之前用 vuecli做了个博客,是一个单页面项目,大概有十个路由
直接 npm run build打包出来,有一个 1M的巨大 js文件

先挂载到服务器上试试
好家伙 这加载时间 仿佛过了半个世纪

首屏页面整整加载了 9s 光加载那个大文件就花了 8s
这必须得做个优化了,没有用户能忍受 9s的白屏而不关闭页面的
过程中,我还顺便把项目从 vuecli 2.x迁移到了 vuecli 3,所以接下来还会介绍一些它们在优化上的异同
vuecli 2.x自带了分析工具
只要运行
npm run build --report
如果是 vuecli 3的话,先安装插件
cnpm intall webpack-bundle-analyzer –save-dev
然后在 vue.config.js中对 webpack进行配置
chainWebpack: (config) => {
/* 添加分析工具*/
if (process.env.NODE_ENV === 'production') {
if (process.env.npm_config_report) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
.end();
config.plugins.delete('prefetch')
}
} }
再运行
npm run build --report
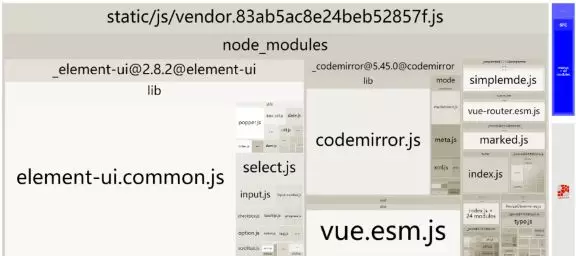
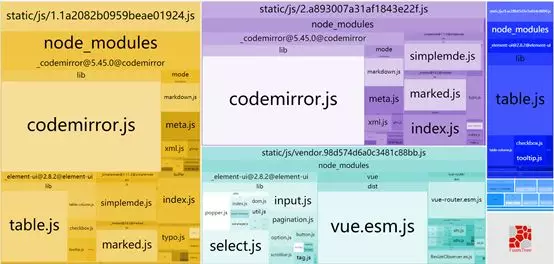
会在浏览器打开一个项目打包的情况图,便于直观地比较各个 bundle文件的大小。

路由懒加载
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
在一开始就下载完所有路由对应的组件文件,这明显是不合适的,这就像下载一个 app了,所以我们就需要使用路由懒加载,
在 router.js文件中,原来的静态引用方式
import ShowBlogs from '@/components/ShowBlogs' routes:[ path: 'Blogs', name: 'ShowBlogs', component: ShowBlogs ]
改为:
routes:[ path: 'Blogs',name: 'ShowBlogs',component: () => import('./components/ShowBlogs.vue')
以函数的形式动态引入,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会下载路由组件。

element-ui按需加载
首屏需要加载的依赖包,其中 element-ui整整占了 568k
原本的引进方式引进了整个包:
import ElementUI from 'element-ui' Vue.use(ElementUI)
但实际上我用到的组件只有按钮,分页,表格,输入与警告
所以我们要按需引用:
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
Vue.prototype.$alert = MessageBox.alert
注意 MessageBox注册方法的区别,并且我们虽然用到了 alert,但并不需要引入 Alert组件
在 .babelrc文件中添加( vue-cli 3要先安装 babel-plugin-component)
plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]

element-ui小了很多,不过看到那个显眼的 table.js后想到, table组件只有后台管理页面用到了,不需要全局注册,所以我们删除 main.js中 Table和 TablColumn的引用,并在后台组件中局部注册
import { Table, TableColumn } from "element-ui";
components: {
"el-table": Table,
"el-table-column": TableColumn
},

table就被拆分到了路由文件中