<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 遍历list -->
<!--
使用v-for时, 建议给每个元素设置一个key属性
key属性的值 要求是每个元素的唯一值
作用/好处: vue渲染页面标签->速度快
-->
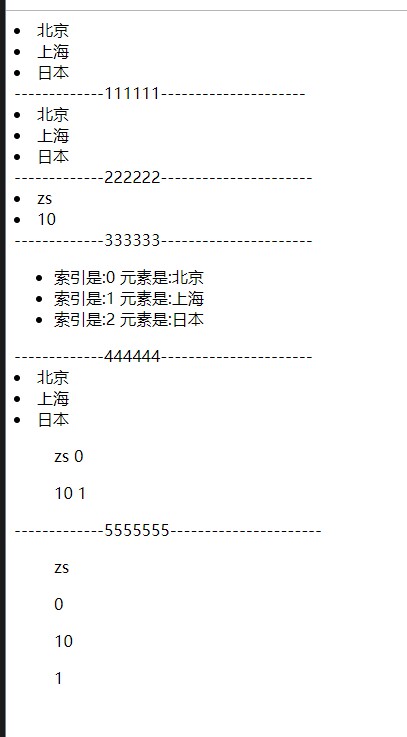
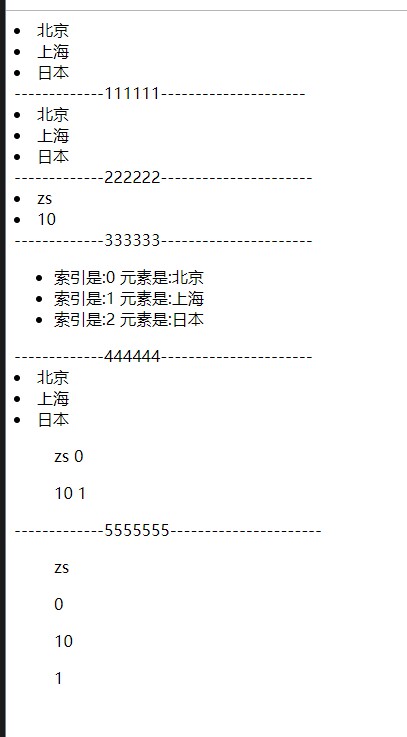
<li v-for="(v,i) in list">{{v}}</li>
-------------111111---------------------
<li v-for="(v,i) in list" :key="i">{{v}}</li>
-------------222222----------------------
<li v-for="(v,k,i) in per" :key="i">{{v}}</li>
-------------333333----------------------
<ul>
<li v-for="(v,i) in list" :key="i">
<span>索引是:{{i}}</span>
<span>元素是:{{v}}</span>
</li>
</ul>
-------------444444----------------------
<li v-for="(v,k,i) in list" :key="i">{{v}} </li>
<ul v-for="(v,k,i) in per">
<span>{{v}} </span>
<span>{{i}} </span>
<br>
</ul>
-------------5555555----------------------
<ul v-for="(v,k,i) in per">
<p>{{v}} </p>
<p>{{i}} </p>
</ul>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
list: ["北京", "上海", "日本"],
per: {
name: "zs",
age: 10
}
},
methods: {
}
});
</script>
</body>
</html>