
下面说说如何安装使用吧:
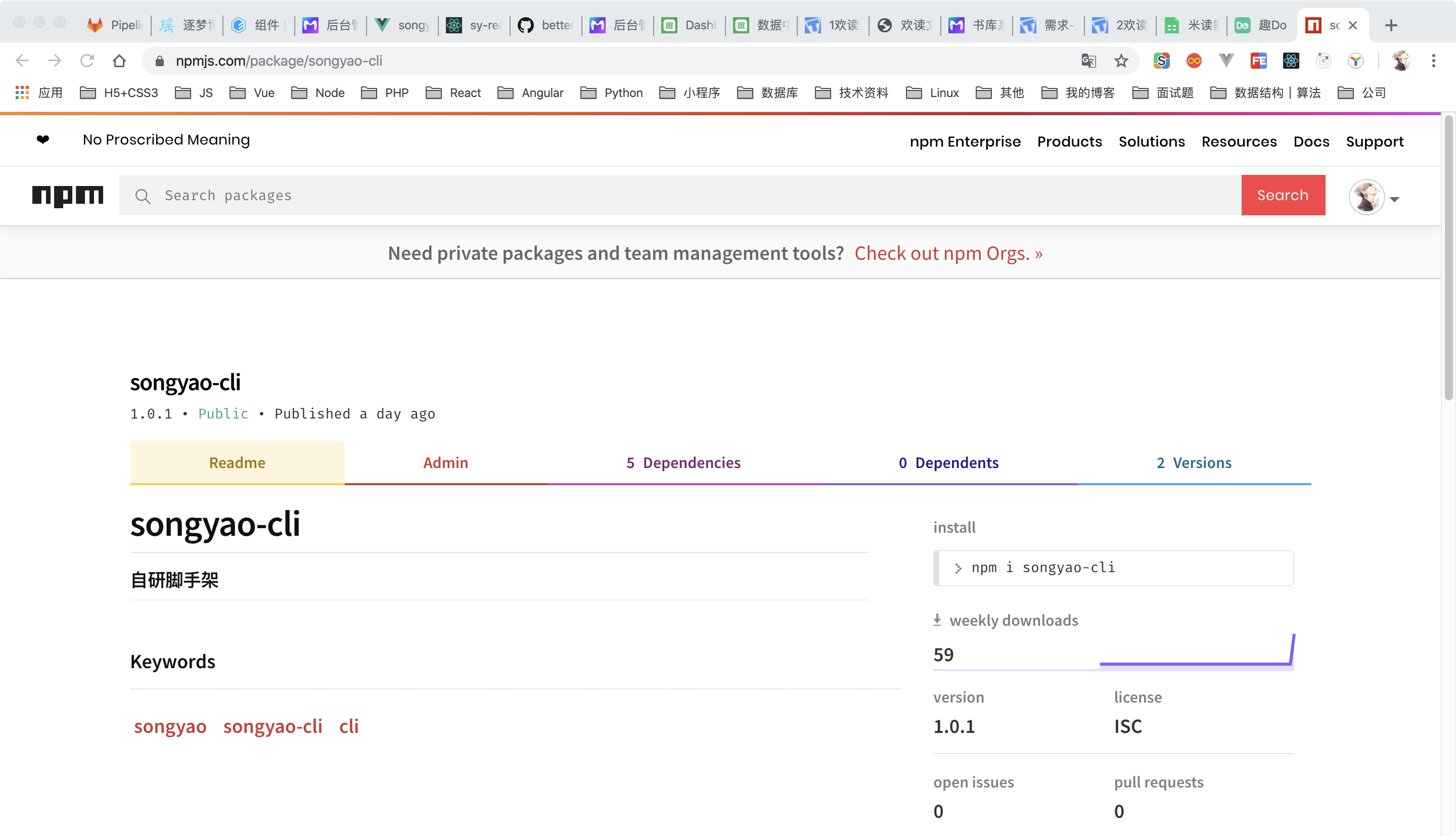
全局安装
(注意这里镜像切到npm哦,其他镜像可能同步没这么快,之前自己也踩了这个坑,用了自己公司的镜像发现安装不上。)
npm i songyao-cli -g
npm i ## 安装依赖
npm run serve ## 启动项目
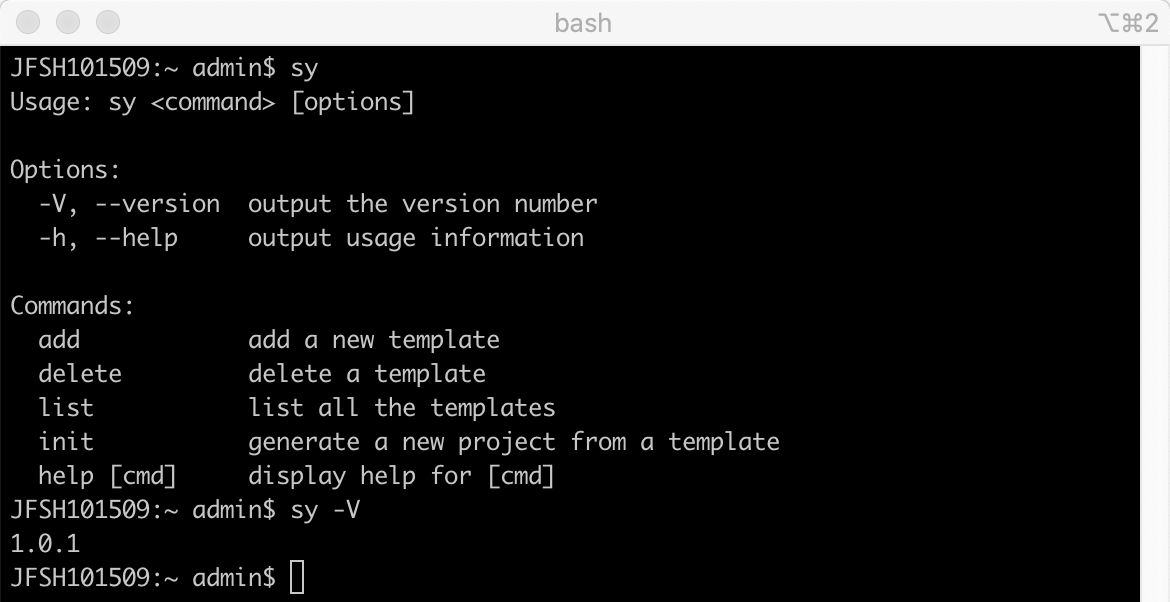
检测是否已经全局安装
检测自己是否全局安装直接在终端输入sy,如有提示则说明安装成功了,或输入 sy -V,能出来版本号

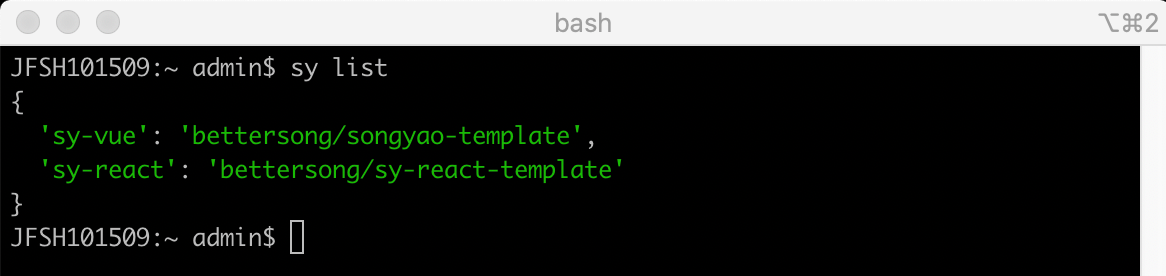
查看当前版本支持的项目

扫描二维码关注公众号,回复:
7840407 查看本文章


你会看到当前1.0.1版本支持vue,react项目
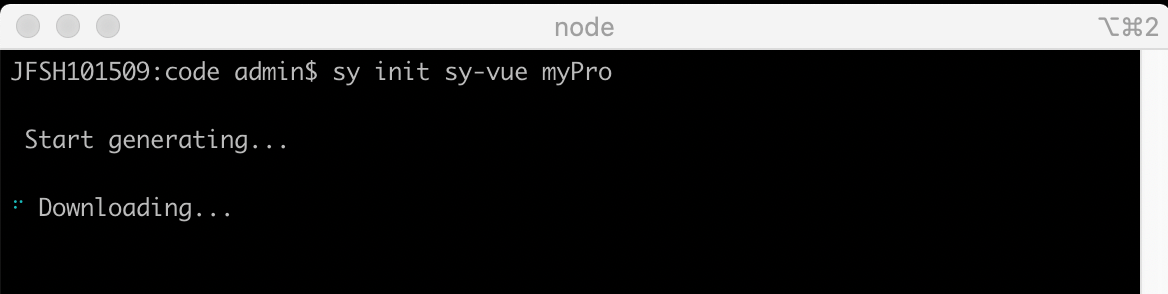
初始化一个项目试试吧(以vue为例)
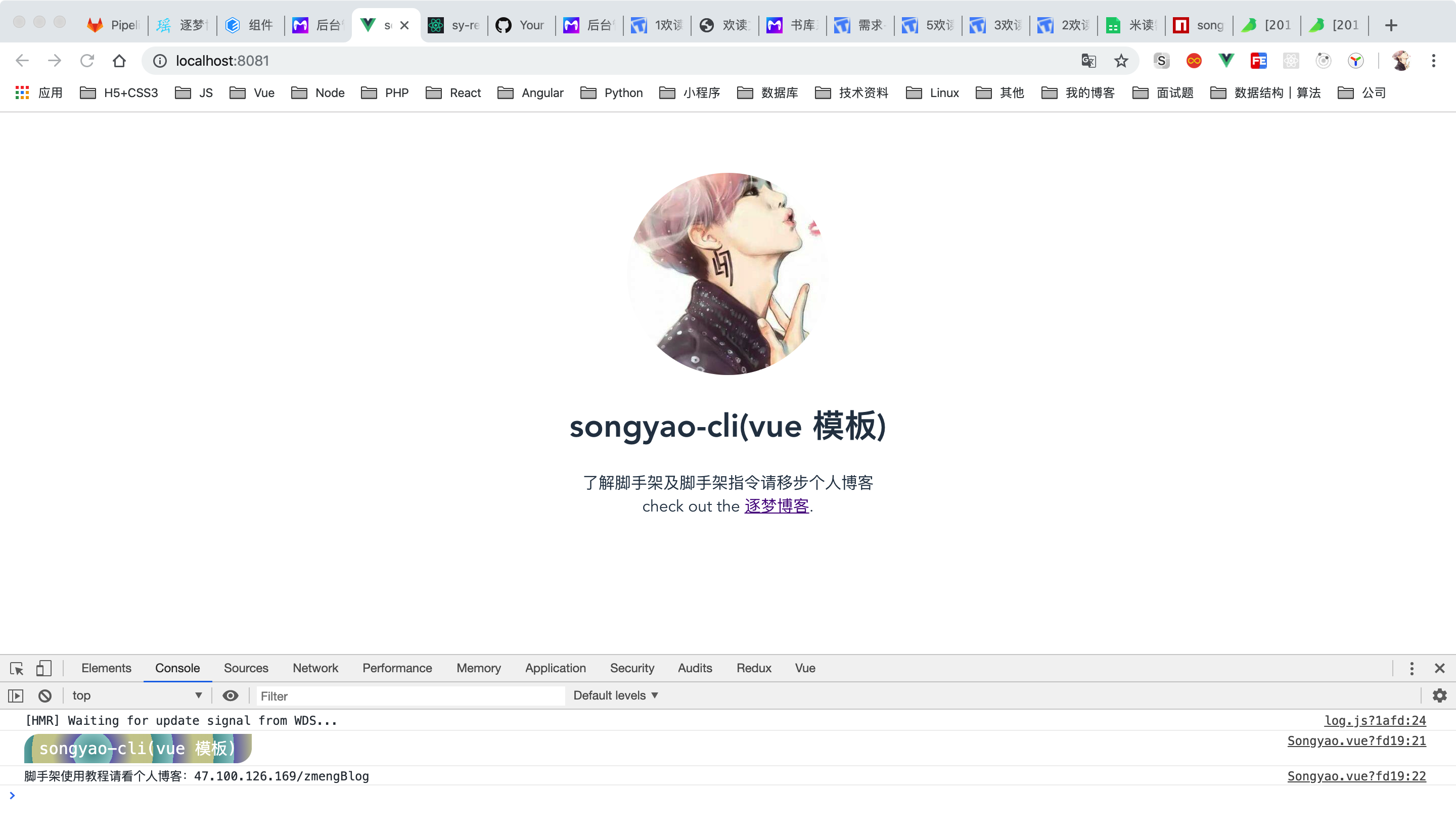
输入sy init sy-vue myPro回车,这样就会帮你生成一个项目名为myPro的vue项目
注意sy-vue这是模板名,是固定的,表示生成vue项目,myPro这是项目名,可以自己任意修改

npm i ## 安装依赖
npm run serve ## 启动项目
react项目同理,与上面操作基本相同,只是启动项目指令不同,这个在package.json文件中都有,就不演示了。
期待下一个版本发布吧