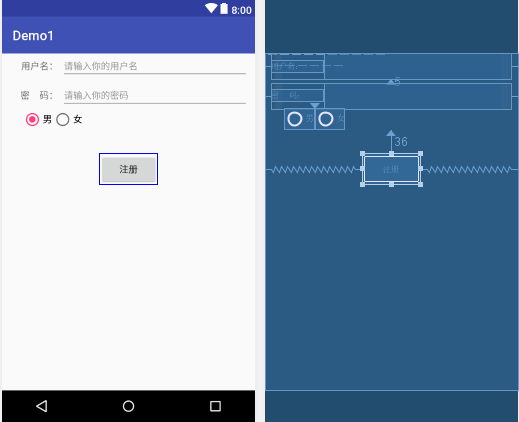
1.用户注册功能代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--线性布局第一行-->
<LinearLayout
android:id="@+id/regist_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
>
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="right"
android:paddingRight="5dp"
android:text="用户名:" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的用户名"
android:textSize="14dp"
>
</EditText>
</LinearLayout>
<!--线性布局第2行-->
<LinearLayout
android:id="@+id/regist_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/regist_username"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:orientation="horizontal"
>
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="right"
android:paddingRight="5dp"
android:text="密 码:"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的密码"
android:textSize="14dp"></EditText>
</LinearLayout>
<!--线性布局第3行-->
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/regist_password"
android:layout_marginLeft="30dp"
android:contentDescription="性别"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/radioMale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="男" />
<RadioButton
android:id="@+id/radioFemale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/radioGroup1"
android:layout_centerHorizontal="true"
android:layout_marginTop="36dp"
android:text="注册" />
</RelativeLayout>
图片: