jquery php 滚动加载数据(文件包 rollingpage)
效果如下:

页面加载时候($function(){ 自动加载第一页数据 })
设置:
var winH = $(window).height(); //页面可视区域高度
var i = 1;//i为第几页内容
var isture=true;//false //isture 控制是否滚动加载数据,true可以加载,false停止加载数据。
当页面滚动的时候 $(window).scroll(function () { })
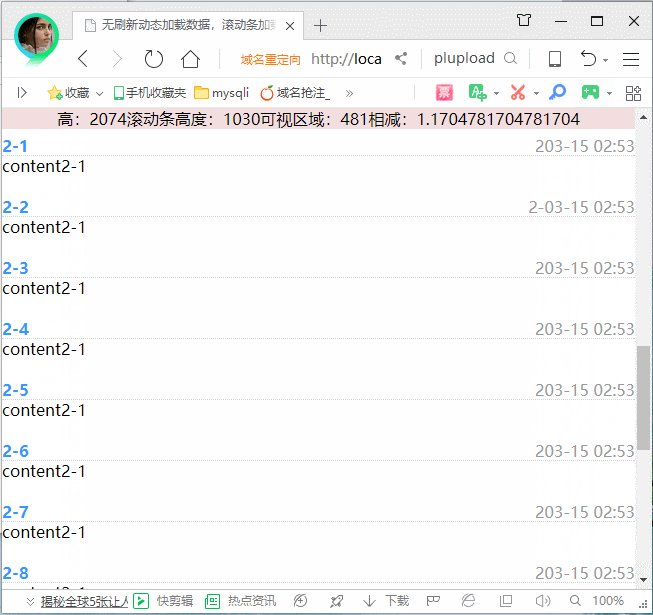
判断 $(document.body).height() $(window).scrollTop();
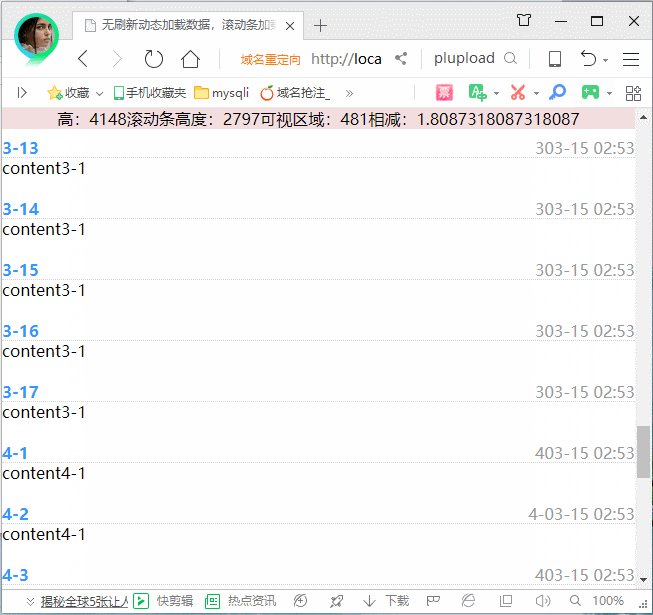
$(".info").html('高:'+pageH+'滚动条高度:'+scrollT+'可视区域:' +winH+'相减:'+aa);
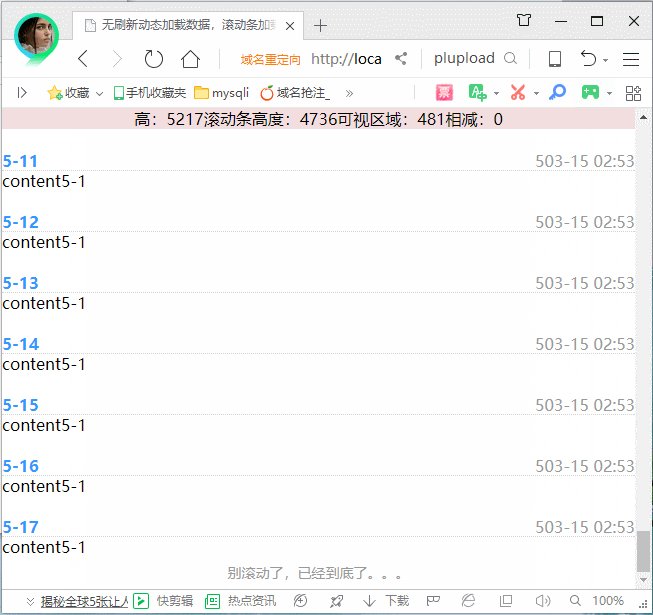
如果再设定的范围内就加载数据 否则 isture=false 停止加载数据。
$(".nodata").show().html("别滚动了,已经到底了。。。");