这两天遇到个需求——用户头像修改功能。
查了好多资料,不是代码不全,就是某些高端框架,卡了好久,今已实现,分享给大家,如果有更好的方法,非常感谢可以在下方评论区写出
一、整体项目架构

二、web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:web="http://java.sun.com/xml/ns/javaee" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<servlet>
<display-name>UploadServlet</display-name>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>com.runoob.test.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/lianxi/UploadServlet</url-pattern>
</servlet-mapping>
<servlet>
<display-name>getImg</display-name>
<servlet-name>getImg</servlet-name>
<servlet-class>com.runoob.test.getImg</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>getImg</servlet-name>
<url-pattern>/lianxi/getImg</url-pattern>
</servlet-mapping>
</web-app>
三、jar包

四、JSP文件
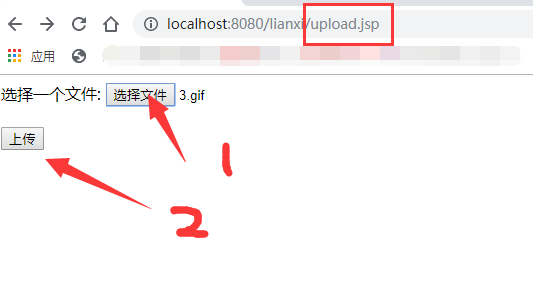
上传表单——upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form method="post" action="/lianxi/UploadServlet" enctype="multipart/form-data"> 选择一个文件: <input type="file" name="uploadFile" /> <br/><br/> <input type="submit" value="上传" /> </form> </body> </html>
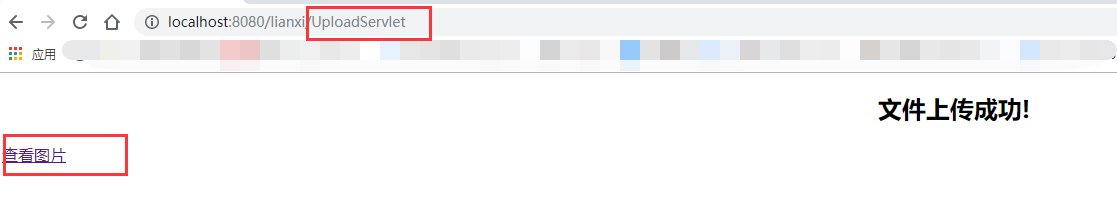
上传完成后的消息提示页面 + 往session中写入图片所在的存储地址————message.jsp
【可以修改为直接存到数据库中,然后同步添加至session ——方便后期直接读取图片地址,,,由于代码简单且繁杂,不属于核心,故直接用session代替,,,有需要的可以私信】
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>文件上传结果</title> </head> <% request.setCharacterEncoding("UTF-8"); String logopath =(String) request.getAttribute("logopath"); session.setAttribute("headlogo",logopath); session.setMaxInactiveInterval(2*60); %> <body> <center> <h2>${message}</h2> </center> <a href="img.jsp">查看图片</a> </body> </html>
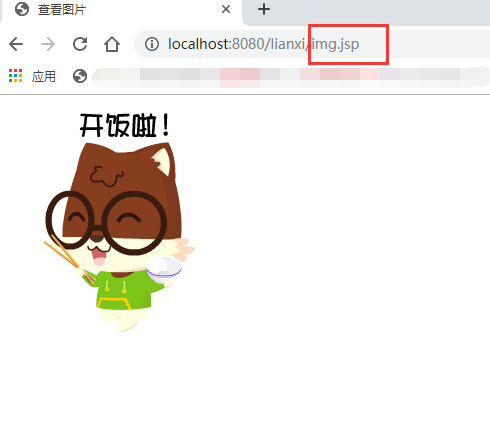
查看图片页面————img.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>查看图片</title> </head> <body> <% String imgPath = (String) session.getAttribute("headlogo"); %> </body> <img src="/lianxi/getImg?path=<%=imgPath %>"> </html>
五、servlet文件+字符串工具类
处理上传的servlet——UploadServlet.java
package com.runoob.test; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.OutputStream; import java.io.PrintWriter; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import com.runoob.test.tool; /** * Servlet implementation class UploadServlet */ @WebServlet("/UploadServlet") public class UploadServlet extends HttpServlet { private static final long serialVersionUID = 1L; // 上传文件存储目录 private static final String UPLOAD_DIRECTORY = "upload"; // 上传配置 private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; // 40MB private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50; // 50MB /** * 上传数据及保存文件 */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 检测是否为多媒体上传 if (!ServletFileUpload.isMultipartContent(request)) { // 如果不是则停止 PrintWriter writer = response.getWriter(); writer.println("Error: 表单必须包含 enctype=multipart/form-data"); writer.flush(); return; } // 配置上传参数 DiskFileItemFactory factory = new DiskFileItemFactory(); // 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中 factory.setSizeThreshold(MEMORY_THRESHOLD); // 设置临时存储目录 factory.setRepository(new File(System.getProperty("java.io.tmpdir"))); ServletFileUpload upload = new ServletFileUpload(factory); // 设置最大文件上传值 upload.setFileSizeMax(MAX_FILE_SIZE); // 设置最大请求值 (包含文件和表单数据) upload.setSizeMax(MAX_REQUEST_SIZE); // 中文处理 upload.setHeaderEncoding("UTF-8"); // 构造临时路径来存储上传的文件 // 这个路径相对当前应用的目录 String uploadPath = getServletContext().getRealPath("/") + File.separator + UPLOAD_DIRECTORY; // 如果目录不存在则创建 File uploadDir = new File(uploadPath); if (!uploadDir.exists()) { uploadDir.mkdir(); } try { // 解析请求的内容提取文件数据 @SuppressWarnings("unchecked") List<FileItem> formItems = upload.parseRequest(request); if (formItems != null && formItems.size() > 0) { // 迭代表单数据 for (FileItem item : formItems) { // 处理不在表单中的字段 if (!item.isFormField()) { String fileName = new File(item.getName()).getName(); String filePath = uploadPath + File.separator + fileName; File storeFile = new File(filePath); // 在控制台输出文件的上传路径 System.out.println(filePath); //原始路径 /* 对存储的路径 调用字符串工具 修改*/ tool tl = new tool(); filePath = tl.removeGang(filePath); System.out.println(filePath); // 保存文件到硬盘 item.write(storeFile); request.setAttribute("message", "文件上传成功!"); request.setAttribute("logopath",filePath ); } } } } catch (Exception ex) { request.setAttribute("message", "错误信息: " + ex.getMessage()); } // 跳转到 message.jsp getServletContext().getRequestDispatcher("/message.jsp").forward( request, response); } }
字符串工具类——tool.java
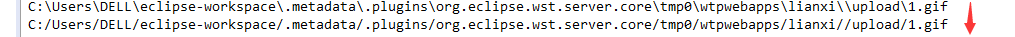
package com.runoob.test; public class tool { public String removeGang(String xx) { xx = xx.replaceAll("\\\\", "/"); //为什么这么写?可以看下UploadServlet.java 上传图片的存储路径:xxx\xxxx\xxxxx\xxx\xx 为了将该图片从服务器中读取出来,需要通过url地址来访问,然鹅“\“是非法url编码,需要变为”/" System.out.println(xx); return xx; } }

输出图片————getImg.java
package com.runoob.test; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class getImg */ @WebServlet("/getImg") public class getImg extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public getImg() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub String pathName = request.getParameter("path"); File imgFile = new File(pathName); FileInputStream fin = null; OutputStream output = null; try { output = response.getOutputStream(); fin = new FileInputStream(imgFile); byte[] arr = new byte[1024*10]; int n; while((n = fin.read(arr)) != -1) { output.write(arr,0,n); } output.flush(); System.out.println("图像输出完毕"); }catch(IOException e) { e.printStackTrace(); } try { output.close(); }catch(IOException e) { e.printStackTrace(); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
然后就可以直接 <img src="/lainxi/getImg?path=存储路径" class=”CSS类">
如img.jsp
原理后期补充,先赶火车......
演示: