如果项目很大,组件很多,怎么样才能准确的、快速的寻找到我们想要的组件了??
-
$refs
首先你的给子组件做标记。demo :<firstchild ref="one"></firstchild>
然后在父组件中,通过this.$refs.one就可以访问了这个自组件了,包括访问自组件的data里面的数据,调用它的函数
注意:
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素; 如果用在子组件上,引用就指向组件实例
当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实例的数组 -
$children
他返回的是一个组件集合,如果你能清楚的知道子组件的顺序,你也可以使用下标来操作;
3.$parent在子组件中调用父组件的方法或获得其数据
parents.vue
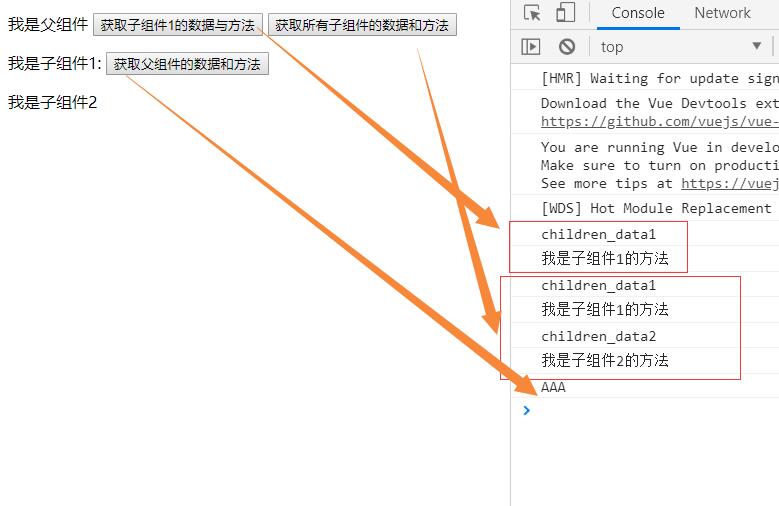
<template> <div id='parents'> <p>我是父组件 <button @click="click1hanlde">获取子组件1的数据与方法</button> <button @click="click2hanlde">获取所有子组件的数据和方法</button></p> <childCom1 ref="childCom1"></childCom1> <childCom2 ref="childCom2"></childCom2> </div> </template> <script> import childCom1 from './childCom1.vue' import childCom2 from './childCom2.vue' export default { components:{ childCom1, childCom2 }, data() { return { ParentData:'AAA' }; }, methods:{ click1hanlde(){ console.log(this.$refs.childCom1.children_data);//children_data1 this.$refs.childCom1.children_fun(); }, click2hanlde(){ for(let i=0;i<this.$children.length;i++){ // console.log(this.$children.length);//2个组件 childCom1 childCom2 console.log(this.$children[i].children_data); //children_data2 this.$children[i].children_fun(); } }, showParentData(){ console.log(this.ParentData) } } }; </script>
childCom1.vue
<template> <div id='children1'> <p>我是子组件1: <button @click="getParent_fun">获取父组件的数据和方法 </button></p> </div> </template> <script> export default { data() { return { children_data:'children_data1', }; }, methods:{ children_fun(){ console.log('我是子组件1的方法') }, getParent_fun(){ this.$parent.showParentData(); } } }; </script>
childCom2.vue
<template> <div id='children2'> <p>我是子组件2</p> </div> </template> <script> export default { data() { return { children_data:'children_data2', }; }, methods:{ children_fun(){ console.log('我是子组件2的方法') } } }; </script>