
代码:
A.HTML
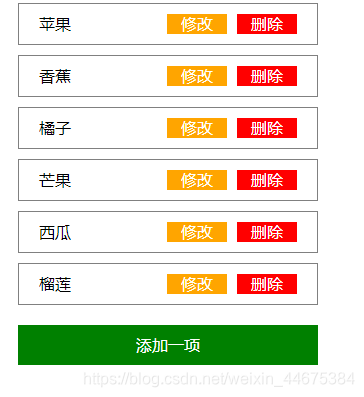
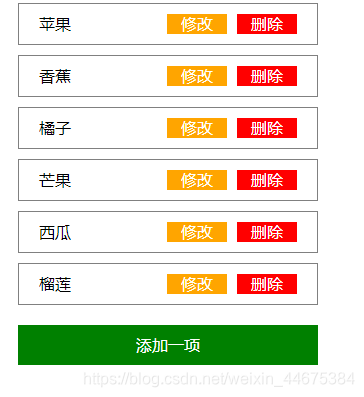
<div class="box">
<ul class="list" id="list">
<li>苹果<span class="del">删除</span><span class="update">修改</span></li>
<li>香蕉<span class="del">删除</span><span class="update">修改</span></li>
<li>橘子<span class="del">删除</span><span class="update">修改</span></li>
<li>芒果<span class="del">删除</span><span class="update">修改</span></li>
<li>西瓜<span class="del">删除</span><span class="update">修改</span></li>
<li>榴莲<span class="del">删除</span><span class="update">修改</span></li>
</ul>
<div class="addBtn" id="addBtn">添加一项</div>
</div>
B.CSS
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
margin: 0 auto;
}
.list{
list-style: none;
}
.list li{
height: 40px;
line-height: 40px;
border: 1px solid gray;
margin-top: 10px;
padding: 0 20px;
}
.list li span{
display: inline-block;
width: 60px;
text-align: center;
height: 20px;
line-height: 20px;
color: #fff;
float: right;
margin-top: 10px;
}
.list li .update{
background: orange;
}
.list li .del{
background: red;
margin-left: 10px;
}
.addBtn{
height: 40px;
line-height: 40px;
text-align: center;
background: green;
color: #fff;
margin-top: 20px;
}
</style>
C.Javascript
方法一:
<script>
var addBtn = document.getElementById('addBtn'),
list = document.getElementById('list'),
delBtns = list.getElementsByClassName('del'),
update=list.getElementsByClassName('update');
addBtn.onclick = function () {
var res = prompt('请输入要添加的内容');//''/'aaa'/null
if(res){
var newLi = document.createElement('li');
newLi.innerHTML = res+'<span class="del">删除</span><span class="update">修改</span>';
//每一次新增的项,需要分别给删除按钮和修改按钮绑定事件
newLi.getElementsByClassName('del')[0].onclick = del;
newLi.getElementsByClassName('update')[0].onclick = Upd;
list.appendChild(newLi);
}
};
// 给删除按钮绑定点击事件
for(var i = 0; i < delBtns.length; i++){
delBtns[i].onclick = del;
}
function del() {
if(confirm('确定要删除吗?')){
list.removeChild(this.parentNode);
}
}
//给修改按钮绑定点击事件
for(var i = 0; i < update.length; i++){
update[i].onclick = Upd;
}
function Upd() {
var res = prompt('请输入要修改的内容');
if(res){
var newLi = document.createElement('li');
newLi.innerHTML = res+'<span class="del">删除</span><span class="update">修改</span>';
//每一次修改的项,也需要分别给删除按钮和修改按钮绑定事件
newLi.getElementsByClassName('del')[0].onclick = del;
newLi.getElementsByClassName('update')[0].onclick = Upd;
list.replaceChild(newLi,this.parentNode);
}
}
</script>
方法二:
<script>
var addBtn = document.getElementById('addBtn'),
list = document.getElementById('list'),
delBtns = list.getElementsByClassName('del'),
update=list.getElementsByClassName('update');
addBtn.onclick = function () {
var res = prompt('请输入要添加的内容');
if(res){
var newLi = document.createElement('li');
newLi.innerHTML = res+'<span class="del">删除</span><span class="update">修改</span>';
list.appendChild(newLi);
}
};
/*
* 事件冒泡:事件发生时,发生事件的元素的祖先元素也可以被触发该事件
* 事件委托:利用事件冒泡的机制,将事件绑定给祖先元素,事件触发时通过判断事件源的具体信息进行相应的操作
* */
list.onclick = function (e) {//e事件对象,存储的是事件的详细信息
e = e || window.event;//ie低版本浏览器将事件对象存储在window.event属性上
var tar = e.target || e.srcElement;//事件源,触发事件的最小的那个元素
if(tar.innerHTML === '删除'){
if(confirm('确定要删除吗?')){
list.removeChild(tar.parentNode);
}
}else if(e.target.className === 'update'){
var res = prompt('请输入要修改的内容');//''/'aaa'/null
if(res){
var newLi = document.createElement('li');
newLi.innerHTML = res+'<span class="del">删除</span><span class="update">修改</span>';
list.replaceChild(newLi,tar.parentNode);
}
}
}
</script>