2018年9月27日星期四
小程序获取用户手机号登录
使用方法
需要将 < button > 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
<button open-type=“getPhoneNumber” bindgetphonenumber=“getPhoneNumber”>
注意:获取微信用户绑定的手机号,需先调用login接口。
在回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免login 刷新登录态。
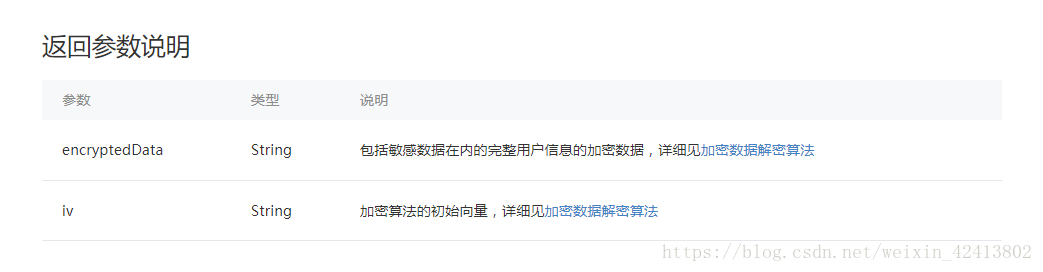
通过bindgetphonenumber绑定的事件来获取回调。回调的参数有三个,
errMsg:用户点击取消或授权的信息回调。
iv:加密算法的初始向量(如果用户没有同意授权则为undefined)。
encryptedData: 用户信息的加密数据(如果用户没有同意授权同样返回undefined)

encryptedData 解密后为以下 json 结构
//app.js
App({
onLaunch: function () {
// 登录
wx.login({
success: function (res) {
var code = res.code;
wx.request({
url: 'https://*****.com',
method: 'POST',
data: {
js_code: code
}, //传递后台code值
header: {
'Accept': "*/*"
},
success: function (res) {
var wechat = {
openid: res.data.openid,
thirdkey: res.data.session_key
}
wx.setStorage({ //返回openid session_key 本地缓存
key: 'wechat',
data: wechat
})
}
})
},
fail: function (res) {
console.log("登陆失败")
}
})
}
})
// login.js
getPhoneNumber: function (e) {
var that = this;
// 拒绝授权
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {
wx.showModal({
title: '提示',
showCancel: false,
content: '未授权您将无法登陆',
success: function (res) { }
})
} else {
// 接受授权
wx.getStorage({
key: 'wechat',
success: function (res) {
var openid = res.data.openid; //openid
var thirdkey = res.data.thirdkey; //session_key
wx.request({
url: 'https://www.*****.com',
method: 'POST',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
openid: openid,
thirdkey: thirdkey
},
header: {'Accept': "*/*"},
success: function (res) {
console.log("提交到服务器成功了~~~~手机号登录")
console.log(res.data)
},
fail: function (res) {
console.log("提交到服务器失败了")
}
})//end of wx.request
}
})
}
}
