在编程中的CSS文档中经常会遇到一些即要包裹在同一“div”中又要单独设置样式的标签
比如下面这种情况
在“header”中有四个“p”标签,假如我只想给第一个类设置样式怎么办呢?
先看一下没有设置样式前

然后在CSS中这样设置样式
“.header
p{
font-size:22px;
}”
我们给把它的字体大小设置为22个像素,来看看是什么效果。

应该可以看出来字体变大了,不过却是所有的“p”标签一起变大的。
接下来把上面的 CSS样式补充一点就可以达到我们想要的效果了。
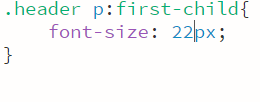
“.header
p:first-child {
font-size:22px;
}”

来看效果

仔细一看就可以看出来第一个的字体比后面三个要大。
根据上面的案例应该看出来“first-child”的效果了吧,没错“first-child”的效果就是选择该类中的第一个元素,并且不会影响其他的元素。下一篇文章告诉你们如何随意选择第几个元素。