要求:点击页面鼠标右键,阻止默认右键菜单的弹出,并弹出自定义右键菜单。
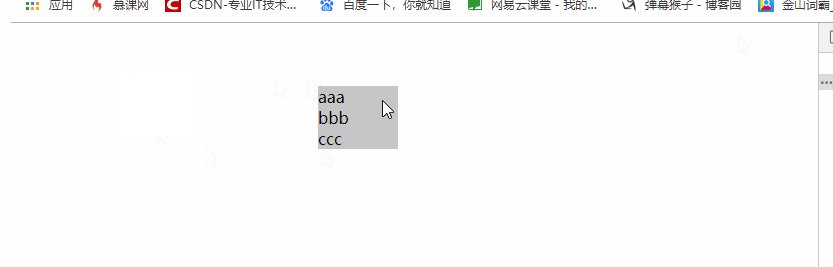
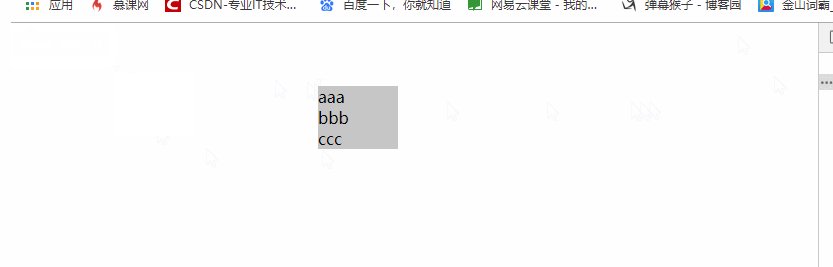
效果示例:

参考代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>习题</title> <style> * { margin: 0; padding: 0; list-style: none; } #div1 { position: absolute; width: 80px; background: #ccc; } </style> <script> window.onload = function () { //此处写代码 var oDiv=document.getElementById('div1'); oDiv.style.display='none'; document.oncontextmenu=function(ev){ var oEvent=event||ev; oDiv.style.display='block'; oDiv.style.left=oEvent.clientX+'px'; oDiv.style.top=oEvent.clientY+'px'; return false; } document.onclick=function(){ oDiv.style.display='none'; } } </script> </head> <body> <div id='div1'> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> </div> </body> </html>

转载于:https://www.cnblogs.com/f6056/p/11045427.html