TabLayout——浅谈
TabLayout是Google新推出(其实好久了。。。)的一个组件,在android5.0的之后的应用中被广泛应用,最近做的一个项目当中也使用到,所以抽空花点时间,整理总结一番。
TabLayout是什么?
TabLayout是一个用来横向显示Tab组件的布局。用来显示Tab组件非常方便,是Android应用中使用最广泛的布局组件之一。
TabLayout的基本用法
首先引入TabLayout的库,项目是基于Android Studio的,所以引入库是十分方便的,在应用的build.gradle文件中加入这一句,其中后面的版本号跟自己的 compileSdkVersion保持一致就好:
dependencies {
……
compile 'com.android.support:design:23.2.0'
}java调用代码如下:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
xml布局举例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tablayout"
android:isScrollContainer="true"
app:tabMinWidth="100dp"
app:tabIndicatorColor="@android:color/holo_red_light"
app:tabSelectedTextColor="@android:color/holo_blue_light"
app:tabTextColor="@android:color/black"
>
</android.support.design.widget.TabLayout>
</LinearLayout> 显示效果(这里是用平板模拟器做演示):
TabLayout与ViewPager结合使用
TabLayout与ViewPager结合使用可以达到点击tab更新ViewPager、滑动ViewPager更新Tab的效果,因此用来做导航页,是十分方便的,使用时需要注意的一个地方如下:
mTabLayout.addTab(mTabLayout.newTab().setText(R.string.DTV));
mTabLayout.addTab(mTabLayout.newTab().setText(R.string.broadband_pay));
mVPBody = (ViewPager)findViewById(R.id.vp_search_body);
dvbSearchFragment = new DVBSearchFragment();
brandSearchFragment = new BrandSearchFragment();
listSearch = new ArrayList<>();
listSearch.add(dvbSearchFragment);
listSearch.add(brandSearchFragment);
adapter = new SearchBodyAdapter(getSupportFragmentManager(),listSearch);
mVPBody.setAdapter(adapter);
mTabLayout.setupWithViewPager(mVPBody); //tablayout 与ViewPager关联
//必须在后面重新为Tab设置value
mTabLayout.getTabAt(0).setText(R.string.DTV);
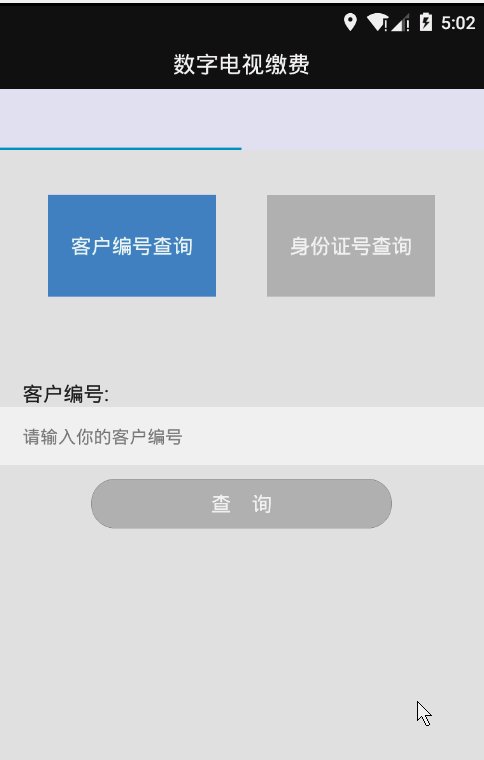
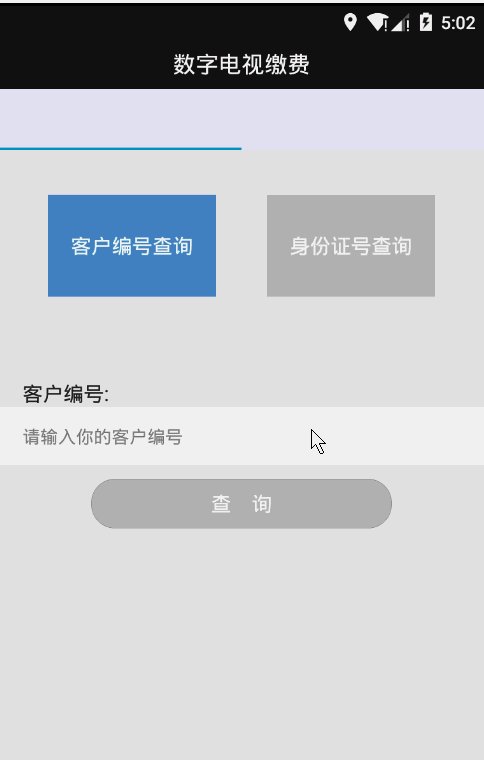
mTabLayout.getTabAt(1).setText(R.string.broadband_pay); 从上述代码中可以清楚的看到,我们在调用TabLayout的setupWithViewPager()方法后需要再次为已添加的Tab赋值,否则之前的tab的value就会消失。(直接拿一个小项目的配图看了)效果如下:

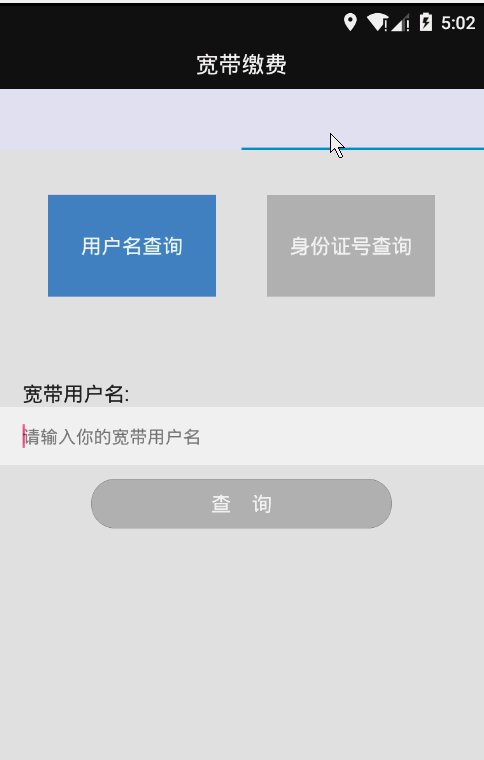
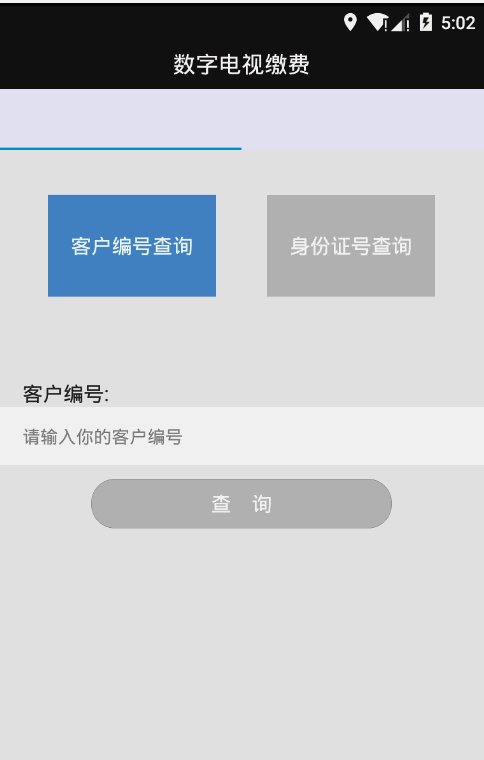
而正确的效果应该如下:

- TabLayout中Tab字体大小修改
修改TabLayout中Tab字体大小需要通过定义Style的方式来完成,然后将值赋给TabLayout,代码如下:
首先定义style:
<style name="tablayout_textstyle">
<item name="android:textSize">@dimen/text_size_title</item>
</style>其次讲style赋给TabLayout,代码如下:
<android.support.design.widget.TabLayout
android:background="#EBEEF3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tablayout"
android:isScrollContainer="true"
<!--tab的最小宽度-->
app:tabMinWidth="100dp"
<!--indicator的颜色-->
app:tabIndicatorColor="@android:color/holo_blue_dark"
<!--选中时的字体颜色-->
app:tabSelectedTextColor="@android:color/holo_blue_dark"
<!--未选中时的字体颜色-->
app:tabTextColor="@android:color/black"
<!--字体风格-->
app:tabTextAppearance="@style/tablayout_textstyle"
>
</android.support.design.widget.TabLayout>- TabLayout中Tab背景修改
修改背景的方法比较简单,直接使用如下代码,:
app:tabBackground="@drawable/tab_selector" 如果不需要变换颜色,可以直接使用一种颜色, 但是通常我们会分为选中和未选中两种状态为不同的颜色,因此需要使用state-select文件来做,样例代码如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/tab_select" android:state_selected="true" />
<item android:drawable="@color/tab_normal" />
</selector> 需要注意的是,写select文件,要把normal-state放在最后。
以上就是我对TabLayout的一些基本认识以及在实际项目当中遇到的一些问题,分享与此,与君共勉!
三日不读书,便觉语言无味,面目可憎;
三天不动笔,必会思维迟钝,头脑发空;