任务45:Identity MVC:注册逻辑实现
做登陆
在注册成功直接进行登陆,使用SignIn
这里的signIn实际上是HttpContext.Signin的封装

await _signManager.SignInAsync(identityUser, new AuthenticationProperties { IsPersistent = true });
再次执行注册的页面
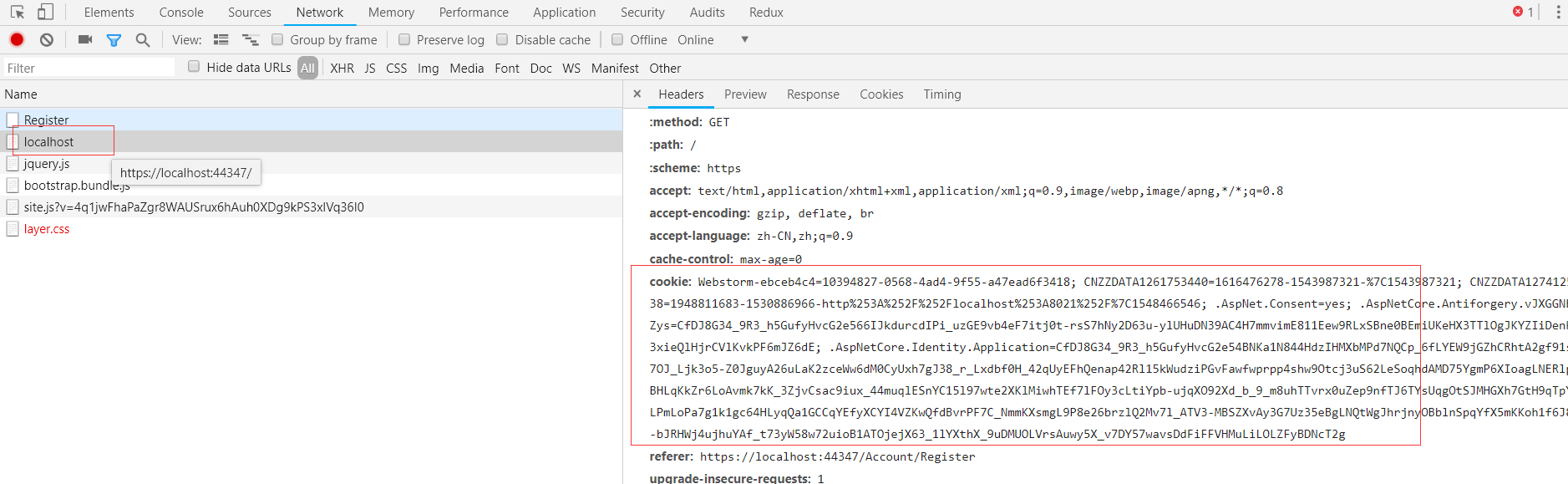
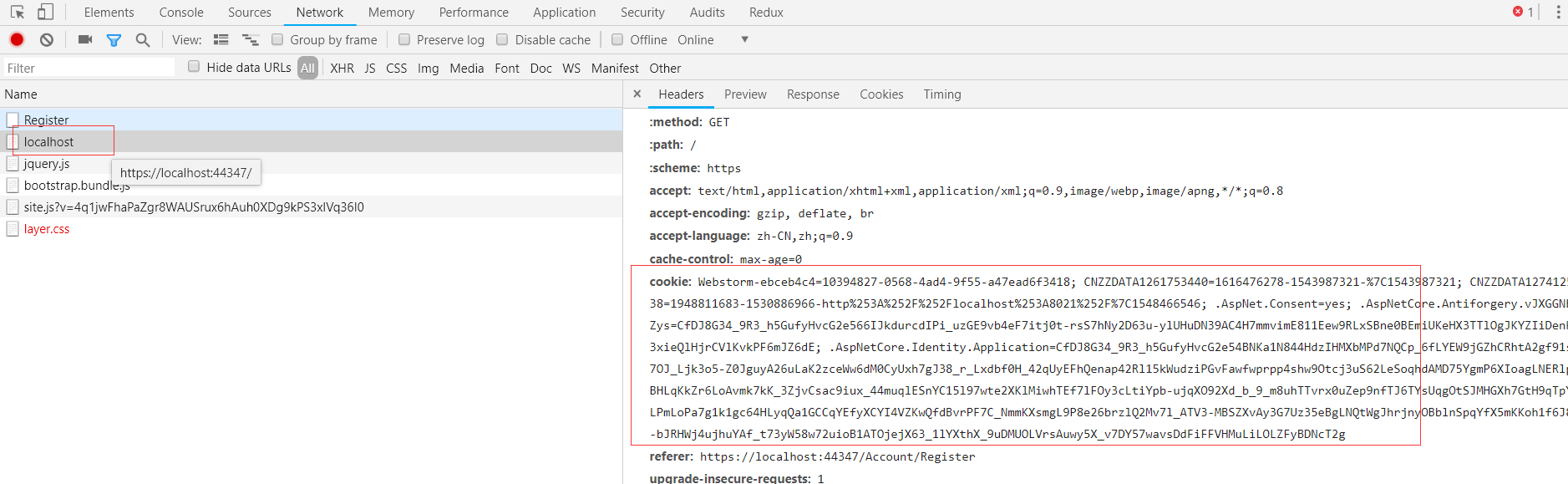
查看到cookie内有值了

改动
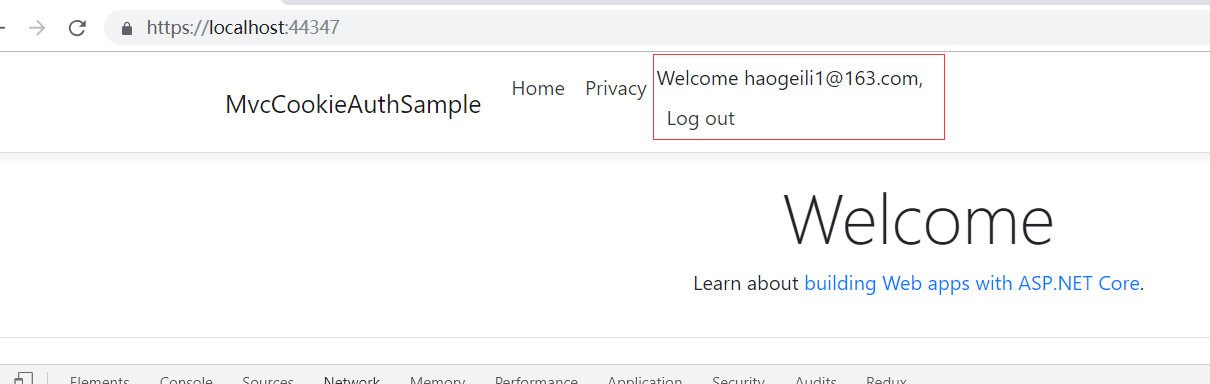
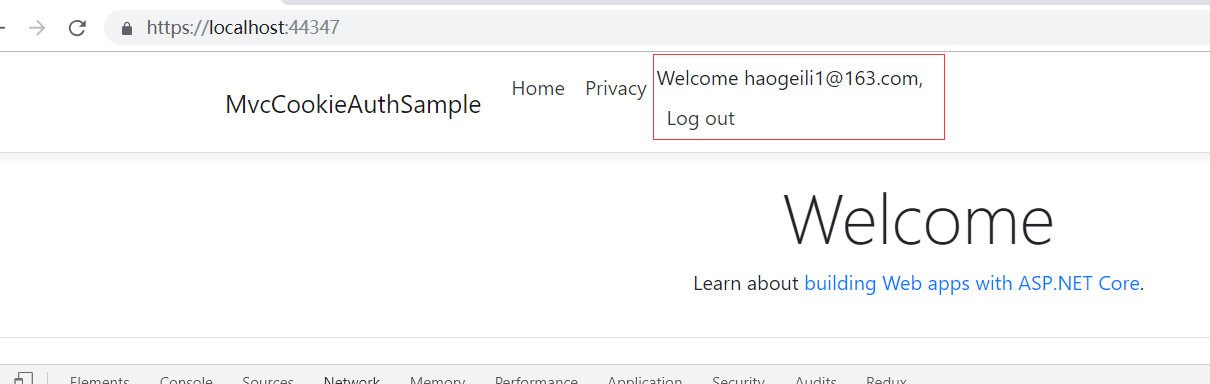
登陆成功后进行判断
扫描二维码关注公众号,回复:
6954171 查看本文章



@if (User.Identity.IsAuthenticated) { <li class="nav-item"> Welcome @User.Identity.Name, <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Loginout">Log out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Register">Register</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Login">Log in</a> </li> }

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
任务45:Identity MVC:注册逻辑实现
做登陆
在注册成功直接进行登陆,使用SignIn
这里的signIn实际上是HttpContext.Signin的封装

await _signManager.SignInAsync(identityUser, new AuthenticationProperties { IsPersistent = true });
再次执行注册的页面
查看到cookie内有值了

改动
登陆成功后进行判断

@if (User.Identity.IsAuthenticated) { <li class="nav-item"> Welcome @User.Identity.Name, <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Loginout">Log out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Register">Register</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Login">Log in</a> </li> }

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
