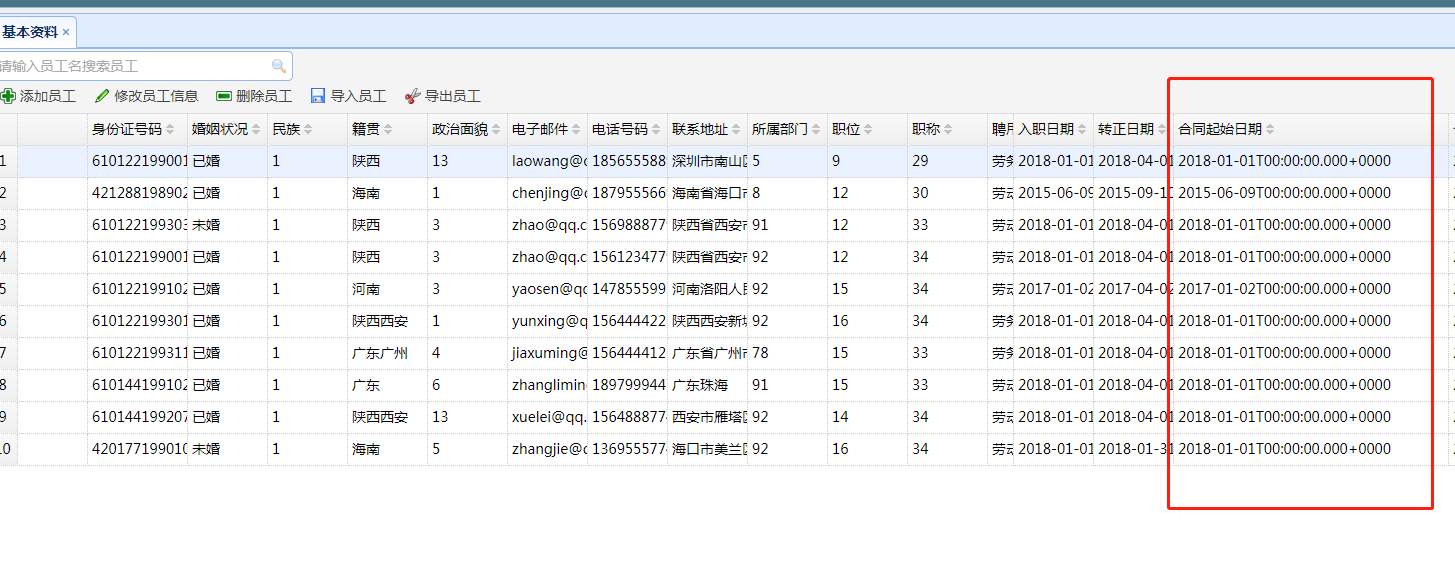
今天使用easyui的datagrid生成表格,发现后台穿过来的是date对象,而easyui接收后返回到页面的信息是这样的:

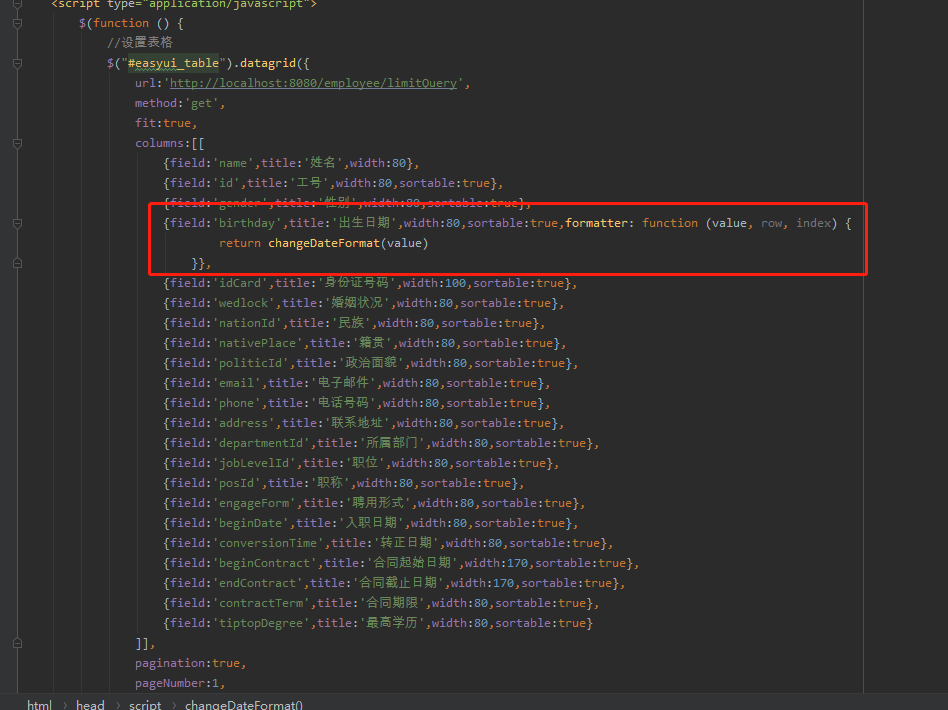
出现这种情况,只需要在easui中的datagrid中添加一个自定义的formatter即可:

该函数的具体写法:
//转换日期格式 function changeDateFormat(date) { if (date != null) {
//将后台穿过来的日期转化成js日期格式 var jsdate= new Date(date);
//将js日期转换成yyyy-mm-dd的格式 var myyear = jsdate.getFullYear(); var mymonth = jsdate.getMonth() + 1; var myweekday = jsdate.getDate(); if (mymonth < 10) { mymonth = "0" + mymonth; } if (myweekday < 10) { myweekday = "0" + myweekday; } return (myyear + "-" + mymonth + "-" + myweekday); } }
保存刷新后,再来查看下前端页面:

吾生也有涯,而知也无涯,继续努力吧~