1、video、audio标签
<video src = "movie.mp4" controls = "controls"><video>
或者<video controls = "controls">
<source src = "movie.mp4">
<video>
2、HTML5视频API 控件
(1)获得video标签
①通过DOM对象 var video = document.getElementById("videoID");
②通过jQuery 的方法 var video = $("#videoID")[0];
video标签的属性
载入视频:load()
播放视频:play()
暂停:pause()
快进10秒:currentTime +=10
播放速度增加:playbackRate ++
播放速度增加0.1:playbackRate += 0.1
音量增加:volume += 0.1
静音:muted = true
(3)事件
canplay
duration 媒体长度
timeupdate 媒体当前位置
三、表单
1、表单输入类型
2、表单元素
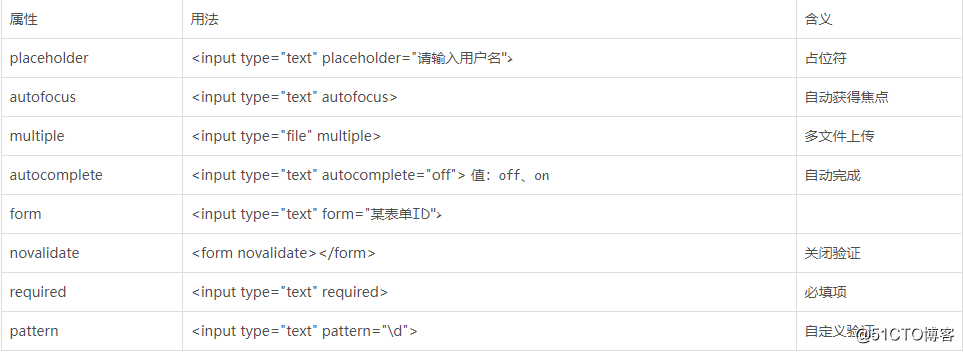
3、表单属性