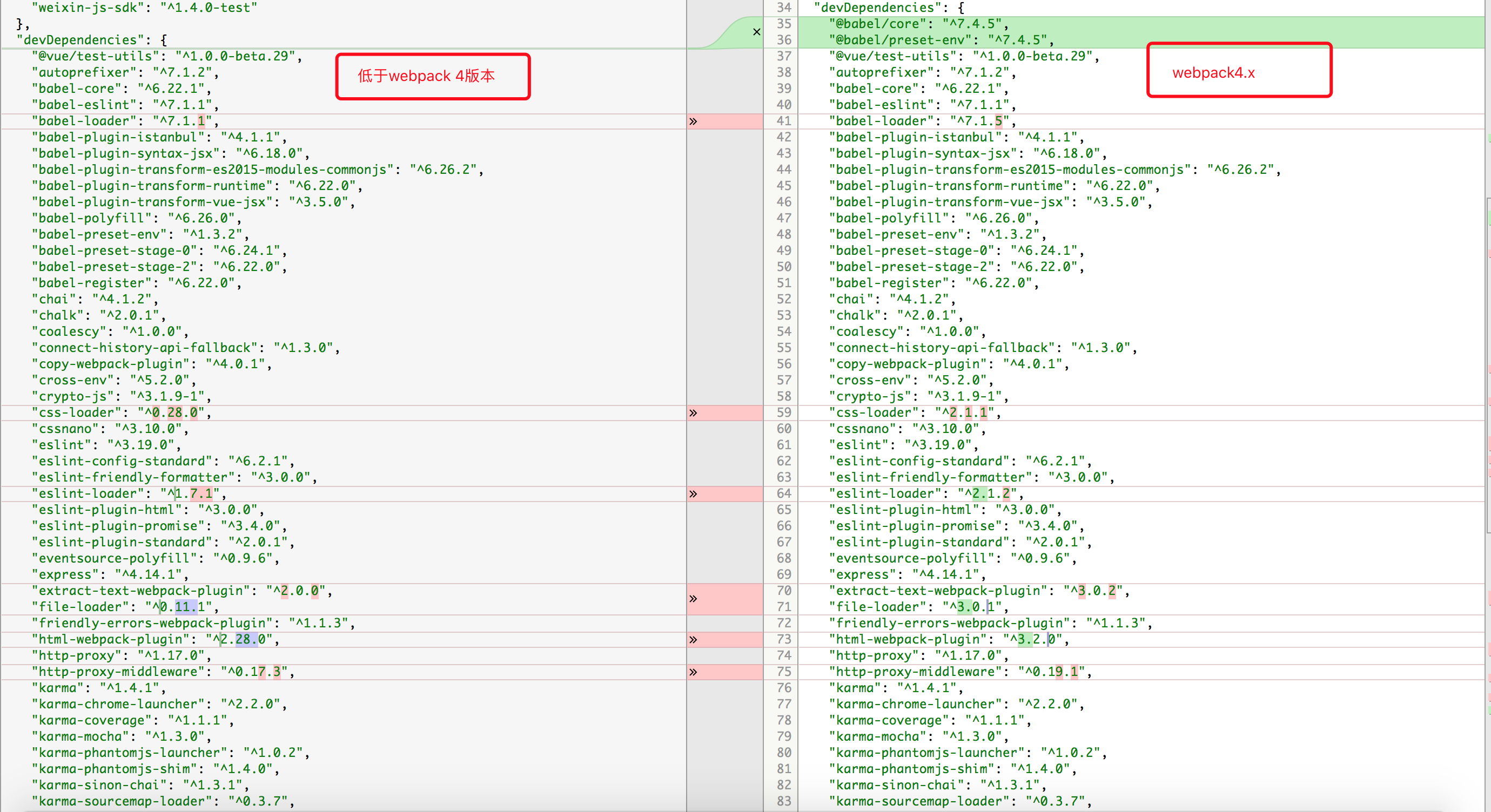
一、对比依赖包


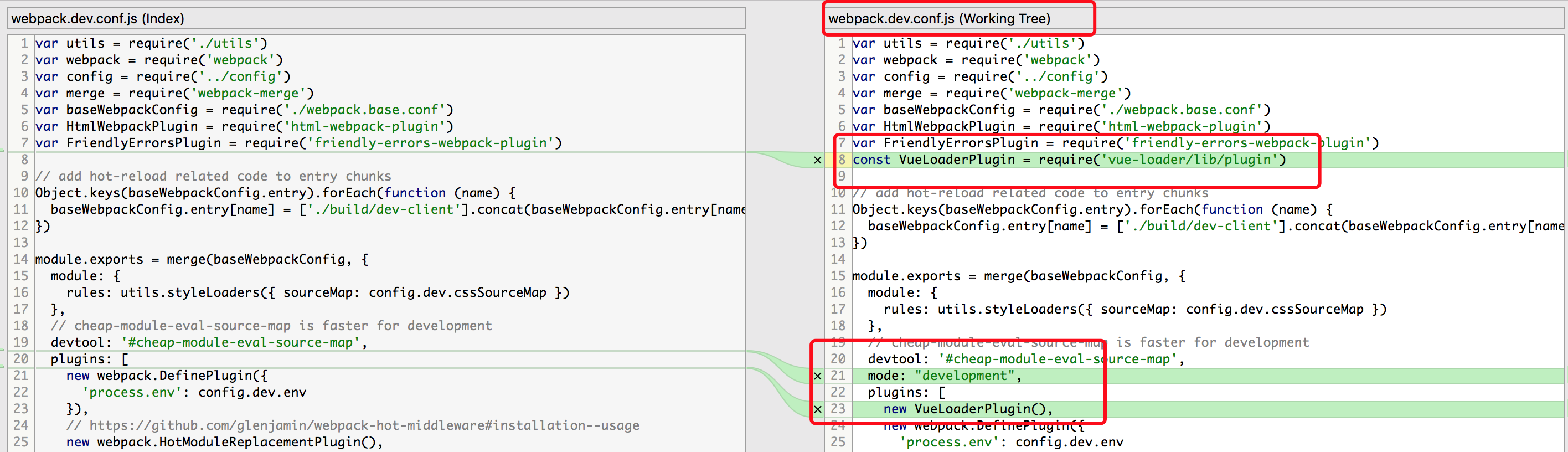
二、webpack.config.js相关修改

注意url-loader配置方式:
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
// loader: 'url-loader',
// options: {
// limit: 10000,
// name: utils.assetsPath('img/[name].[hash:7].[ext]')
// }
use: [{
loader:'url-loader',
options:{
limit:8192,//限制打包图片的大小:
//如果大于或等于8192Byte,则按照相应的文件名和路径打包图片;如果小于8192Byte,则将图片转成base64格式的字符串。
name: utils.assetsPath('img/[name].[hash:7].[ext]'),//images:图片打包的文件夹;
//[name].[ext]:设定图片按照本来的文件名和扩展名打包,不用进行额外编码
//[hash:8]:一个项目中如果两个文件夹中的图片重名,打包图片就会被覆盖,加上hash值的前八位作为图片名,可以避免重名。
}
}]
},