csdn.net/qq_40190624/article/details/88237566
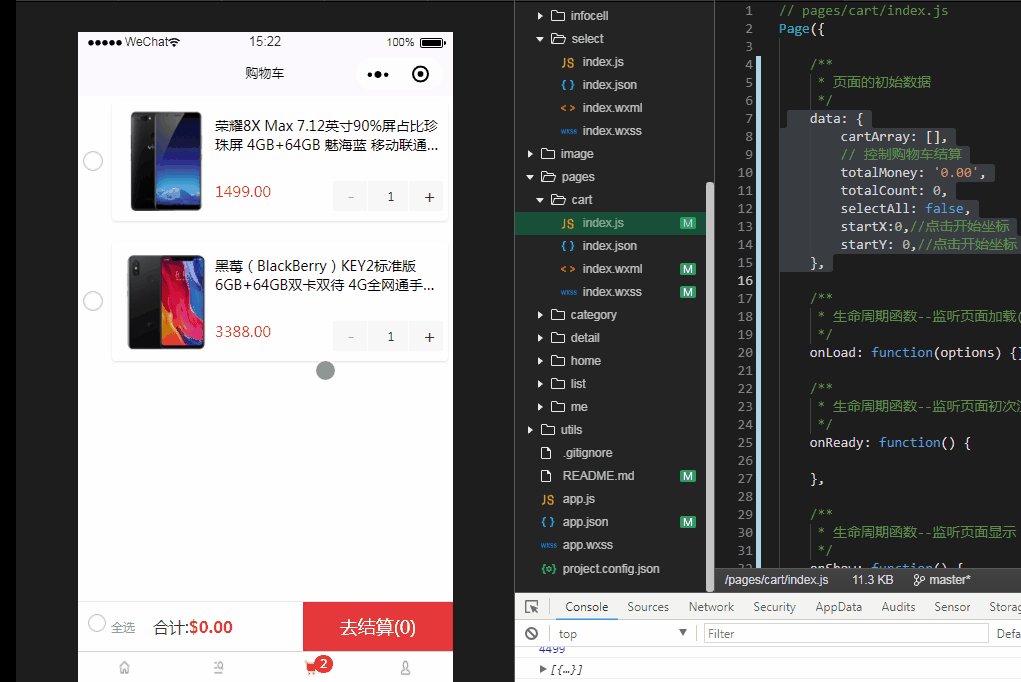
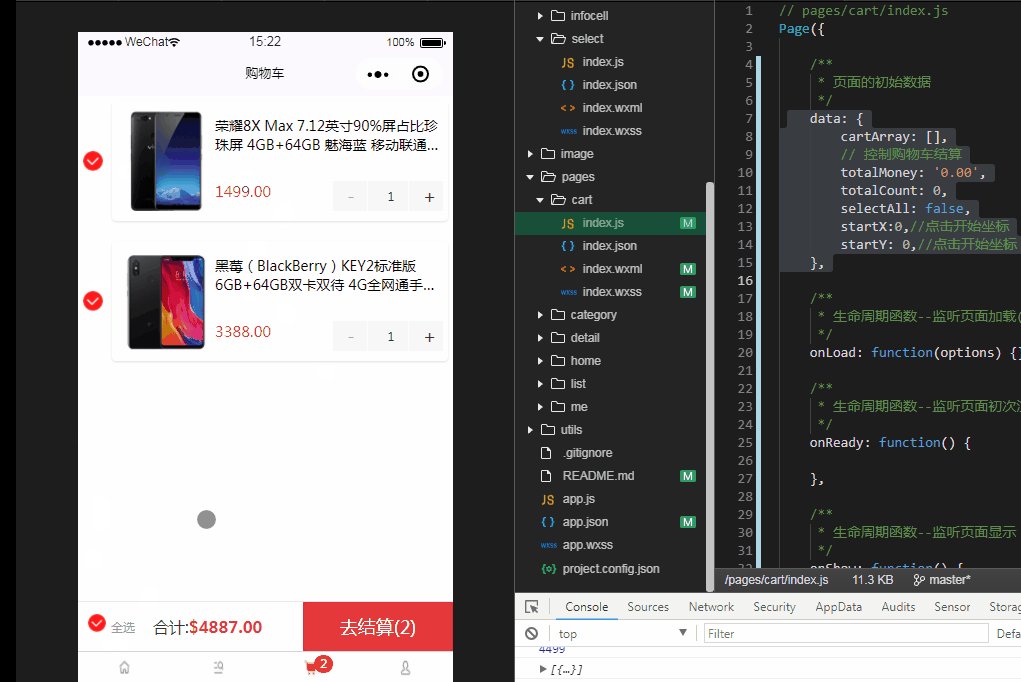
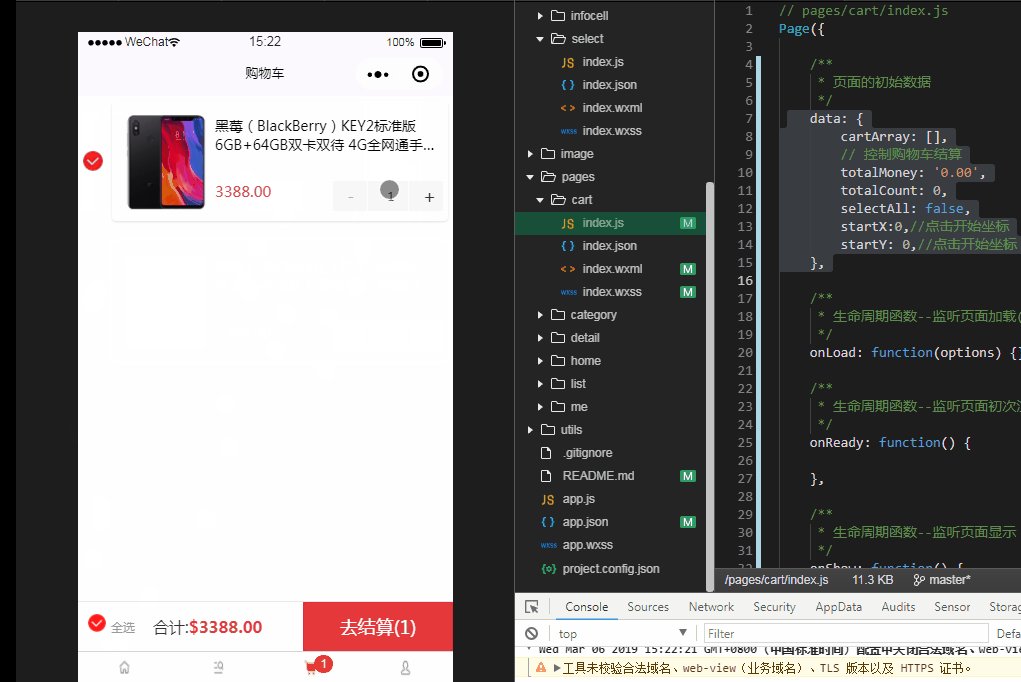
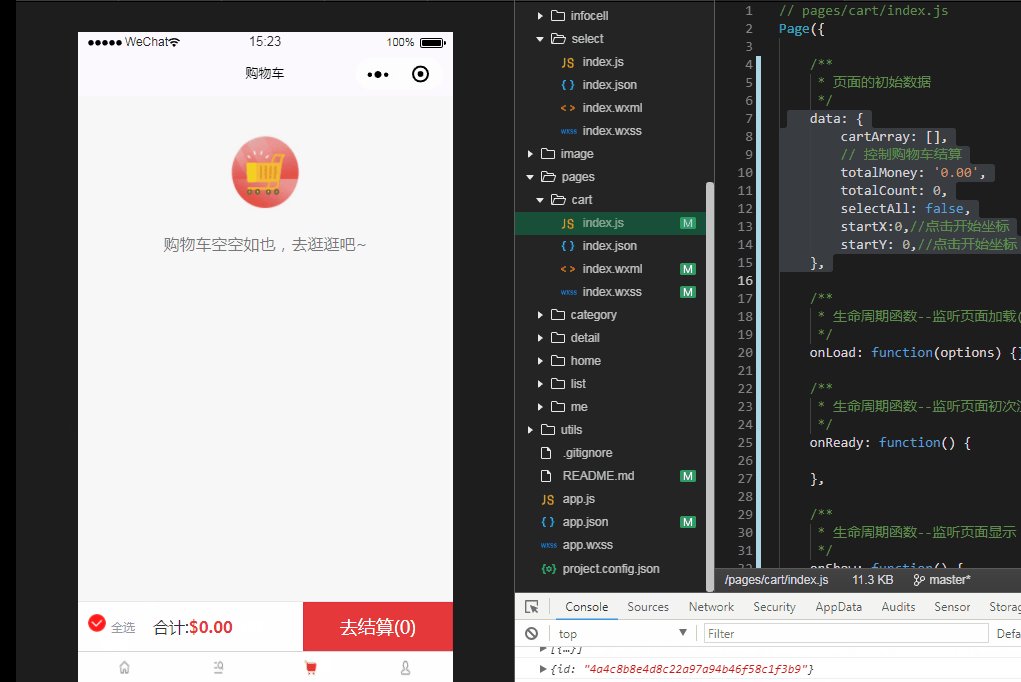
需求 :点击移除的时候移除当前元素和tabBar图标对应的数据,以及合计,和数量
项目地址:https://gitee.com/CarrieProject/jingdong_small_procedure.git

js代码:
data: {
cartArray: [],
// 控制购物车结算
totalMoney: '0.00',
totalCount: 0,
selectAll: false,
},
del(e){//删除当前list
let _this = this;
let index = e.currentTarget.dataset.index;
// 所点击的时候获取storage匹配与cartArray中的当前titile是否一致;一致就删除
wx.getStorage({
key: 'cartInfo',
success: function(res) {
let partData = res.data;
// 对返回的本地数组进行一个遍历
partData.forEach((cart,i) =>{
if (cart.title == _this.data.cartArray[index].title){
// 删除本地存储的当前元素
partData.splice(i,1)
}
})
// 删除完后再存储
wx.setStorage({
key: 'cartInfo',
data: partData,
})
// 更新数据
_this.updata(index)
},
})
},
updata(index){//更新数据方法
let cartArray = this.data.cartArray,
totalMoney = Number(this.data.totalMoney),
totalCount = this.data.totalCount;
console.log(cartArray)
// 计算合计和数量
if(cartArray[index].select){
totalMoney -= Number(cartArray[index].cartTotal) * cartArray[index].price;
console.log(Number(cartArray[index].cartTotal) * cartArray[index].price)
totalCount --;
// selectAll
}
// 删除
cartArray.splice(index,1)
this.setData({
cartArray:this.data.cartArray,
totalMoney: String(totalMoney.toFixed(2)),
totalCount: totalCount
})
// 设置tabBar图标数量
cartArray.length > 0 ?
wx.setTabBarBadge({
index: 2,
text: String(cartArray.length),
}):wx.removeTabBarBadge({
index: 2,
})
},