因为在项目中使用了大量的图片, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片分包, 需要的时候再进行加载, 在社区中看到大佬分享的十分有用,特此记录下来,原文章链接:https://ask.dcloud.net.cn/question/68773
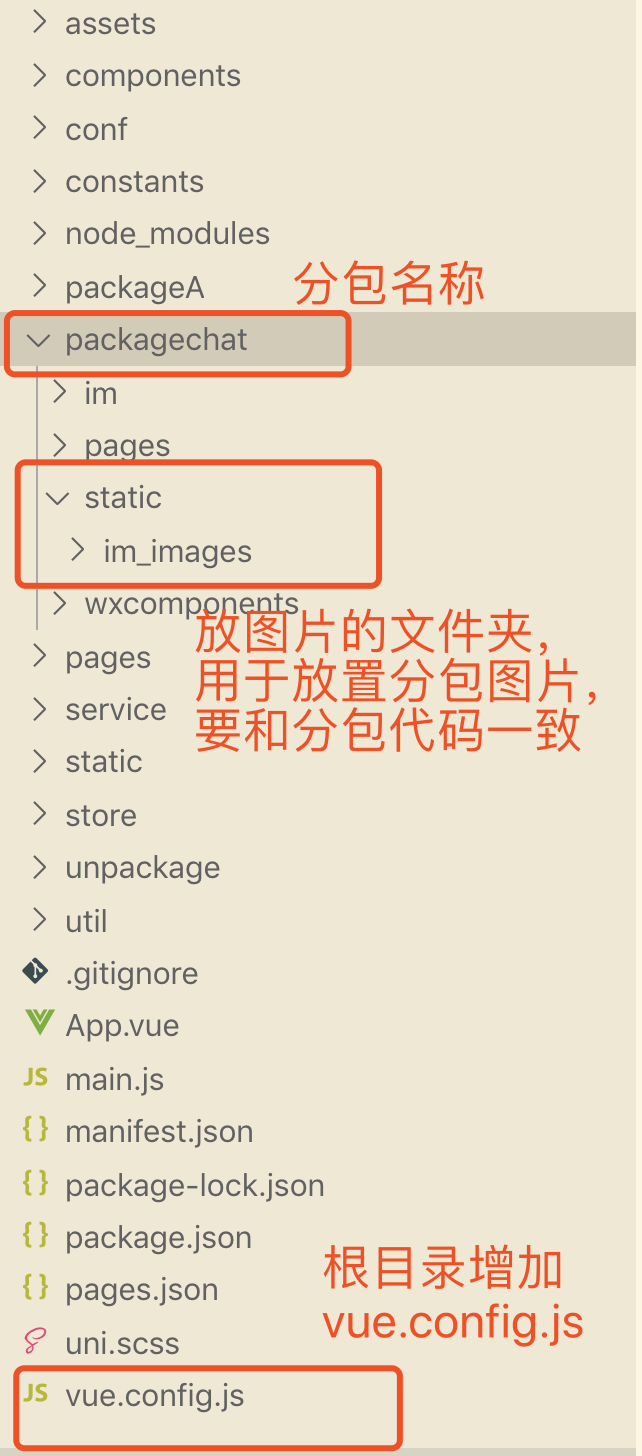
首先在根目录新建文件vue.config.js

vue.config.js中:
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, '/static'),
to: path.join(__dirname+'/unpackage/', 'dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, '/')
}
])
]
}
}
然后在根目录命令行执行命令:
npm install copy-webpack-plugin --save-dev
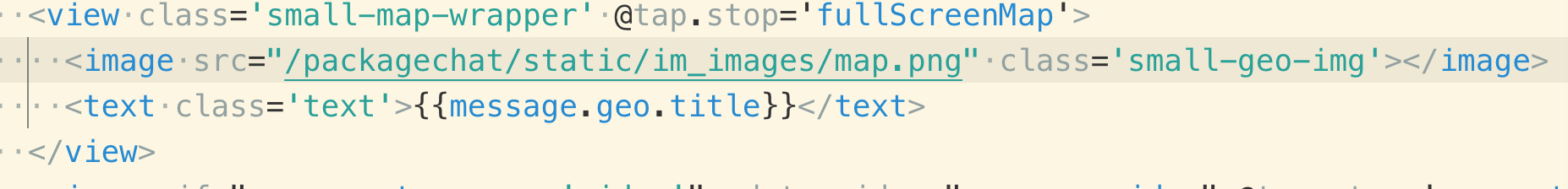
分包内引用图片:

到这分包引用图片就成功啦~
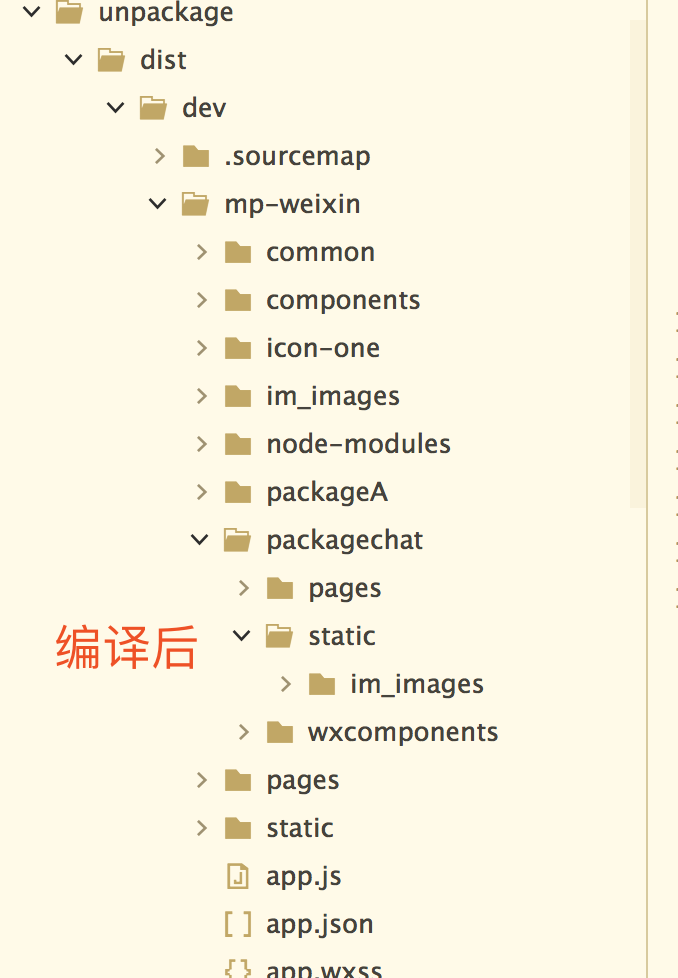
我们也可以看到编译后是这样的: