local url = "test/index.html" local wv = cc.exp.webview:create() wv:loadUrl(url)
对于 index.html中 加载的 css, image文件 或者 javascript 文件, 只能写相对路径
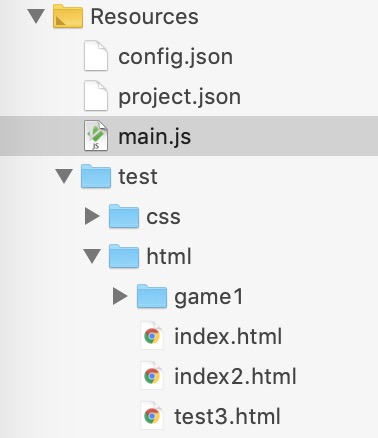
要区分 xcode中的 groups 和 fold refrence 的区别,
看上去 groups 是黄颜色的文件夹,是xcode 标记的分组,对于xcode不同黄色文件夹 也就是groups下面的文件,在文件系统中可能是在相同的文件夹下
而fold refrence 对应的是xcode 中的蓝色文件夹,是xcode 针对文件系统里文件夹的引用。每一个蓝色文件夹对应一个文件系统中的文件,不同xcode下蓝色文件夹内的文件在文件系统中一定是在不同的文件夹内。
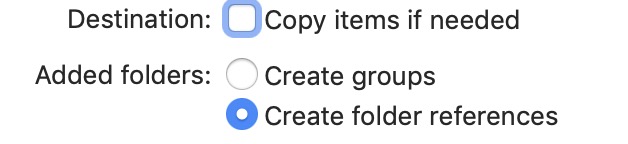
首先理解这一点 在导入web工程资源 到xcode工程中的时候就能够理解 引入资源的时候 啥时候要写路径 啥时候不要写了,我看到很多博客讲到相关的webview 加载 web资源路径的时候 都对下面这个到底如何选 傻傻分不清楚

Create groups 就是创建黄色文件夹 Create folder reference 就是创建蓝色文件夹 也就是文件系统文件夹的引用. 所以如果是黄色文件夹 在webview中 html对资源对引用就不能写路径 因为你看到的黄色文件夹 实际上文件夹是不存在的。 而选 folder references 就是蓝色文件夹 就要写全 针对 index.html 的相对路径。
但是问题又来了 如果 我index.html 不是在根路径怎么办呢? 比如:

这时候 index.html 也就是你web项目的入口不在根目录 但是你 html 和 js 的路径都是相对根目录来写的. 如果在本地 web服务器中是可以加载成功的, 但是 UIWebView 中使用 loadUrl 是加载不了的. 你会发现 js 或者css 或者img 找不到。
NSString *path = [[NSBundle mainBundle]pathForResource:@"html/game1/index" ofType:@"html"]; NSString *html = [NSString stringWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:nil]; NSString *rootpath = [[NSBundle mainBundle] resourcePath]; [webView loadHTMLString:html baseURL:[NSURL URLWithString:rootpath]];
先把 html 内容读取出来 通过 loadHTMLString 传入 mainBundle 的路径 也就是web的根目录进去,这样 UIWebview 也就能加载 资源了 包括 js css 等。

这样就可以正常加载啦