关于CSS的定位机制Ⅰ
㈠概念
对于盒子模型来说,也就是页面元素,这些盒子究竟在页面的什么位置,怎样排列它,那么找到它的位置,确定它的位置,这个就是定位机制所决定的。
㈡分类
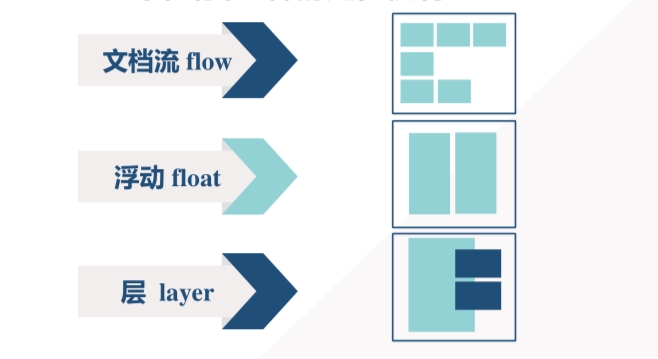
文档流, 浮动定位,层定位
㈢三种类型定位的功能
⑴文档流定位(flow) 默认
我们不需要额外的设置,每种元素它们在当前的网页上面呈现出来的状态都不同,文档流定位就相当于我们平常写字一样,都是从上到下,从左到右,只是有的元素会单独占一行,有的元素跟其他元素在一行上显示。
⑵浮动定位(float)
改变默认的文档流定位的情况,用div区域做出两个盒子希望它水平的并排排列,这时候要让它脱离文档流,让它浮动起来。一个向左浮动,一个向右浮动。这样就形成了这种并排排列的感觉。当我们要对一个大盒子里面拆分成若干列的时候,通常采用这样的浮动定位。
⑶层定位(layer) 设置一个position属性
希望当前网页元素向图层一样前后层叠在一起,有一个叠加的效果,摆在上面的层可以遮蔽掉下面的层,此时选择层定位的方式。

㈣文档流定位
Ⅰ元素分类---block
⑴元素的特点
1.独占一行
2.元素的height,width,margin,padding都可以设置
⑵常见的block元素
<div>,<p>,<h1>....<h6>,<ol>,<ul>,<table>,<form>
⑶元素的转换类型:display属性
例如:a{display:block;} inline元素a转换为block元素,从而使a元素具有块状元素的特点。
Ⅱ 元素分类—inline
⑴元素的特点
1.不单独占一行,即宽度够用的情况下,所有的inline类型的元素都在一行显示
2.width,height不可设置
3.width就是它包含的文字或图片的宽度,不可改变
⑵常见的inline元素
<span>,<a>
⑶将元素显示为inline元素
例如:div{display:inline;}
⑷inline元素之间有一个间距的问题
方法:将inline转换成block等其他类型的元素来进行显示。
Ⅲ 元素的分类—inline-block
⑴元素的特点
①不单独占用一行
②元素的height,width,margin,padding都可以设置
⑵常见的inline-block元素:<img>
⑶将元素显示为inline-block元素
例如:display:inline-block;
Ⅳ 元素类型转换:display属性
⑴display:none 元素不会被显示
⑵display:block 显示为block元素
⑶display:inline 显示为inline元素
⑷display:inline-block 显示为inline-block元素
小结:如下图所示

希望有所帮助。