《客运综合管理系统——“证照检查”模块》项目研发阶段性总结
作者:林志盛
开发工具与关键技术:Visual Studio 、 SQL 、 .NET 、 MVC框架
完成模块功能:证照检查
一、功能实现
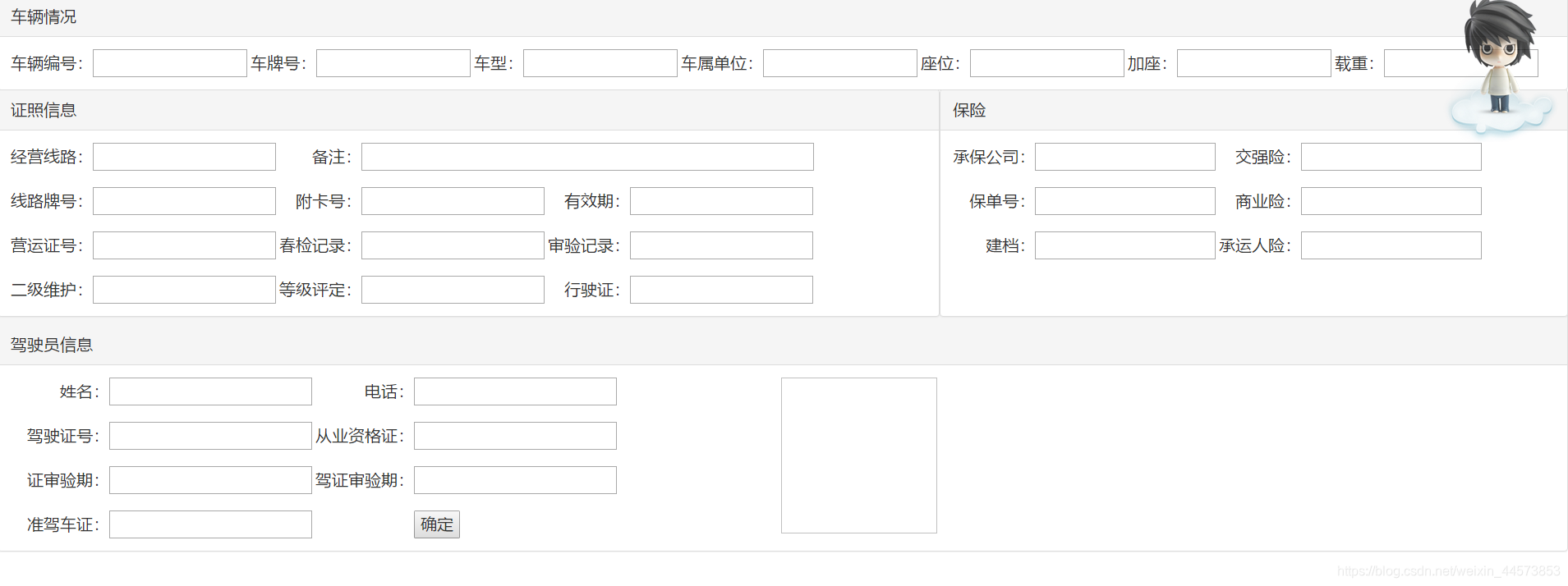
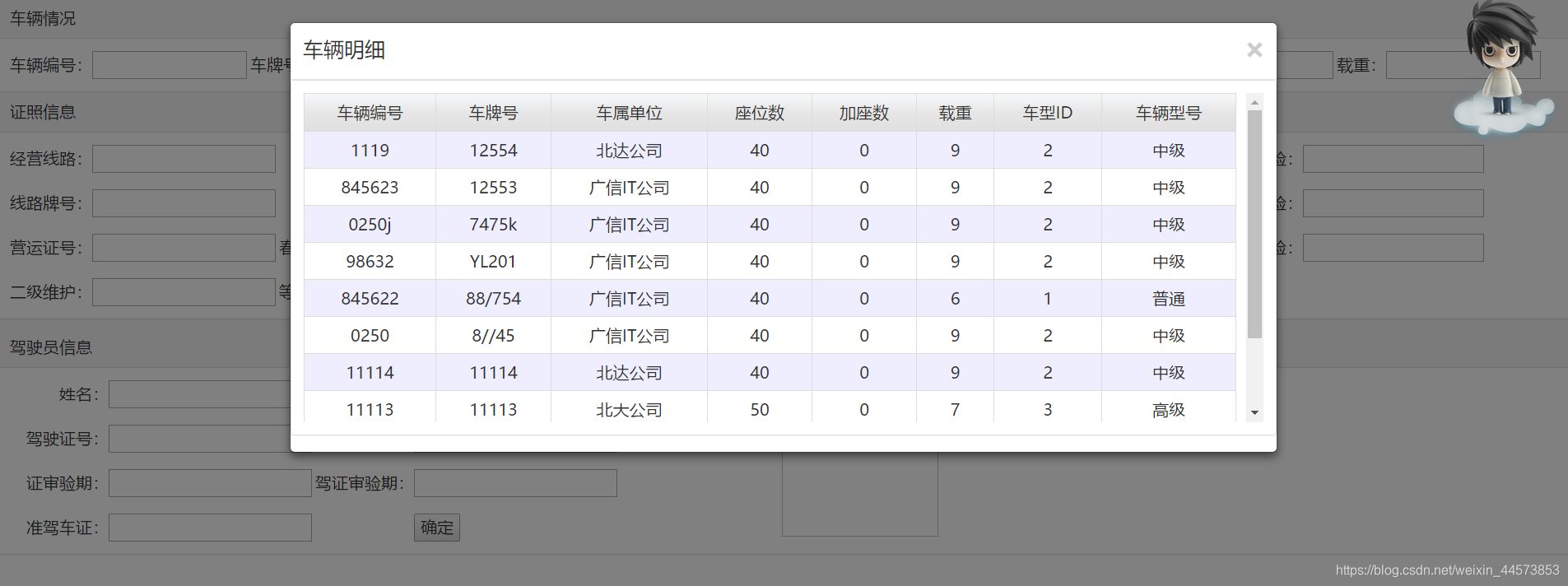
(1)进入页面,文本框一片空白,这些文本框都需要回填数据,点击车辆编号的文本框,弹出模态框。




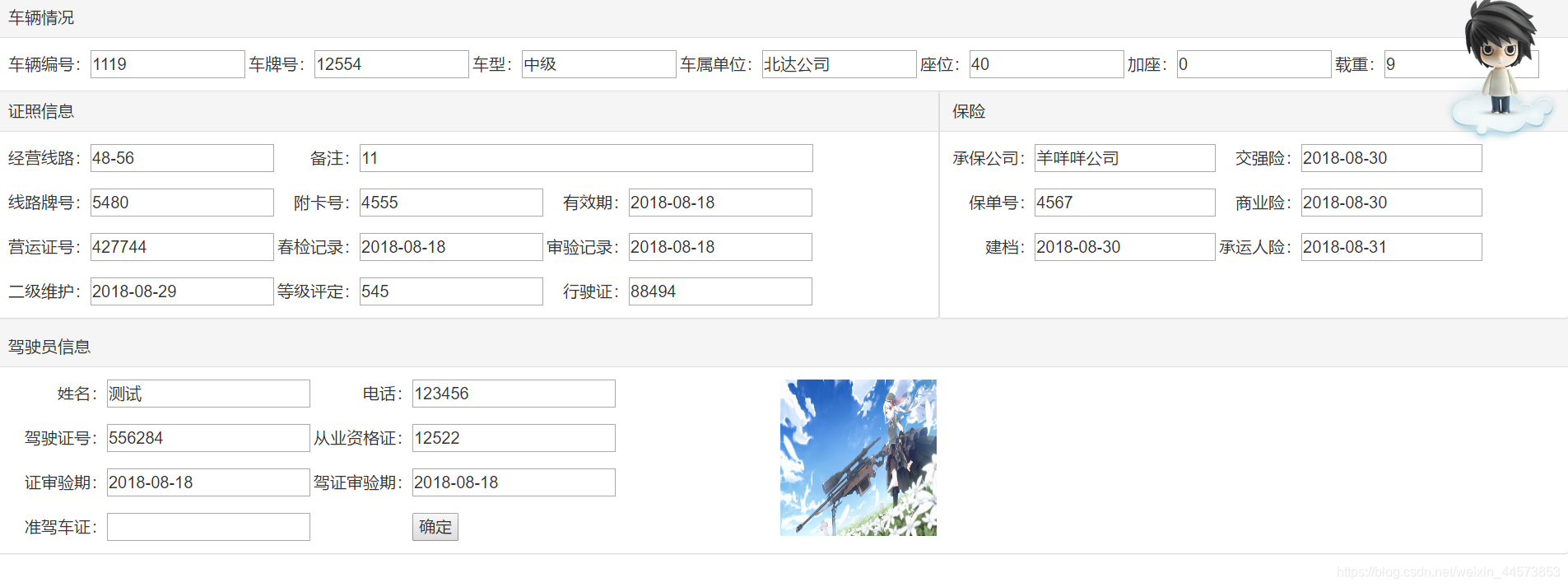
这段代码主要是自动加载数据,其中有两次提交数据,作用是将查询出来的数据进行数据回填。
function ShuJu() {
var hh = $("#VehicleNuber").val();
$.getJSON("/SafetyExamine/Examine/ChaXunVehicleNube", function (Data) {
$.each(Data, function (i) {
var tt = Data[i].VehicleNuber;
if (hh != "" && hh == tt) {
$.post("/SafetyExamine/Examine/HuiTianLicense", { bianhao: hh }, function (data) {
loadDatatoForm("formID", data);
var DriverID = $("#DriverID").val();
$("#Image").attr("src", "tupian?DriverID=" + DriverID);
})
} else {
$("#formID").resetForm();
}
})
})
}