原文链接:
https://www.mk2048.com/blog/blog.php?id=h0kcbka20ikj&title=%E6%B5%AE%E5%8A%A8+%2B+%E5%AE%9A%E4%BD%8D
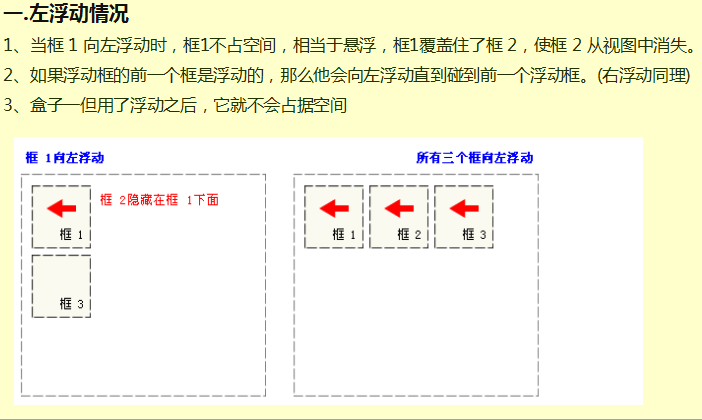
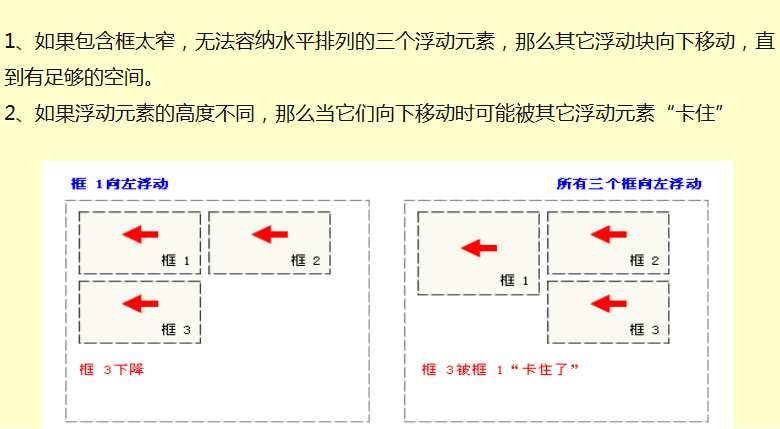
css中,通过float属性实现元素的浮动。任何元素都可以浮动浮动元素会生成一个块级框,而不论他本身是什么元素



定位基本思想
CSS定位(position)属性可以对元素进行定位。容许你设置元素框相对于正常位置应该出现的位置,或者相对于父元素,另一个元素甚至浏览器窗口本身的位置。
css position属性(影响元素框生成的方式)
static 元素框正常生成,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框置于其父元素中。
fiexd 元素框的表现类似于将position设置为absolute,不过包含块是视图本身
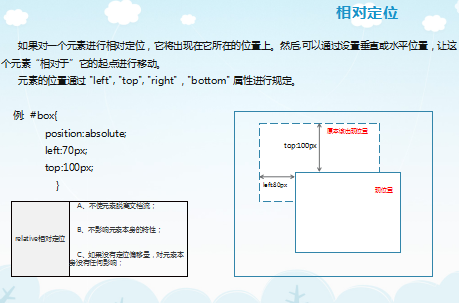
relative 元素框改变位置。元素仍保持其未定位前的形状,他原本所占的空间仍保留。
absolute 相对于包含块定位。(包含块可能是文档中的另一个元素或者是初始包含块)元素原先所占的空间会关闭,不论原来他在正常流中生成何种类型的框元素,定位后生成一个块级框



更多专业前端知识,请上 【猿2048】www.mk2048.com