一、开发环境
开发工具:eclipse 2018-09
操作系统:win10
二、实现
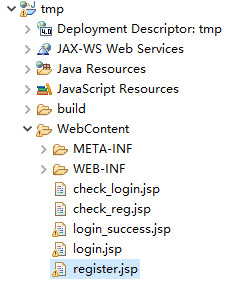
1、目录结构:

2、数据库(创建tmp数据库,新建user表,user表结构如下)

3、功能简介
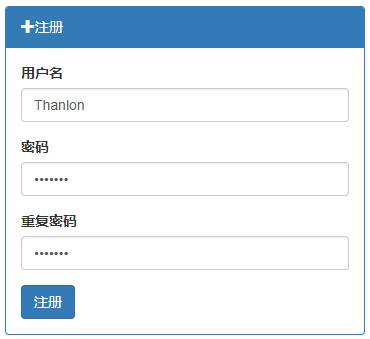
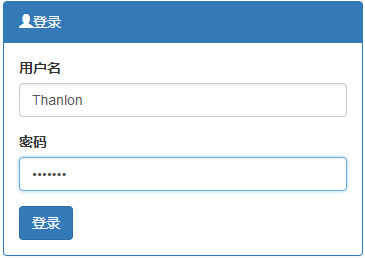
功能比较简单,在这简要叙述一下。在注册页面register.jsp对应的输入框中输入用户名和密码,跳转到check_reg.jsp页面。check_reg.jsp只是用来获取提交的表单,主要是连接MySQL数据库,将用户名和密码存入数据库中。如果注册成功,则跳转(重定向)到登陆页面login.jsp。在登陆页面中,在对应输入框中输入用户名和密码,将表单数据提交到check_login.jsp页面。check_login.jsp负责接受表单数据,向数据库中查询数据,如果查找到,跳转到login_success.jsp页面。
4、代码实现
login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录案例</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 30px">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-user"></span>登录
</div>
<div class="panel-body">
<form action="check_login.jsp" method="POST" name="loginForm">
<div class="form-group">
<label for="name">用户名</label> <input type="text"
class="form-control" name="name" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="">密码</label> <input type="password"
class="form-control" name="pwd" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-primary"
onclick="return checkForm()">登录</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous">
</script>
<script type="text/javascript">
function checkForm() {
var name = loginForm.name.value;
var pwd = loginForm.pwd.value;
//alert(name + pwd);
if (name == "" || name == null) {
alert("请输入用户名");
loginForm.name.focus();
return false;
} else if (pwd == "" || pwd == null) {
alert("请输入密码");
loginForm.pwd.focus();
return false;
}
return true;
}
</script>
</html>
check_reg.jsp:
<%@page import="java.sql.*"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Connection conn = null;
PreparedStatement ps = null;
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/tmp?useSSL=false";
String username = "root";
String password = "nxl123";
conn = DriverManager.getConnection(url, username, password);
request.setCharacterEncoding("utf-8");//设置编码方式,防止中文乱码
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");
String sql = "INSERT user(name,pwd) VALUES(?,?)";
ps = conn.prepareStatement(sql);
ps.setString(1, name);
ps.setString(2, pwd);
int row = ps.executeUpdate();
if (row > 0) {
response.sendRedirect("./login.jsp");//重定向到登陆页面
}
%>
login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录案例</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 30px">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-user"></span>登录
</div>
<div class="panel-body">
<form action="check_login.jsp" method="POST" name="loginForm">
<div class="form-group">
<label for="name">用户名</label> <input type="text"
class="form-control" name="name" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="">密码</label> <input type="password"
class="form-control" name="pwd" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-primary"
onclick="return checkForm()">登录</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous">
</script>
<script type="text/javascript">
function checkForm() {
var name = loginForm.name.value;
var pwd = loginForm.pwd.value;
//alert(name + pwd);
if (name == "" || name == null) {
alert("请输入用户名");
loginForm.name.focus();
return false;
} else if (pwd == "" || pwd == null) {
alert("请输入密码");
loginForm.pwd.focus();
return false;
}
return true;
}
</script>
</html>
check_login.jsp:
<%@page import="java.sql.*"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/tmp?useSSL=false";
String username = "root";
String password = "nxl123";
conn = DriverManager.getConnection(url, username, password);
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");
String sql = "SELECT *FROM user WHERE name ='" + name + "'AND pwd = '" + pwd + "'";
ps = conn.prepareStatement(sql);
rs = ps.executeQuery();
if (rs.next()) {
response.sendRedirect("./login_success.jsp");
}else{
response.sendRedirect("./login.jsp");
}
%>login_success.jsp:
扫描二维码关注公众号,回复:
5999055 查看本文章


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录成功!</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 30px">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-primary">
<div class="panel-body text-center">登录成功!</div>
</div>
</div>
</div>
</div>
</body>
</html>
完整链接:https://pan.baidu.com/s/1---WkiBN1YhLiyZkvBo8FQ 提取码:ir0a