扫二维码登录过程

扫二维码登录
近些年来,越来越多的网站支持使用手机 APP 扫二维码进行登录。传统的登录方式需要用户在浏览器中输入账号密码,完成输入之后点击登录按钮将这些数据发送到服务器上,服务器对这些数据进行验证并返回特定的状态码和 Cookie 等信息给浏览器。扫二维码登录这种方式不需要用户输入账号密码,这些信息保存在手机 APP 中,并由 APP 发送到服务器上。但是这种方式有几个问题需要解决:
- 服务器不能主动发送信息给浏览器,那么要怎么将服务器验证结果的状态码让浏览器获得?
- 要怎么保证浏览器的登录信息和某个账户关联?
实践
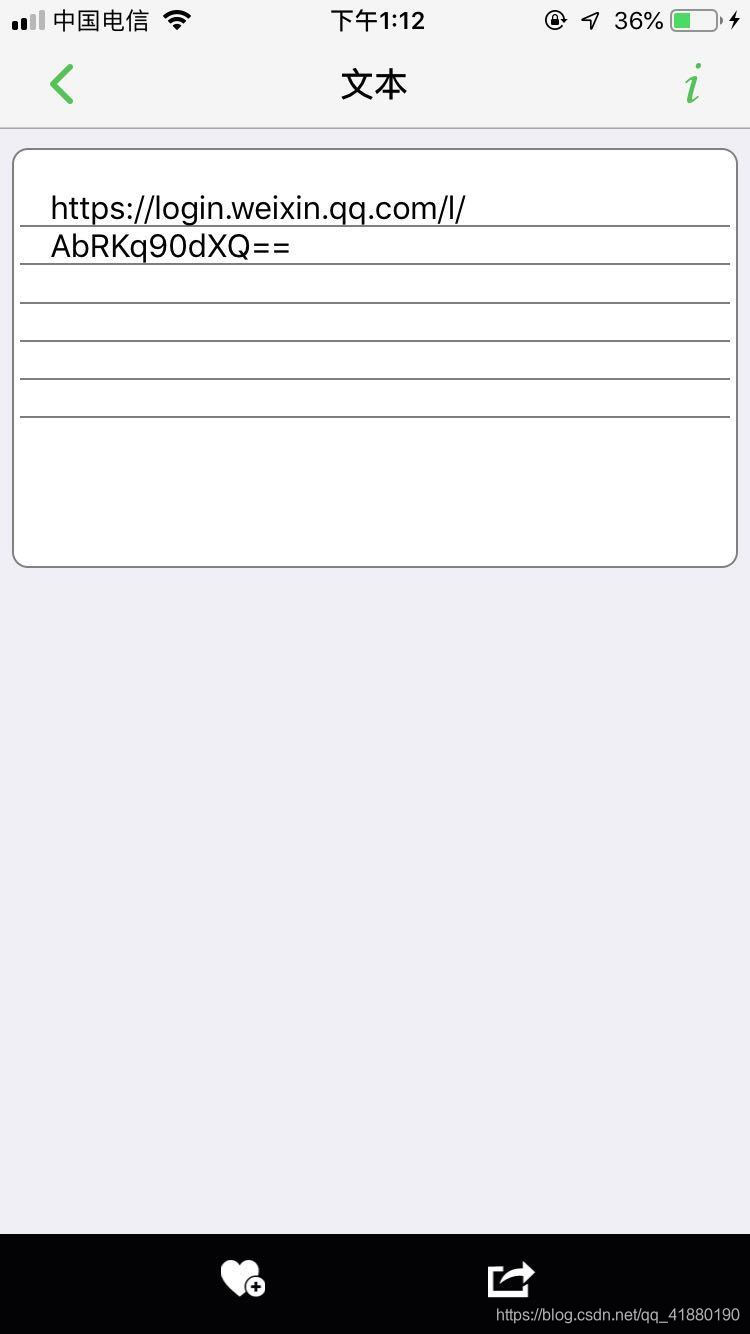
打开微信网页版 https://wx.qq.com/ 后出现如下的登录二维码:

使用二维码识别软件可以得到这个二维码中包含的字符串信息,这是一个 URL 地址,包含了一个参数 I=AbRKq90dXQ==。

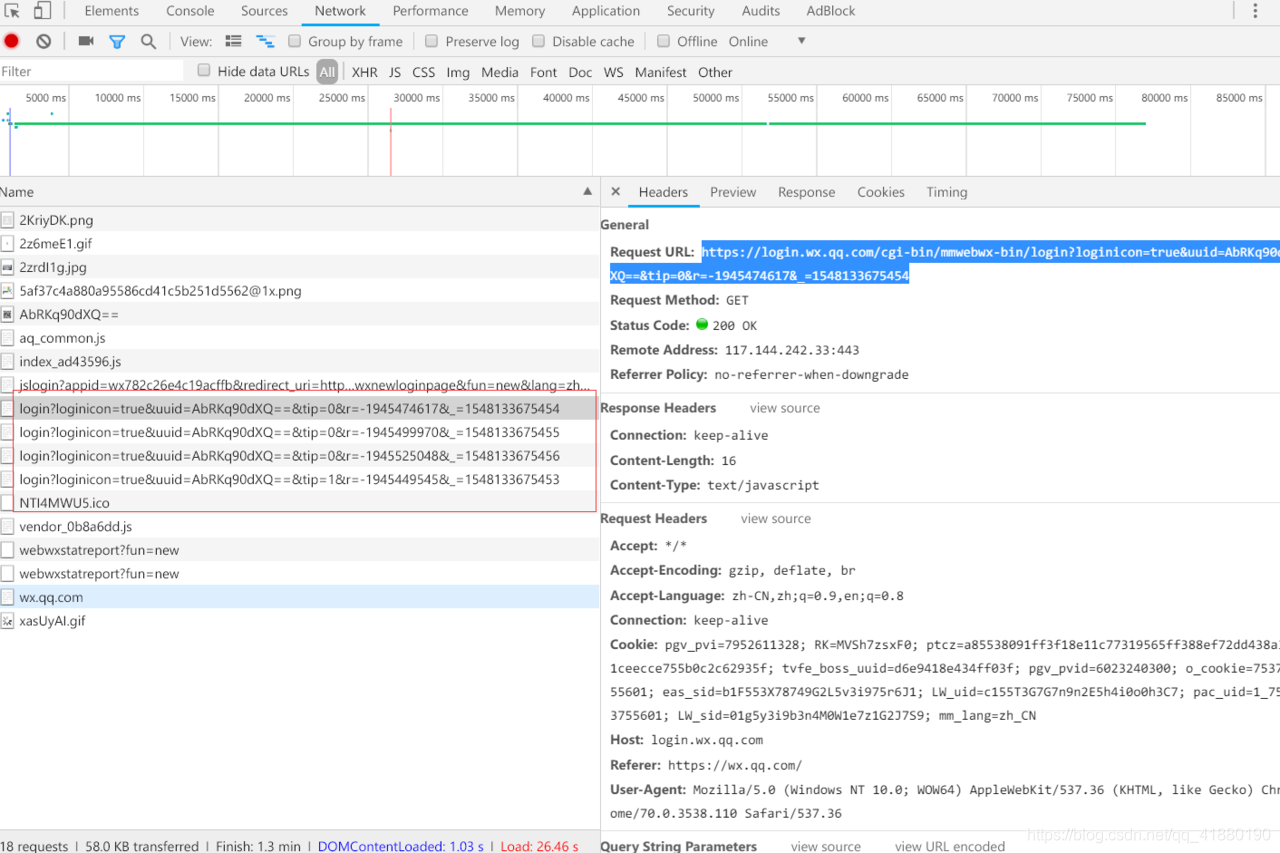
再打开 Chrome 的开发者工具观察网络请求,注意到浏览器在不断地发送 https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login?loginicon=true&uuid=AbRKq90dXQ==&tip=0&r=-1945474617&_=1548133675454 这个请求,并且其中的 uuid 参数值和二维码中的 I 参数一样。

loginicon: true
uuid: AbRKq90dXQ==
tip: 0
r: -1945474617
_: 1548133675454
分析
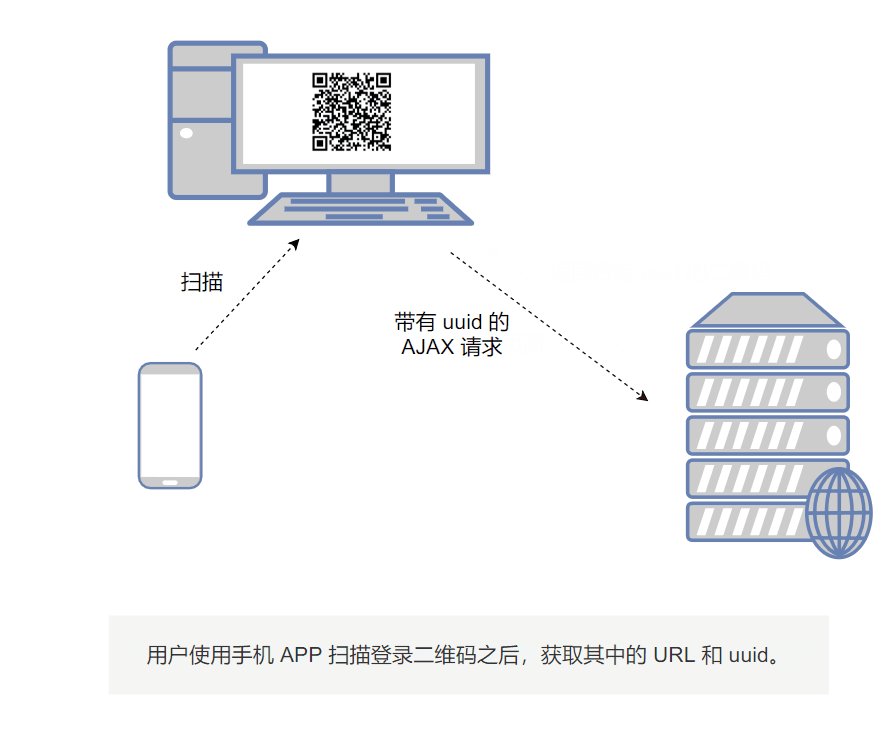
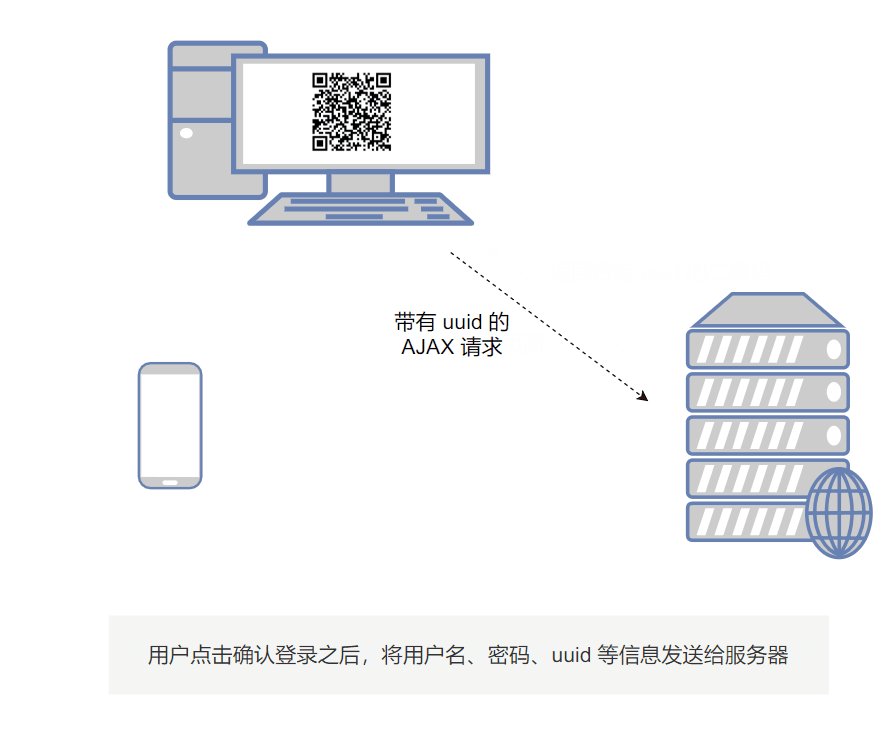
通过上面的实践我们知道,登录二维码包含了服务器的 URL 地址,其中也包含了 uuid 参数。当用户使用手机 APP 扫描二维码登录之后,发送用户名、密码、uuid 等信息给服务器,服务器验证之后就将 uuid 和该账户关联并保存到 Session 中。
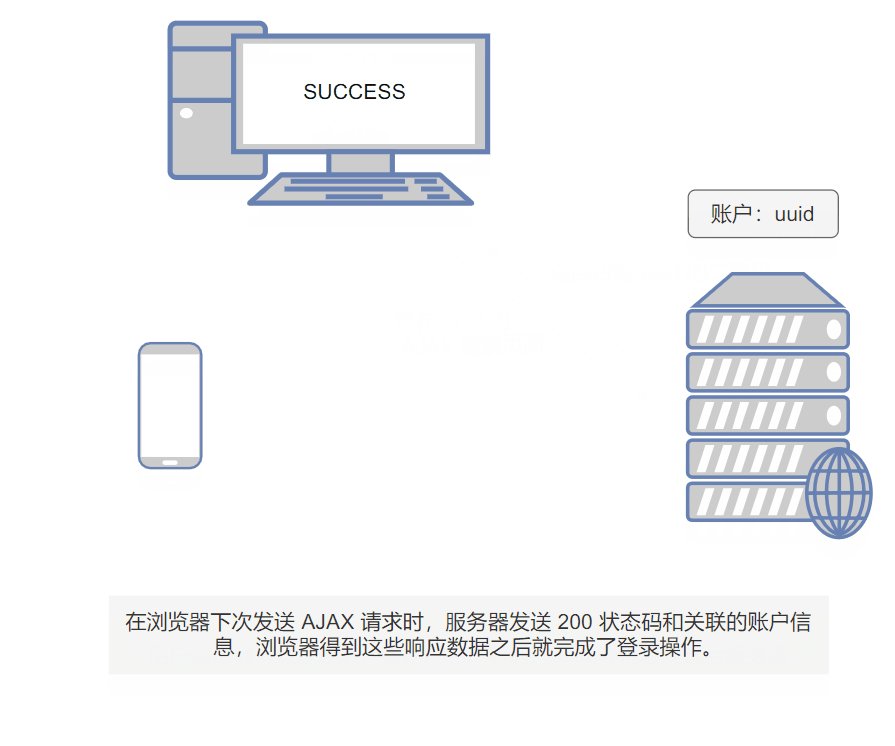
浏览器需要不断地向服务器发送 AJAX 请求,该请求包含了 uuid 参数,当查询到服务器已经存在 uuid 和账户的关联信息之后,就可以知道是某个账户扫描了该二维码登录,服务器返回 200 成功状态码、Cookie 和账户信息等数据,浏览器接受到这些数据之后就可以完成登录操作。应该注意到,为了使的浏览器能不断发送 AJAX 请求,建立的 HTTP 连接需要是长连接。
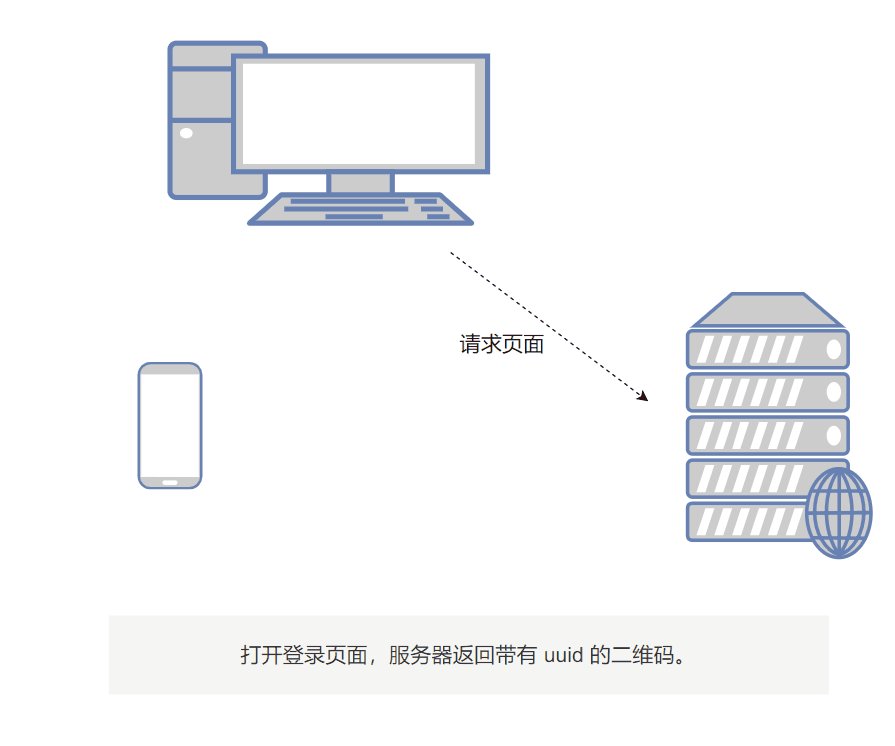
演示

扩展
二维码除了可以用于 APP 扫码登录操作之外,还可以用来进行支付宝扫码付款等,原理其实差不多。